Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Themes, Giao diện website, sự biến hóa khôn lường - bài 12
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Bài 6 Bài 7 Bài 8 Bài 9 Bài 10 Bài 11 Tổng quan Themes là tên gọi của Drupal chỉ giao diện, cách thức hiển thị website bằng HTML. Trong themes có 1 định ...
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
- Bài 1
- Bài 2
- Bài 3
- Bài 4
- Bài 5
- Bài 6
- Bài 7
- Bài 8
- Bài 9
- Bài 10
- Bài 11
Tổng quan
Themes là tên gọi của Drupal chỉ giao diện, cách thức hiển thị website bằng HTML. Trong themes có 1 định nghĩa quan trọng khác của Drupal là Block và Regions, sự kết hợp tùy biến này giúp cho Drupal cực kỳ linh động trong việc bố cục, layouts, sắp xếp cách hiển thị. Bài học này hướng dẫn chúng ta những vấn đề căn bản của themes, cách sử dụng themes do cộng đồng mạng thiết kế.
Download và Cài đặt themes
Chúng ta có thể tìm và download themes cho website của chúng ta khá dễ dàng, themes của Drupal cũng có mặt ở nhiều nơi, có phí và miễn phí. Chúng ta có thể truy cập vào trang chủ của Drupal, và vào mục Themes với đường link sau đây sẽ có hàng ngàn themes được hiện ra. Tùy theo giao diện của website muốn làm mà ta sẽ download theme về và sử dụng. Bootstrap css hiện giờ đang rất là phổ biến, trên Drupal cũng có theme cho nó. Chúng ta có thể download nó về cài cài đặt.
Trên nguyên tắc cơ bản, chúng ta download về máy tính chúng ta trước. Sau đó giải nén và copy vào theo đường dẫn root/themes

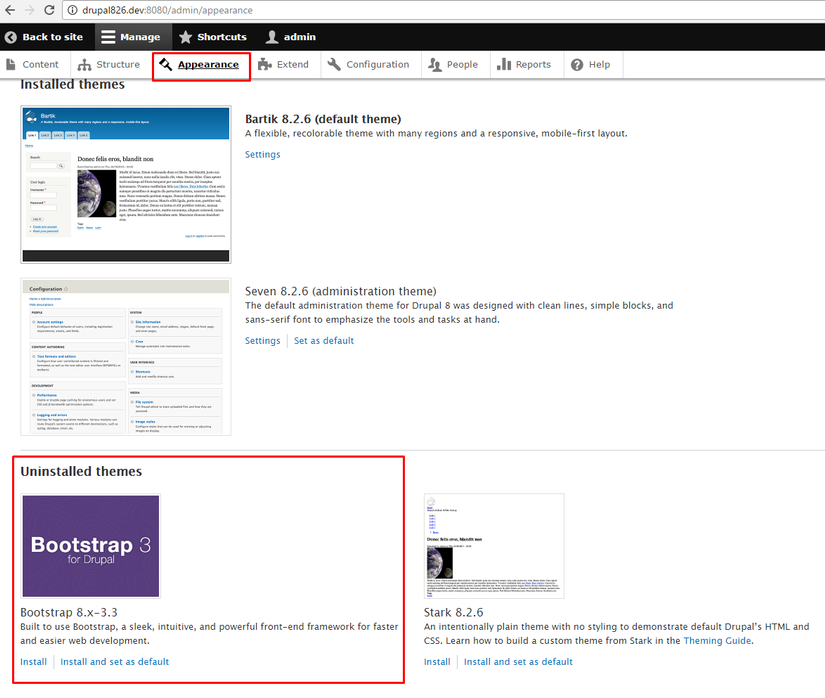
Theo hình trên, chúng ta đã download 1 themes tên là bootstrap, và đặt folder của themes này ở root/themes. Sau khi copy xong hết, nhiệm vụ kế tiếp của chúng ta đơn giản chỉ là install themes là xong. Để sử dụng hay gọi là install themes, ta vào admin/appearance, click vào dòng Install and set default của themes ta muốn install là xong.

