Hướng dẫn cài đặt push notification cho ứng dụng React Native (p2)
- Nối tiếp phần 1, ở phần 2 chúng ta cùng cài đặt cho ios
Bài viết có video hướng dẫn chi tiết
Tiếp tục những cài đặt ở phần 1, đến phần 2 chúng ta cấu hình cho ios. Đầu tiên chúng ta mở
Từ xcode, ta tiến hành cấu hình như sau:
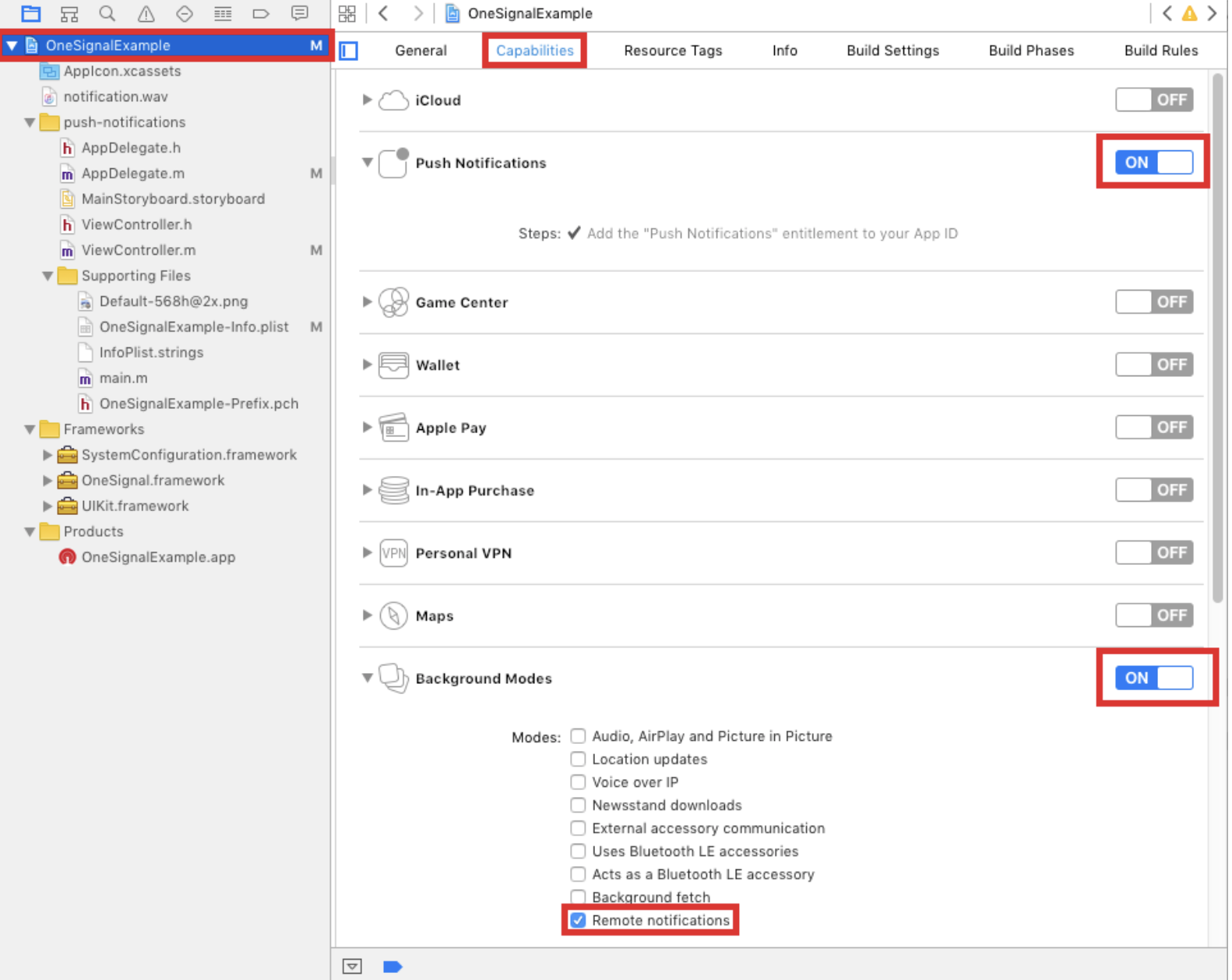
- Từ project chúng ta chọn Capabilities và Enable “Push Notifications”.
