Tối ưu seo website theo điểm Google PageSpeed Insights
Google PageSpeed Insights là một trong những thước đo cơ bản được dùng để đánh giá về tốc độ cũng như sự thân thiện của website đối với người dùng do chính Google đề xuất ra. Page Speed Insights là công cụ tập hợp những tiêu chí đánh giá của Google về độ phản hồi và tốc độ load trang web để ...
Tối ưu Google PageSpeed Insights (tối ưu tốc độ tải trang web) là công việc hết sức quan trọng, một trang web có tốc độ tải trang web nhanh sẽ mang đến những trải nghiệm tốt nhất cho người dùng và nó cũng là tiêu chí hàng đầu để nâng cao thứ hạng trang web của bạn trên Google.
Thông tin chính thức ngày Thứ Tư, ngày 17 tháng 1 năm 2018, Google đã ra thông báo chính thức về tốc độ trang page speed sẽ là một yếu tố xếp hạng website cho việc tìm kiếm trên trình duyệt mobile – tức là Google sẽ index và xếp hạng dựa trên phiên bản trên di động, được gọi là mobile-first index. Điều đó cho thấy rằng bạn nên đầu tư vào công việc tối ưu tốc độ tải trang, thúc đẩy việc truy cập trang web trên thiết bị di động trở nên dễ dàng và hiện trang web càng nhanh càng tốt.
Một website có tốc độ load tốt sẽ tối ưu được chuyển đổi và được các công cụ tìm kiếm đánh giá cao. Nếu website có tốc độ chậm thì người dùng sẽ có xu hướng rồi bỏ trang để đi tìm 1 website mới.
Và việc tối ưu tốc độ website thường không phải dễ dàng, và phải tìm hiểu nguyên nhân và cái gì gây ra cho website chậm, như: hình ảnh, code, JS, CSS… Và bạn cần phải tìm hiểu và khắc phục nhanh những vấn đề này.
Google sẽ giảm thứ hạng website của bạn nếu như tốc độ load trang quá tệ. Google thường ưu tiên những trang web có tốc độ tải trang nhanh, và khi website của bạn đáp ứng được tiêu chí này thì tỷ lệ thoát trang thấp hơn và có cơ hội để tăng thứ hạng website trên Google.
Và Google có một công cụ có tên là Google’s PageSpeed Insights để các quản trị website có thể đánh giá sơ bộ về tốc độ tải trang.
Tại sao bạn nên quan tâm đến Page Speed
Page Speed là một yếu tố xếp hạng của Google. Nếu website của bạn có chỉ số này thấp hơn 10 đối thủ trên top 1 thì bạn sẽ giảm đi 1 cơ hội để được xếp hạng trong trang đầu tiên.
Vì vậy, tập trung vào việc tối ưu page speed là một công việc quan trọng điều này giúp ích cho việc SEO cho Website và tăng chuyển đổi, tăng ROI được dễ dàng hơn.
Backlinko gần đây đã tiến hành một nghiên cứu, họ muốn tìm ra những yếu tố nào là phổ biến nhất trong số các website được xếp hạng trong top 10.
Và page speed là một yếu tố quan trọng có ảnh hưởng rất lớn đến thứ hạng trên Google .
Các vị trí xếp hạng trên Google trên trang 1 đều có cùng một điểm chung:
- Tốc độ trang nhanh trên trang web của họ.
- Họ có các trang web được tối ưu hóa tốt và thiết kế rõ ràng về tốc độ.
Trên hết, họ nhận thấy rằng các trang web xếp hạng hàng đầu cũng có tỷ lệ thoát thấp rất thấp khi so sánh với kết quả trang thứ hai hoặc thứ ba:
Có sự tương quan lớn giữa các website có tốc độ nhanh và tỷ lệ thoát thấp.
Và mối tương quan đó đã được phân tích trong một bài viết: Google’s new PageSpeed industry benchmarks
Họ phân tích rằng khi thời gian tải trang tăng lên, đó là cơ hội để người dùng sẽ tìm hiểu nhiều trang khác tăng lên rất nhiều:
Điều đó có nghĩa là nếu trang của bạn mất 10 giây để tải, có khả năng ai đó rời khỏi trang web của bạn trước khi tải xong trang là 123%.
Và nếu bạn nhìn lại biểu đồ của Backlinko phía trên, nó cho thấy các website xếp hạng trên trang đầu tiên của Google đều có tốc độ tải trang dưới 3 giây.