Theo hình trên, ta chỉ cần click vào Install and set default của themes bootstrap mà ta vừa download và copy thư mục vào đúng nơi.
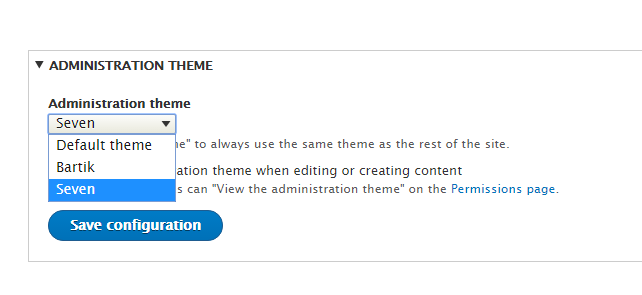
Ngoài ra, ngay mục admin/appearance này, chúng ta có thể tùy chỉnh, thiết lập admin themes,.
Admin themes là gì? admin themes cũng chỉ là 1 themes bình thường, giao diện này sẽ được sử dụng khi ta cấu hình, tùy chỉnh, đăng bài website hay nói đơn giản là quản trị website, quản lý website. Và đương nhiên khách Anonymous không đăng nhập không thể thấy được giao diện này trừ trường hợp ta phân quyền cho họ thấy. Mặc định của Drupal 8 là themes Seven và chính mình chẳng bao giờ đổi themes admin seven này, vì nó gọn, nhẹ, đơn giản, rất phù hợp với việc quản trị website.

Hình trên cho thấy chúng ta đang set themes seven là admin themes -> thêm cho người quản trị website là theme seven.
Config, Settings cho themes
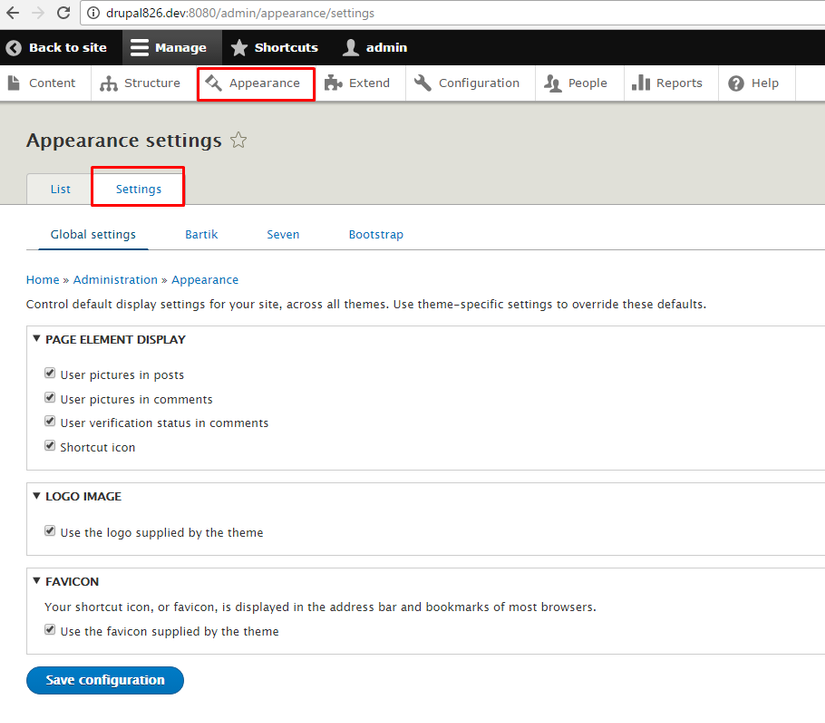
Hầu hết các themes đều có những config, setting khác nhau, nhưng luôn luôn có những phần mặc định chung cho tất cả các themes. Ở đây chúng ta chỉ xem qua những config đơn giản mà themes nào cũng có. Để vào mục settings của themes, ta đơn giản vào admin/appearance/settings