- Tiếp Theo Enable “Background Modes” and check “Remote notifications

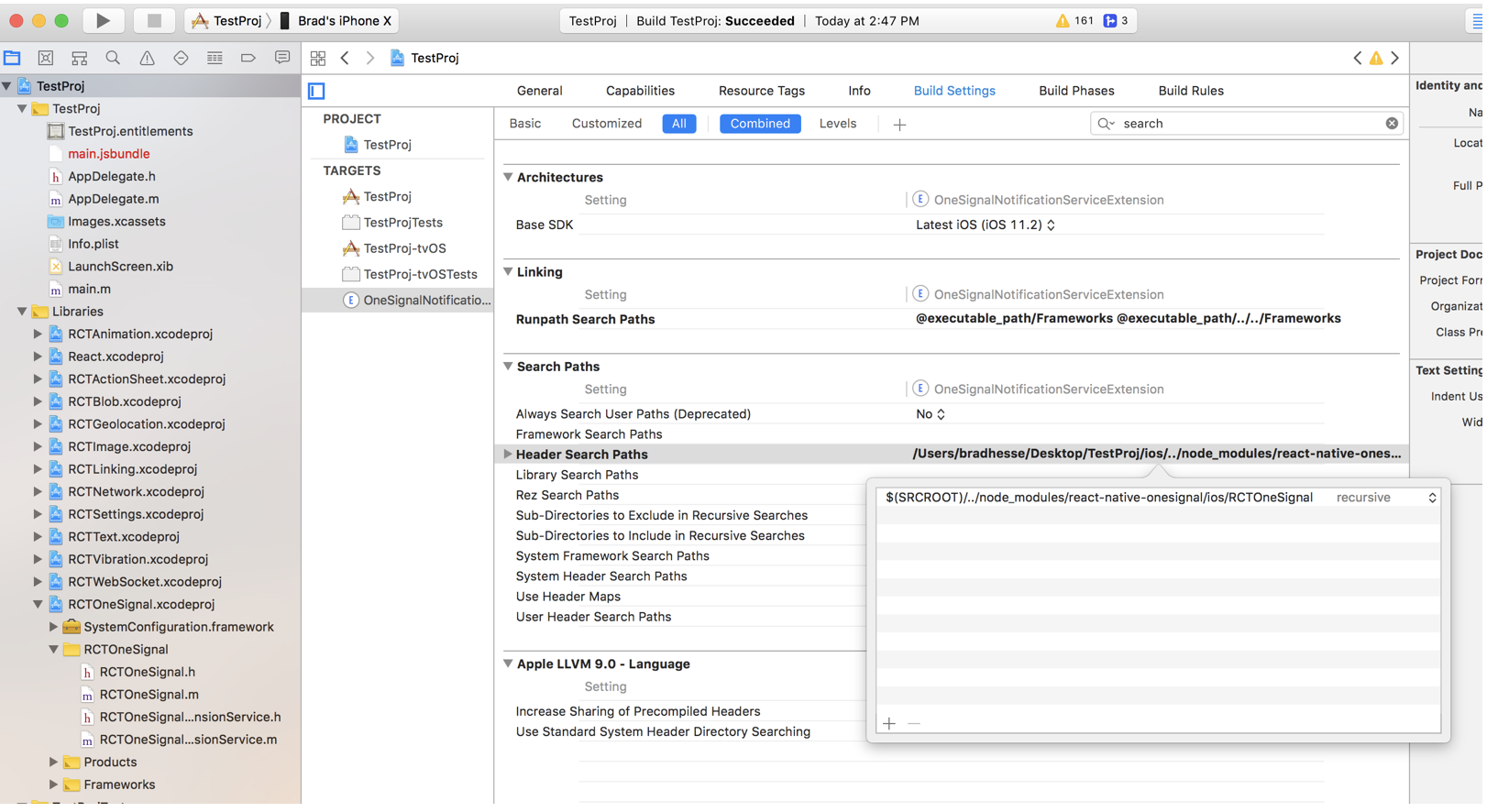
- Từ project => Build Setting => Header search paths thêm dòng config $(SRCROOT)/../node_modules/react-native-onesignal/ios và chọn recursive.

- Link thư viện
- Sửa file AppDelegate.h
#import <RCTOneSignal.h>
Khai báo:
@property (strong, nonatomic) RCTOneSignal* oneSignal;

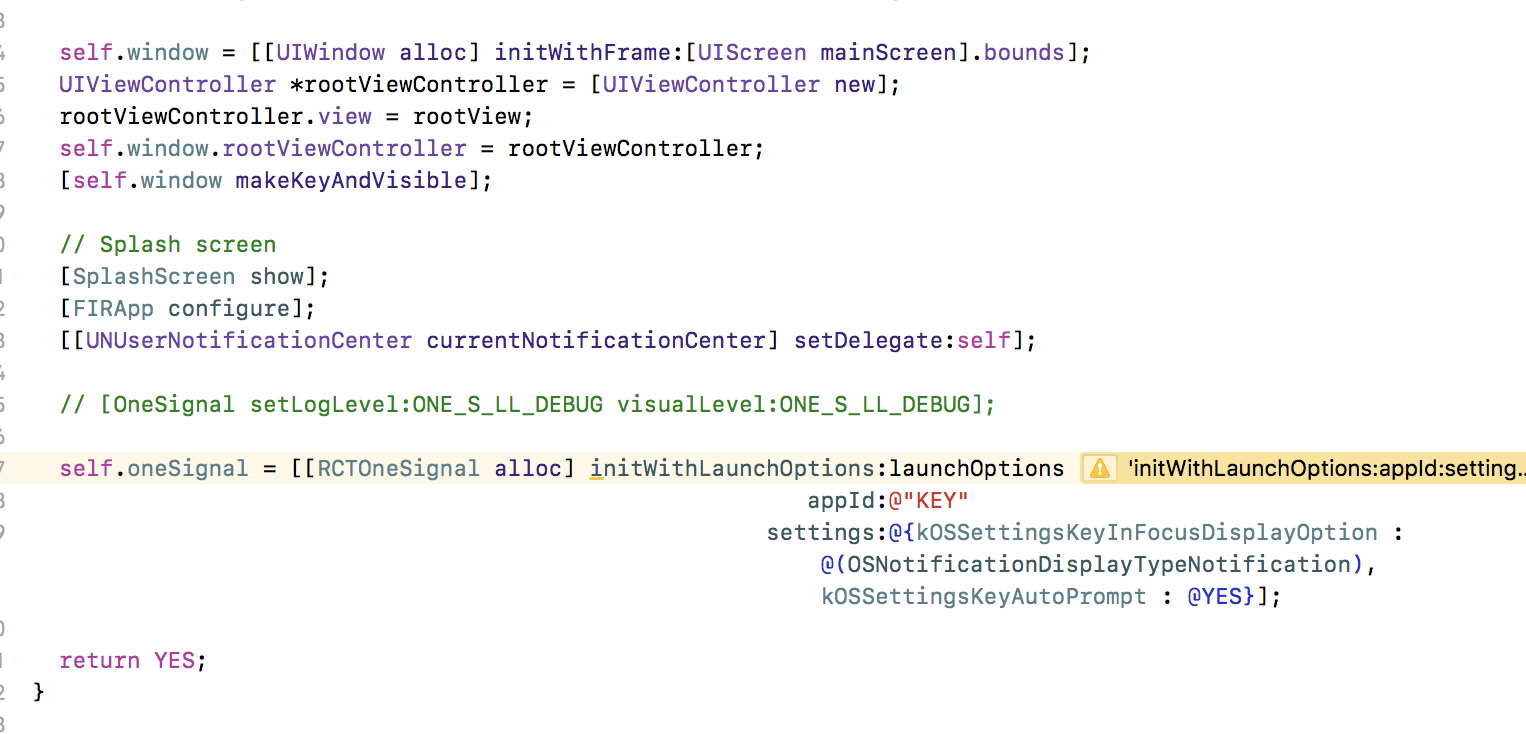
Tiếp Theo kết nối onesignal qua key
self.oneSignal = [[RCTOneSignal alloc] initWithLaunchOptions:launchOptions
