Tìm hiểu về tích hợp quảng cáo AdMob của Google vào ứng dụng iOS
Hiện nay, trên chợ ứng dụng Appstore của iOS, các nhà phát triển có 3 cách chính để kiếm tiền từ ứng dụng của mình: Bán ứng dụng: nhà phát triển đưa ứng dụng của mình lên appstore, đặt giá bán cho ứng dụng của mình, người mua sẽ phải bỏ tiền ra để mua nếu muốn sử dụng ứng dụng. In App ...
Hiện nay, trên chợ ứng dụng Appstore của iOS, các nhà phát triển có 3 cách chính để kiếm tiền từ ứng dụng của mình:
-
Bán ứng dụng: nhà phát triển đưa ứng dụng của mình lên appstore, đặt giá bán cho ứng dụng của mình, người mua sẽ phải bỏ tiền ra để mua nếu muốn sử dụng ứng dụng.
-
In App purchase: bán các tính năng hoặc vật phẩm trong ứng dụng (game). Với những ứng dụng kiểu này, thường người dùng sẽ được download ứng dụng miễn phí, tuy nhiên để sử dụng hết tính năng của ứng dụng hoặc mua đồ đạc trong game, người dùng sẽ phải bỏ tiền ra để mua.
-
Đặt quảng cáo: với cách này, người dùng không phải trả khoản phí nào cả, nhà phát triển sẽ kiếm tiền từ việc hiển thị quảng cáo trên ứng dụng của người dùng. Số tiền thu được từ quảng cáo sẽ phụ thuộc vào số lượt hiển thị quảng cáo trên ứng dụng.
Trong các phương pháp trên, phương pháp đặt quảng cáo hiện đang được rất nhiều nhà phát triển áp dụng. Ứng dụng nổi tiếng Flappy bird của Nguyễn Hà Đông cũng sử dụng phương pháp này. Trong bài này, tôi xin giới thiệu đến các bạn cách sử dụng AdMob - thư viện quảng cáo của Google để tích hợp vào ứng dụng và hiển thị quảng cáo trong app.
1. Tạo tài khoản Google AdMob
Để sử dụng quảng cáo, và sau này là nhận tiền kiếm được từ quảng cáo, đầu tiên chúng ta cần có tài khoản AdMob. Đầu tiên, chúng ta vào link sau để tạo tài khoản:
https://www.google.com/admob/
Tiếp theo, các bạn làm theo từng bước hướng dẫn của Google để tạo tài khoản, nếu đã có sẵn tài khoản Google, Google AdSense, và Google AdWords, các bạn có thể sử dụng luôn các tài khoản này để tạo tài khoản AdMob. Trường hợp các bạn chưa có các tài khoản này, hãy làm theo từng bước hướng dẫn của Google để hoàn tất việc tạo tài khoản AdMob.

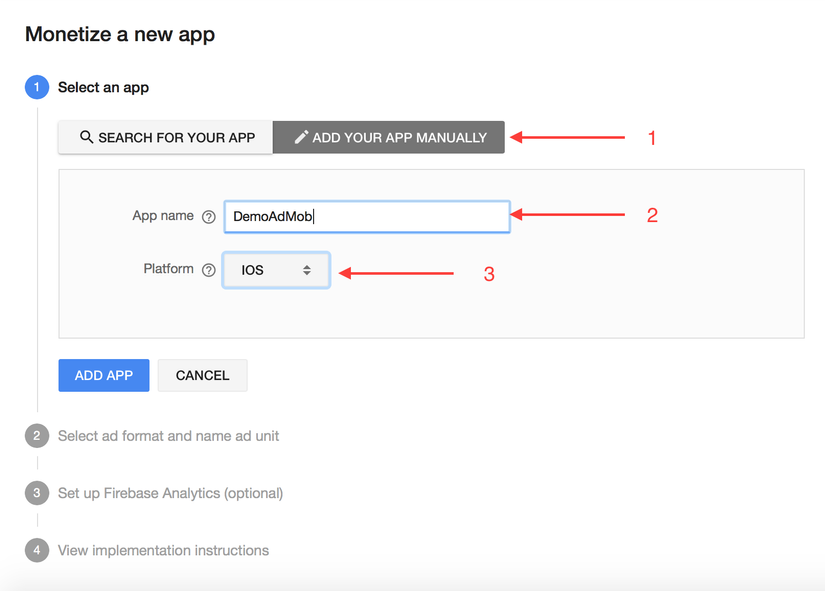
Sau khi chúng ta hoàn thành việc tạo tài khoản AdMob, chúng ta vào trang quản lý của AdMob để tạo ứng dụng mới như hình sau:
- 1: Bấm vào tab để tạo app mới
- 2: Đặt tên cho app, ở đây mình đặt tên là DemoAdMob
- 3: Chọn Platform cho app là iOS
Bấm nút "ADD APP" để tạo app.

Tiếp theo, bước 2 "Select ad format and name ad unit", chúng ta để nguyên các thông số mặc định, chỉ đặt tên AdBanner cho ô "Ad Unit Name", và bấm save để lưu.

