Tìm hiểu Grid Bootstrap trong 15 phút
Bootstrap là một khung framework frontend được sử dụng rộng rãi nhất hiện nay. Khi nói đến xây dựng website reponsive và apps đó là lựa chọn đầu tiên của các chuyên gia và người yêu thích vì nó rất đơn giản để làm việc. Bất cứ ai biết HTML, CSS và một chút JavaScript có thể học Bootstrap ...

-
Bootstrap là một khung framework frontend được sử dụng rộng rãi nhất hiện nay. Khi nói đến xây dựng website reponsive và apps đó là lựa chọn đầu tiên của các chuyên gia và người yêu thích vì nó rất đơn giản để làm việc. Bất cứ ai biết HTML, CSS và một chút JavaScript có thể học Bootstrap trong thời gian ngắn.
-
Trong bài viết này chúng ta sẽ bao gồm các Hệ thống lưới, một trong những khái niệm cơ bản mỗi nhà phát triển Bootstrap cần nắm vững. Nó cho phép chúng ta tạo ra bố cục trang đáp ứng mà có thể thay đổi và thích ứng tùy thuộc vào kích cỡ màn hình của thiết bị người sử dụng.
1. Hàng và cột
-
Các lưới điện bao gồm hàng và cột. Điều này cho phép chúng ta thoải mái đặt các yếu tố theo chiều dọc và chiều ngang.
-
Hàng là khối. Điều này có nghĩa, khi chúng ta tạo ra một hàng, nó chiếm toàn bộ chiều rộng của phần tử đó . Bạn có thể nghĩ rằng các hàng như là dòng mới trong cách bố trí của bạn.
-
Các liên kết ngang trong lưới điện được thực hiện thông qua các cột. Chỉ có các cột có thể là con của một hàng và tất cả các nội dung phải ở bên trong chúng. Nếu Đặt nội dung trong một hàng sẽ phá vỡ bố cục của chúng.
ở vd dưới đây: Khi đặt nội dung trong row(hàng ở đây là sai pá vỡ bố cục của bootstrap)
<div class="row"> Some content </div>
ở ví dụ này :Khi đặt nội dung ở trong cột mà cột là con của hàng là đúng với bố cụ của bootstrap
<div class="row"> <div class="col-md-12">Content Goes Here</div> </div>
- Chú ý
- Hàng và cột có một mối quan hệ đặc biệt. Cột có padding trái và phải là 15px sao cho nội dung của chúng có khoảng cách đều nhau một cách đúng đắn. Tuy nhiên, điều này đẩy nội dung cột đầu tiên và cuối cùng là 15px từ cha(parent) của nó. Để bù lại, hàng có margin trái và margin phải là -15px. Đây là lý do tại sao bạn nên đặt các cột trong hàng.
2. Hàng được chia thành 12 phần
-
Hàng được chia thành 12 phần bằng nhau. Khi chúng ta đặt một cột trong một hàng, chúng ta phải xác định số lượng của các bộ phận nó sẽ chiếm.
-
Điều này được thực hiện bằng cách áp dụng một lớp cụ thể .col-md-NUMBER, NUMBER là một số nguyên từ 1 đến 12. Tùy thuộc vào số lượng, một cột sẽ chiếm một tỷ lệ phần trăm của chiều rộng của hàng : 6 cột sẽ là 50% (6/12), 3 sẽ là 25% (3/12) ... Ví dụ sau đây sẽ làm cho mọi việc rõ ràng hơn.
