Viết app Angular siêu tốc với Angular generator
Các bác dev Angular thì bắt đầu như thế nào. Em thì hồi trước phải : Download Angular Thêm vào index.html Tạo file app.js , thêm vào index.html angular.module(‘myApp’, [‘bla’, ‘balo’]); Download thêm các package , rồi ...

Các bác dev Angular thì bắt đầu như thế nào. Em thì hồi trước phải :
- Download Angular
- Thêm vào index.html
- Tạo file app.js, thêm vào index.html
- angular.module(‘myApp’, [‘bla’, ‘balo’]);
- Download thêm các package, rồi lại inject vào
- Tạo file controller, view, service, filter vân vân và mây mây
Cực quá ha các bác, vậy mà em vẫn cứ làm như vậy đấy cho tới một ngày được làm chung project, PM thiết lập sẵn angular generator rồi giao cho team dev. Em còn ngu ngu không biết gì mở file bower.json lên Google search từng cái về rồi thêm vào index.html . Mãi sau mới thỉnh giáo được cách sài. Sau khi biết tới Angular genarator thì công việc nhanh lên đáng kể, không phải đau đầu tìm kiếm các package rồi thêm thêm vô nữa.
Vì vậy, em viết bài này muốn hướng dẫn các bác sử dụng Angular generator để dev Angular nhanh tới chóng mặt – (feeling like Flash )
Giới thiệu
Yeoman.io

What’s Yeoman?
Yeoman helps you to kickstart new projects, prescribing best practices and tools to help you stay productive.
Trang chủ http://yeoman.io
Bác này là công cụ giúp dev có thể tìm trên công động những “genarator” để sử dụng cho project của mình hoặc có bác nào bá đạo cũng có thể viết generator để chia sẻ cho cộng đồng lấy điểm danh vọng . Lý do mình giới thiệu thằng này làm gì, đang nói tới Angular generator cơ mà. Thực ra thằng này là ổng tổ của rất nhiều thằng generator, Angular generator mà mình nói đến bên trên cũng chỉ là một đứa cháu thôi. Muốn sài Angular generator thì phải có yeoman trong máy đã.
Cài đặt Yeoman
|
1 2 3 |
npm install -g yo |
Xong! Vậy là có Yeoman rồi.
AngularJS generator
Nhân vật chính đây rồi. Tẹt ten .
Github https://github.com/yeoman/generator-angular
Cài đặt thôi
|
1 2 3 |
npm install -g grunt-cli bower yo generator-karma generator-angular |
Vậy là đã có Angular generator trong máy rồi đấy. Giờ chiến thôi.
Cách sử dụng
Bắt đầu
Mở CMDER lên rồi chiến nào anh em.
Tạo thư mục cho project rồi di chuyển đến folder đấy
|
1 2 3 |
mkdir my-new-project && cd my-new-project |
Generate angular ra thôi nào.
|
1 2 3 |
yo angular [app-name] |
Nó sẽ hỏi các bác vài lựa chọn. Di chuyển lên xuống và ấn nút Space để chọn/bỏ chọn rồi Enter để sang bước tiếp theo.
Okey xong rồi đấy, nhanh chưa. Giờ chạy thử nha
|
1 2 3 |
grunt serve |
Nó sẽ tự mở trình duyệt truy cập vào địa chỉ local mà đang chạy app angular mà bác đang dev. Phê chưa.