Đây là đường link vào google pagespeed Insights: https://developers.google.com/speed/pagespeed/insights/?hl=vi
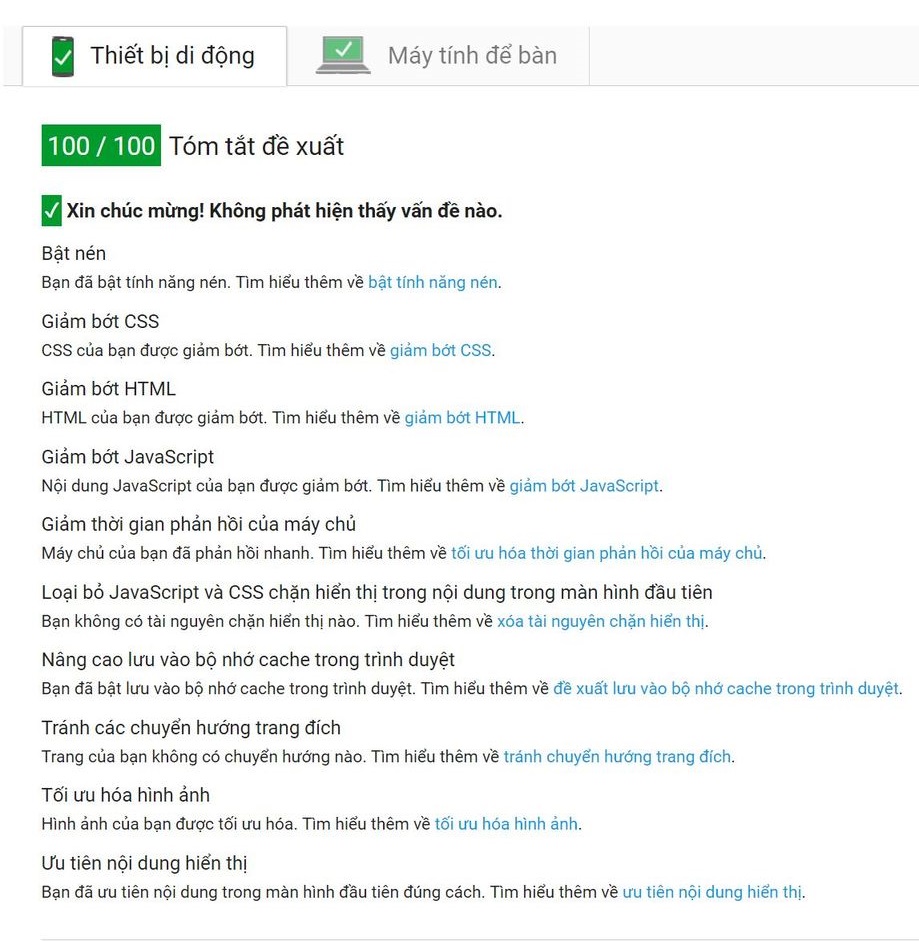
Các bạn nhập url website cần tối ưu để kiếm tra. Kết quả sẽ trả về số điểm mà website của bạn được đánh giá với thang điểm 100, đồng thời ngay bên dưới là những gợi ý về việc tối ưu website nhằm cải thiện điểm số.

Các gợi ý của Google PageSpeed Insights rất dễ hiểu. Chúng ta sẽ tìm hiểu từng phần một ngay bên dưới đây:
1.Bật nén
Để thỏa mãn yếu tố này các bạn yêu cầu phải bật nén gzip lên cho website. Về mỗi ngôn ngữ sẽ có những cách khác nhau, như bên .Net thì sẽ cấu hình trong web.config, và yêu cầu server phải bật Dynamic Content Compression lên. Có thể check website đã enable gzip chưa ở đây https://checkgzipcompression.com/ 33
Các bạn có thể hiểu chi tiết hơn cách nén ở bài viết Tăng tốc website với bật nén Gzip
2.Giảm bớt CSS
Yếu tố này khá đơn giản, chỉ cần minify file css lại là được, nghĩa là gom tất cả code về thành 1 dòng và không có khoảng trắng. Với website có nhiều file css trước khi nén nên dồn về 1 file. Các bạn nên lưu thứ tự để tránh bị đè CSS. Sau khi gom CSS xong chúng ta sẽ dùng tool để nén CSS. Tool này các bạn tìm kiếm trên google rất nhiều.Mình thường dùng tool này https://cssminifier.com/ . Các bạn để ý thường các file có dạng name.min.css thì min là viết tắt của minify.
Các bạn lưu ý nhớ backup, tránh trường hợp minify file xong ko giữ file gốc là hết thấy đường sửa code luôn nhé :))
3.Giảm bớt JavaScript
Tương tự yếu tố 2, nhưng nhấn vào link JavaScript Minifier
Các bạn có thể sử dụng tool này: https://javascript-minifier.com/
4.Giảm thời gian phản hồi của máy chủ
Nói dễ hiểu thì khi bạn gõ tên miền thì phải mất 1 lúc server mới trả kết quả về, và kết quả này dưới 0.2s thì google xem như đạt. Đừng hiểu nhầm là thời gian đến lúc trang web hiển thị hoàn toàn.