-
vd:
<div class="row"> <div class="col-md-12">Full awidth 100%</div> </div> <div class="row"> <div class="col-md-3">25%</div> <div class="col-md-3">25%</div> <div class="col-md-6">50%</div> </div>
3. Cột
- Chúng ta luôn luôn phải xem xét, rằng chỉ có 12 chỗ trống có sẵn trong một hàng. Nếu chúng ta tổng hợp các không gian theo yêu cầu của một vài cột liền kề, và kết quả vượt quá 12, cột cuối cùng trong nhóm đó sẽ phải di chuyển đến dòng kế tiếp. Chúng ta hãy xem xét một ví dụ thực tế:
<div class="row"> <div class="col-xs-8"></div> <div class="col-xs-4"></div> <div class="col-xs-9">This column will move to the next line.</div> </div>
- Hai cột đầu tiên có kích thước lần lượt là 8 và 4 (8 + 4 = 12), làm cho hàng đầu đầu. Không có đủ không gian cho các cột thứ ba ở đó, vì vậy cột tiếp theo nó sẽ phải vào hàng tiếp theo.
4. Các Kích thước màn hình
- Hãy nhớ khi chúng tôi đã viết .col-md-NUMBER trong mục 2. ở trên -md- là viết tắt cho màn hình vừa. Bootstrap có các lớp kích thước màn hình khác nhau:
- xs - màn hình cực nhỏ như điện thoại thông minh. Sử dụng nó : col-xs-NUMBER
- sm - thiết bị màn hình nhỏ như máy tính bảng. Sử dụng nó: col-sm-NUMBER
- md - màn hình có kích thước trung bình như máy tính để bàn nhỏ độ phân giải thấp và máy tính xách tay. Sử dụng nó : col-md-NUMBER
- lg - màn hình lớn, màn hình có độ phân giải cao. Sử dụng nó col-lg-NUMBER
- Bootstrap có độ phân giải màn hình và dpi vào các class đang hoạt động. Đây là một cách làm mạnh mẽ để kiểm soát cách bố trí hiển thị trên các thiết bị khác nhau.
- Khi chúng ta xác định một rule cho bất kỳ kích thước, thiết bị, quy định này sẽ được thừa hưởng và áp dụng cho tất cả các kích thước lớn hơn, trừ khi chúng tôi ghi đè lên nó bằng một cái mới.
xét ví dụ :
<div class="row"> <div class="col-xs-12 col-md-6"><p>Try resizing the browser to see this text and the image rearrange for optimal viewing. </p></div> <div class="col-xs-12 col-md-6"><img src="city.jpg" class="img-responsive"></div> </div>
5. clearfix
-
Trong một số tình huống, khi một cột có nội dung nhiều hơn và một chiều cao lớn hơn thì những cái sau đó, bố trí này sẽ phá vỡ. Các cột tất cả sẽ chồng chất trên dưới mỗi khác, thay vì di chuyển đến dòng kế tiếp khi họ cần.
-
Để ngăn chặn điều này, bootstrap trợ giúp thêm một div với class là clearfix. Nó sẽ buộc tất cả các cột sau khi nó di chuyển đến một dòng mới, giải quyết vấn đề này.
-
xem ví dụ sau:
<div class="row"> <div class="col-xs-6 tall-column">A column much taller than the rest.</div> <div class="col-xs-6"></div> <div class="clearfix"></div> <div class="col-xs-6"></div> </div>
6. Offset
- Theo mặc định, các cột dính vào nhau mà không để lại bất kỳ khoảng trống nào về phía bên trái. và chúng ta vẫn thừa khoảng trống về phía bên phải.
- Để tạo ra lề về bên trái của cột chúng ta có thể sử dụng các class offset. Áp dụng một class .col-md-offset-Number cho bất kỳ cột sẽ di chuyển nó sang bên phải, Bạn có thể có các hiệu số khác nhau cho các màn hình khác nhau kích thước nhờ vào xs, sm, md và lg.