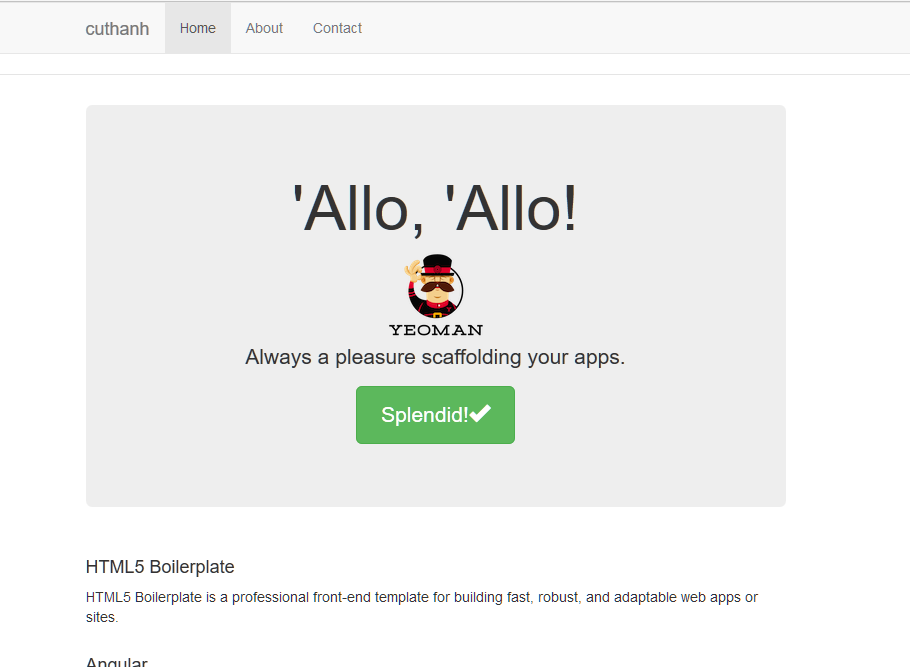
 Giao diện chạy thử
Giao diện chạy thử
Giao diện khi chạy thử
Chưa hết, Angular generator còn hỗ trợ bạn tạo file controller, view, service,… rồi tự thêm vào index.html luôn. Công việc của các bác là code trên các file được sinh ra thôi.
Tạo route
Sinh ra file controller, view, và config lại route để kết nối đến mấy thắng vừa tạo.
|
1 2 3 |
yo angular:route myroute |
Tạo controller
Lệnh dưới đây sẽ tạo ra controller flash
|
1 2 3 |
yo angular:controller flash |
Directive
|
1 2 3 |
yo angular:directive myDirective |
Filter
|
1 2 3 |
yo angular:filter myFilter |
View
|
1 2 3 |
yo angular:view flash |
Service
|
1 2 3 |
yo angular:service myService |
Ngoài ra nếu các bác code bằng CoffeeScript hoặc TypeScript
Thêm –coffee hoặc –typescript vào cuối lệnh.
Ví dụ.
|
1 2 3 |
yo angular:controller quicksilver --coffee |
Lệnh quan trọng nhất
|
1 2 3 |
grunt build |
Lệnh này sẽ build project mà các thành product. Nghĩa là nó sẽ gom tất cả lại, minimize code, tối ưu lại cho gọn nhẹ nhất. Chạy lệnh trên xong thì toàn bộ code product của các bác nằm trong folder dist đấy.
Cài đặt thêm package.
Theo mặc định Angular generator sử dụng Bower và NPM.
NPM hoàn toàn có thể thể thay thế được bower nhưng mình khuyên các bác cứ nên sử dụng bower. NPM dành cho nodejs (server side) và bower dành cho client side. Chắc vậy .
Ví dụ các bác muốn cài Package loading bar giống bữa trước mà em giới thiệu nha.
- Truy cập Github của Package bữa em nói https://github.com/chieffancypants/angular-loading-bar
- Thấy có dòng nó chỉ cho cài kìa bower install angular-loading-bar
- Copy bỏ vào cmder, ENTERRRRRRRRRRRRRRRRRRRRRRRRRRRRRRRR
Xong, vậy là có package ngon lành, tự include vào index.html cho các bác luôn. Nhiệm vụ của các bác là inject vào angular trong file app.js thôi.
Bower chứa vô vàn package cho các bác nghiên cứu, tìm tòi, thấy cái nào cứ thêm hết vô, đảm bảo một lúc sau cái app của các bác như… hội chợ luôn .
Kết bài
Với việc xã hội ngày càng tiến bộ, văn minh thì việc code cũng trở nên dễ dàng hơn, hỗ trợ tận răng cho các bác. Việc của các bác là lên Stackoverflow copy thả vào là xong. Ez life .
Cách code nhanh nhất là méo code cái gì cả!
Techtalk via cuthanh