Bước 3, link Firebase Analytics, chúng ta skip để tập chung vào tutorial này, và bước 4 review lại app đã tạo. Bấm "Done" để hoàn thành việc tạo app.
Vậy là xong bước 1, chúng ta đã hoàn thành Tạo tài khoản AdMob và tạo ứng dụng trên Admob
2. Cài đặt thư viện Google AdMob vào Project
Trong bài viết này, chúng ta sẽ tập chung vào việc sử dụng AdMob, vì vậy chúng ta sẽ không nói nhiều về các kỹ thuật khác. Đầu tiên, chúng ta mở Xcode, tạo Project và đặt tên cho project là "DemoAdMob", ngôn ngữ Swift(3.0).
Tiếp theo, chúng ta sử dụng CocoaPods, tạo file Podfile với nội dung sau:
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'DemoAdMob' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for DemoAdMob pod 'Firebase/Core' pod 'Firebase/AdMob' end
Với các bạn chưa biết về CocoaPods, các bạn có thể vào đây để tìm hiểu và cài đặt CocoaPods. CocoaPods là công cụ quản lý thư viện phổ biến được rất nhiều lập trình viên sử dụng.
Tiếp theo, vào terminal cài đặt thư viện vào project của chúng ta bằng dòng lệnh trên Terminal:
pod install
Sau khi cài đặt xong pod, trong project của chúng ta sẽ có được 1 thư mục Pod với thư viện AdMob, và 1 file mới GoogleAdDemo.xcworkspace. Tắt Project và mở lại bằng file .xcworkspace mới này.
3. Thêm nội dung cho app
Phần này, chúng ta sẽ tạo 1 UITableView đơn giản, hiển thị các dòng text của chúng ta.
Đầu tiên, mở file Main.storyboard, thêm UITableView vào ViewController của chúng ta, kéo tạo Delegate, Datasource cho tableView. Kéo tạo UITableViewCell cho UITableView, đặt tên "Reuse Identifier" cho cell vừa tạo.

Mở Assistant Editor lên, kéo tạo Outlet cho UITableView của chúng ta trong ViewController.swift.
@IBOutlet weak var tableView: UITableView!
Mở file ViewController.swift và implement như code dưới đây:
import UIKit class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { @IBOutlet weak var tableView: UITableView! var dataArray = [String]() override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. for index in 1...20 { dataArray.append("This is line (index)") } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } func numberOfSections(in tableView: UITableView) -> Int { return 1; } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return dataArray.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "ViewControllerTableViewCell", for: indexPath) cell.textLabel?.text = dataArray[indexPath.row]; return cell } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { print("select row (indexPath.row + 1)") } }
4. Tích hợp Google AdMob và hiển thị banner quảng cáo trong app
Mở file AppDelegate.swift, import AdMob như sau:
import GoogleMobileAds
Tiếp theo, trong hàm application(_:didFinishLaunchingWithOptions:), thêm đoạn code sau:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. GADMobileAds.configure(withApplicationID: "ca-app-pub-xxxxxxxxxxxxxxxx~xxxxxxxxxx”) return true }
Chú ý, trong đoạn code bên trên bạn phải thay Application ID là ID của App bạn tạo bên trên. Để xem Application ID của app, các bạn vào phần App management của trang Google Admob.
Tiếp theo, chúng ta sẽ hiển thị banner quảng cáo trong ứng dụng. Mở file ViewController.swift và thêm code sau:
import GoogleMobileAds class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, GADBannerViewDelegate { @IBOutlet weak var tableView: UITableView! var dataArray = [String]() var adBannerView: GADBannerView? override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. for index in 1...20 { dataArray.append("This is line (index)") } adBannerView = GADBannerView(adSize: kGADAdSizeSmartBannerPortrait) // 1 adBannerView?.adUnitID = "ca-app-pub-xxxxxxxxxxxxxxxx~xxxxxxxxxx" // 2 adBannerView?.delegate = self // 3 adBannerView?.rootViewController = self // 4 adBannerView?.load(GADRequest()) // 5 } }
Trong đoạn code bên trên, đầu tiên chúng ta import thư viện và thêm delegate cho class ViewController. Tiếp đến chúng ta khai báo biến adBannerView và khởi tạo adBannerView trong hàm viewDidLoad():
-
1: khởi tạo adBannerView với tham số adSize là kGADAdSizeSmartBannerPortrait. Smart banner là dạng banner thông minh, tự động điều chỉnh kích thước cho khớp với kích thước màn hình thiết bị.
-
2: adUnitID ở đây là ID của AdBanner. Các bạn chú ý là adUnitID này khác với ID lúc nãy chúng ta điền trong file AppDelegate. ID bên trên là Application ID, còn ID này là AdBanner ID. Các bạn có thể vào trang quản lý AdMob của google để tìm AdBanner ID của mình
-
3: gán delegate cho adBannerView
-
4: gán rootViewController cho adBannerView
-
5: tải request quảng cáo cho adBannerView
Bước tiếp theo, chúng ta implement các hàm của GADBannerViewDelegate để lấy kết quả việc request banner quảng cáo và hiển thị banner trên ứng dụng. Thêm code sau:
func adViewDidReceiveAd(_ bannerView: GADBannerView) { print("Banner Received") tableView.tableHeaderView?.frame = bannerView.frame tableView.tableHeaderView = bannerView // 1 } func adView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: GADRequestError) { print("Fail to receive ad with error: (error)") // 2 }
Để ý tên 2 hàm bên trên, các bạn có thể thấy 2 hàm này được gọi đến khi việc load banner thành công hoặc thất bại.
-
1: trường hợp request banner thành công, gán bannerView vào header của tableView. Chúng ta có thể gán banner quảng cáo lên bất kỳ UIView nào, tuy nhiên Google và cả Apple có thể reject app của bạn nếu bạn đặt vị trí banner quảng cáo linh tinh trên màn hình.
-
2: trường hợp request banner thất bại, hiển thị log lỗi
Build chạy thử project, nếu các bạn làm chính xác, ứng dụng của chúng ta sẽ hiển thị kiểu như sau:

Trên đây tôi đã giới thiệu đến các bạn về thư viện quảng cáo AdMob của Google. Hi vọng bài viết này có thể giúp ích cho các bạn có thêm thông tin hữu ích và rút ngắn thời gian tìm hiểu về AdMob. Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này. Have a nice day!!!