- Bạn có thể sử dụng offsets để dễ dàng canh giữa các cột:
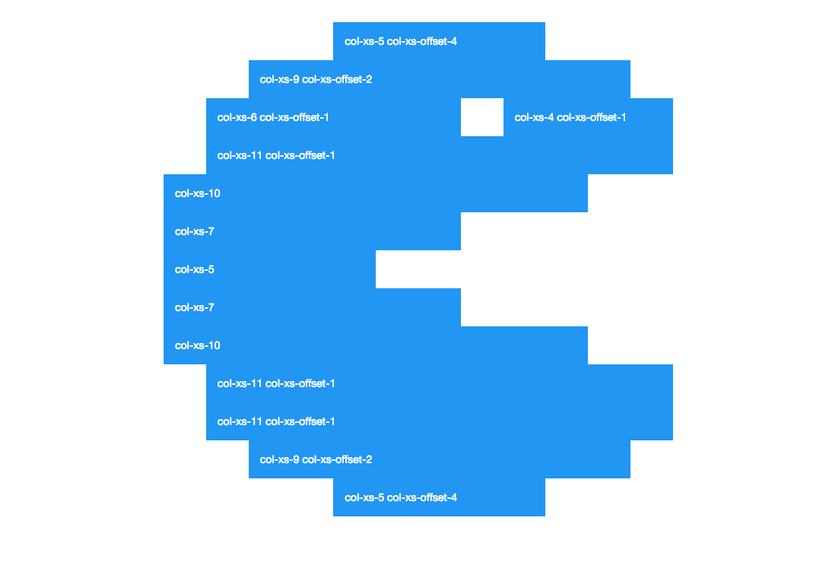
<div class="container"> <div class="row"> <div class="col-xs-5 col-xs-offset-4">col-xs-5 col-xs-offset-4</div> <div class="col-xs-9 col-xs-offset-2">col-xs-9 col-xs-offset-2</div> <div class="col-xs-6 col-xs-offset-1">col-xs-6 col-xs-offset-1</div> <div class="col-xs-4 col-xs-offset-1">col-xs-4 col-xs-offset-1</div> <div class="col-xs-11 col-xs-offset-1">col-xs-11 col-xs-offset-1</div> <div class="col-xs-10">col-xs-10</div> <div class="col-xs-7">col-xs-7</div> </div> <div class="row"> <div class="col-xs-5">col-xs-5</div> </div> <div class="row"> <div class="col-xs-7">col-xs-7</div> <div class="col-xs-10">col-xs-10</div> <div class="col-xs-11 col-xs-offset-1">col-xs-11 col-xs-offset-1</div> <div class="col-xs-11 col-xs-offset-1">col-xs-11 col-xs-offset-1</div> <div class="col-xs-9 col-xs-offset-2">col-xs-9 col-xs-offset-2</div> <div class="col-xs-5 col-xs-offset-4">col-xs-5 col-xs-offset-4</div> </div> </div>
thì sẽ có kết quả của đoạn code html như hình vẽ này

7. Push và Pull
- Push và pull là các class cho phép chúng ta sắp xếp các cột tùy thuộc vào kích thước màn hình. Push sẽ đẩy cột về phía bên phải và pull sẽ kéo cột về phía bên trái. Điều này khác với offset là pull và push là đẩy và kéo ở cột cần sử dụng mà ko di chuyển sang cột khác.
- Class push và pull có những định dạng sau: .col-SIZE-push-NUMBER và .col-SIZE-pull-NUMBER. Giá trị size có thể sm, xs, md, lg
- Xem ví dụ dưới đây:
<div class="row"> <div class="col-md-4 col-md-push-8">colum1</div> <div class="col-md-8 col-md-pull-4">colum2</div> </div>
và kết quả ta được như hình ảnh sau:

- Nếu ko có pull vs push thì colum1 sẽ nằm ở phía trái, colum 2 về nằm phía bên phải. Nhưng khi ở ví dụ này sẽ thay đổi vị trí của colum1 và colum2, push sẽ đẩy colum1 về phía phải và pull sẽ kéo colum2 về phía trái.
kết luận
Bây giờ bạn biết những phần quan trọng nhất của khung Bootstrap, và bạn đã sẵn sàng để xây dựng website với những thiết kế đáp ứng nhu cầu của bạn. Nhưng có nhiều hơn một chút phải học hỏi để đạt được chủ đích thực. Bạn có thể xem thêm tài liệu Bootstrap (http://getbootstrap.com/css/#grid) để biết thêm