Theo hình trên là Global settings, thì trong mục:
-
PAGE ELEMENT DISPLAY ta không check vào 2 mục liên quan đến user picture, tức là website ta sẽ không dùng avatar của thành viên kể cả khi họ có upload ảnh avatar của mình.
-
LOGO IMAGE: cho phép ta upload logo của chúng ta cần lên website. tùy theo themes đặt logo ở đâu thì nó sẽ xuất hiện ở đó.
-
FAVICON: cho phép ta upload favicon của lên website, nếu bạn chưa biết favicon là gì thì xem góc trên bên trái của trình duyệt nhé.
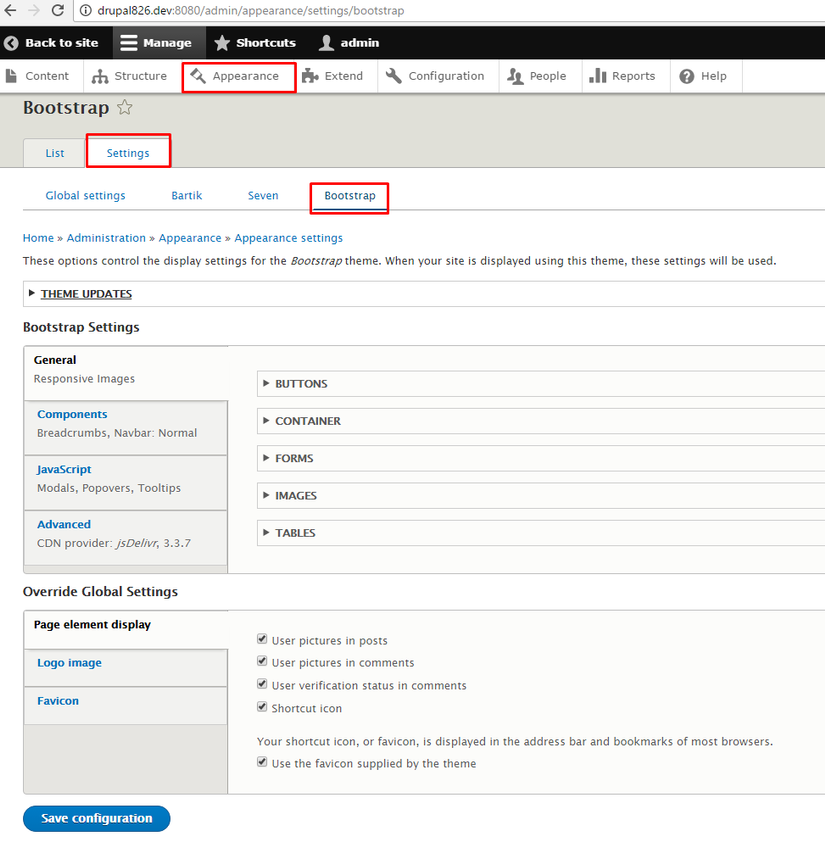
Chúng ta có thể settings cho từng theme riêng biệt. Ví dụ như theme bootstrap mà chúng ta vừa install sẽ có nội dụng settings như hình dưới:

Tùy vào tùy chọn mà chúng ta có thể settings theo giao diện cần thiết cho website. Chúng ta cũng có thể Override những settings Global mà trước đó ta đã settings chung cho cả website.
Tổng kết
Nhìn chung để sử dụng 1 themes của Drupal khá đơn giản, chỉ 2 bước thôi, và đó là download và copy đúng nơi cộng với enable themes đó là xong. NHƯNG:
-
Themes của Drupal do cộng đồng mạng làm ra cho chúng ta sử dụng, thông thường thì chúng ta cũng muốn website đẹp hơn, theo ý của chúng ta hơn, mà các themes đó không đáp ứng được nhu cầu của chúng ta. Vậy để giải quyết vấn đề này, ta đành phải can thiệp bằng HTML, CSS thôi.
-
Điều kiện để can thiệp là chúng ta phải biết HTML, CSS là cơ bản, nhìn chung đủ xài rồi. Nếu bạn biết nhiều hơn nữa thì website sẽ càng tốt và đẹp hơn nữa như HTML5, CSS3, javascript, jquery, PHP ... Và bài học kế tiếp, mình hướng dẫn các bạn cách tùy chỉnh themes.
-
Lưu ý 1 điều nữa Drupal có khá nhiều modules giúp chúng ta làm can thiệp vào themes, bố cục hiển thị website của chúng ta khá tốt, cách sử dụng cũng dễ nữa vì nó có giao diện trực quan và kéo thả là chủ yếu. Những modules này mình sẽ hướng dẫn sau.
Tham khảo
- Drupal 8 docs
- squallphu