Có nhiều yếu tố ảnh hưởng đến kết quả này.
- Tối ưu hóa tài nguyên (hình ảnh, .css, js,…)
- Sử dụng CND
- Sử dụng cache
- Phần cứng server đang sử dụng, như mình là đang dùng VPS 4 cores, 5Gb ram, tự thuê.
Phần này các bạn có thể để đấy, nếu làm tốt các yêu cầu khác thì phần này sẽ tự động đc tối ưu, ngoại trừ yếu tố liên quan đến phần cứng server không can thiệp được.
5.Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên
Chặn hiển thị nghĩa là trình duyệt phải mất thời gian load các file này trước, xong mới render html ra được, làm tăng thời gian hiển trị website để nhìn dùng có thể nhìn thấy.
Để xử yếu tố này đơn giản là không sử dụng các file .css và .js từ nguồn khác, ví dụ
https://fonts.googleapis.com/css?family=Bowlby+One+SC 3
https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css 1
mà hãy down về và sử dụng link từ host
gom tất cả các file .css và .js xuống trước , điều này có thể ảnh hưởng đến thẩm mỹ trong lần đầu tiên website hiển thị vì css chưa kịp load, nhưng nếu web nhẹ thì thường load rất nhanh nên cũng không ảnh hưởng mấy, và từ lần 2 có cache rồi nên sẽ không bị nữa.
6.Tránh các chuyển hướng trang đích
Thường yếu tố này auto thỏa mãn, chỉ khi nào tên miền này là tên miền trung gian và redirect sang một trang web khác thì mới bị fail. Lỗi code chuyển hướng redirect.
7.Ưu tiên nội dung hiển thị
Thường mục này nếu tối ưu tốt mục 5 là sẽ tự động đạt được. Lý do là vì khi bị chặn hiển thị, một số script load sau dẫn đến html hiển thị trước nhưng script chưa load làm cho nội dung trước và sau khi script load khác nhau, điển hình là cái slideshow.
8.Leverage Browser Caching
Lỗi này bạn chỉ cần bật cache cho các file tài nguyên trên website là ok, đối với IIS có thể vào mục Output caching bật cache cho các file .css/.js/.jpg/.jpeg/.png/.gif/.html/.aspx,…, túm lại là google cảnh báo file nào thì cứ bật cache cho thành phần mở rộng của file đó.
9.Tối ưu hóa hình ảnh
Mục này các bạn xử lý bằng cách nhìn google gợi ý, sẽ có 2 loại:
- Nén file …
- Nén và giảm kích thước…
Nén file các bạn có thể dùng 2 website sau đây: https://tinypng.com/ , https://compressor.io/
https://compressor.io/ thì cho phép review lại ảnh sau khi xử lý, có chế độ lossless để giảm ảnh đến chất lượng xấu hơn, nếu ảnh sau khi đã xử lý ở chế độ lossy vẫn bị google cảnh báo có thể chuyển sang chế độ lossless (lúc này nên cân nhắc yếu tố thẩm mỹ, nếu ảnh xấu quá có thể chấp nhận mất điểm), không biết thằng này có api không thì mình chưa nghiên cứu, https://tinypng.com/ thì có, quota là 500 ảnh/tháng với tài khoản free.
Giảm kích thước nghĩa là khu vực 200x200px phải hiển thị ảnh res bằng hoặc nhỏ hơn 200px, không sử dụng ảnh lớn hơn rồi dùng css ép ảnh nhỏ lại, tất nhiên google vẫn du di nếu ảnh đó size đã quá nhỏ.
Sau khi xử lý trên website xong, các bạn có thể down ảnh về và up ngược lại lên host, sau đó test lại, mỗi lần cách nhau 30s vì google cache trong khoảng thời gian đó. Và nhớ backup file gốc.

Thống kê từ Google chỉ ra rằng 50% khách truy cập trang web mong đợi một trang web trên thiết bị di động tải trong vòng 2 giây. 53% người dùng có thể sẽ rời khỏi trang blog nếu mất hơn 3 giây để tải.
Tôi phải nói một điều rằng, đa số mọi người đều bỏ qua. Đó là, SEO không chỉ là tối ưu hóa một yếu tố duy nhất. Bạn có bạn đặt tất cả nỗ lực của bạn vào từng yếu tố, sau đó bạn sẽ nhận được kết quả. Những điểm bạn đã đánh dấu ở đây, rất đáng xem xét. Việc thực hiện từng điểm sẽ giúp bạn có thứ hạng tốt hơn trong kết quả tìm kiếm của Google. Để tối ưu hóa trang của bạn, bạn cũng có thể tải các công cụ từ liên kết sau https://url-decode.com/cat/. Nơi bạn sẽ tìm thấy các công cụ liên quan đến thu nhỏ, tối ưu hóa hình ảnh và nhiều công cụ khác.