appId:@”KEY-ONESIGNAL”
settings:@{kOSSettingsKeyInFocusDisplayOption : @(OSNotificationDisplayTypeNotification), kOSSettingsKeyAutoPrompt : @YES}];

Sau khi cấu hình xong, chúng ta cần tạo certificate Theo hướng dẫn sau:
https://documentation.onesignal.com/docs/generate-an-ios-push-certificate
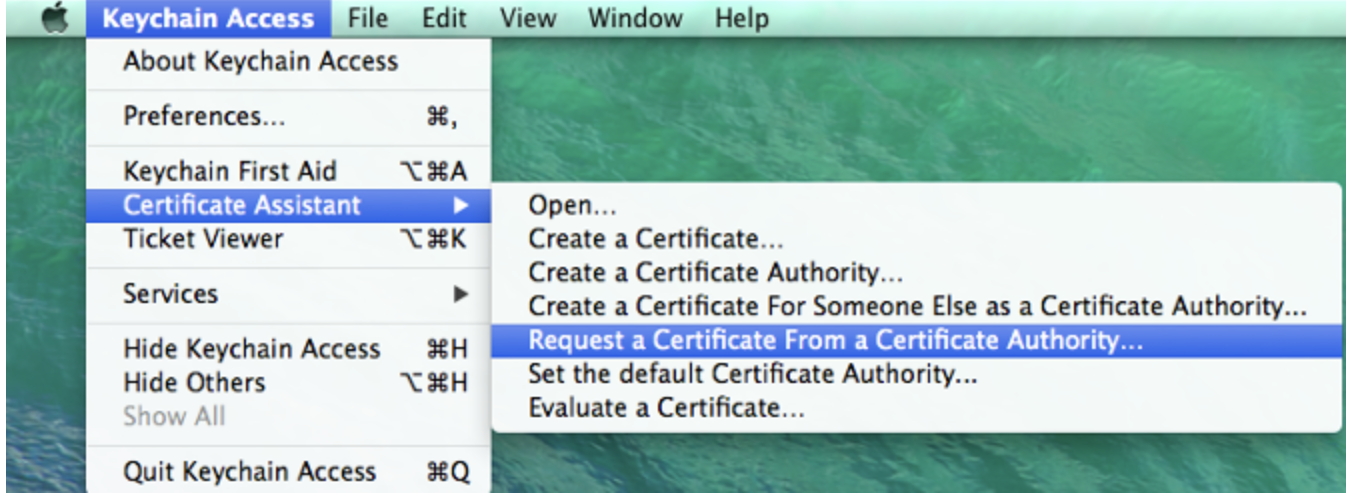
Bước 1: Từ macbook, chúng ta mở Keychain Access và chọn như sau
https://documentation.onesignal.com/docs/generate-an-ios-push-certificate

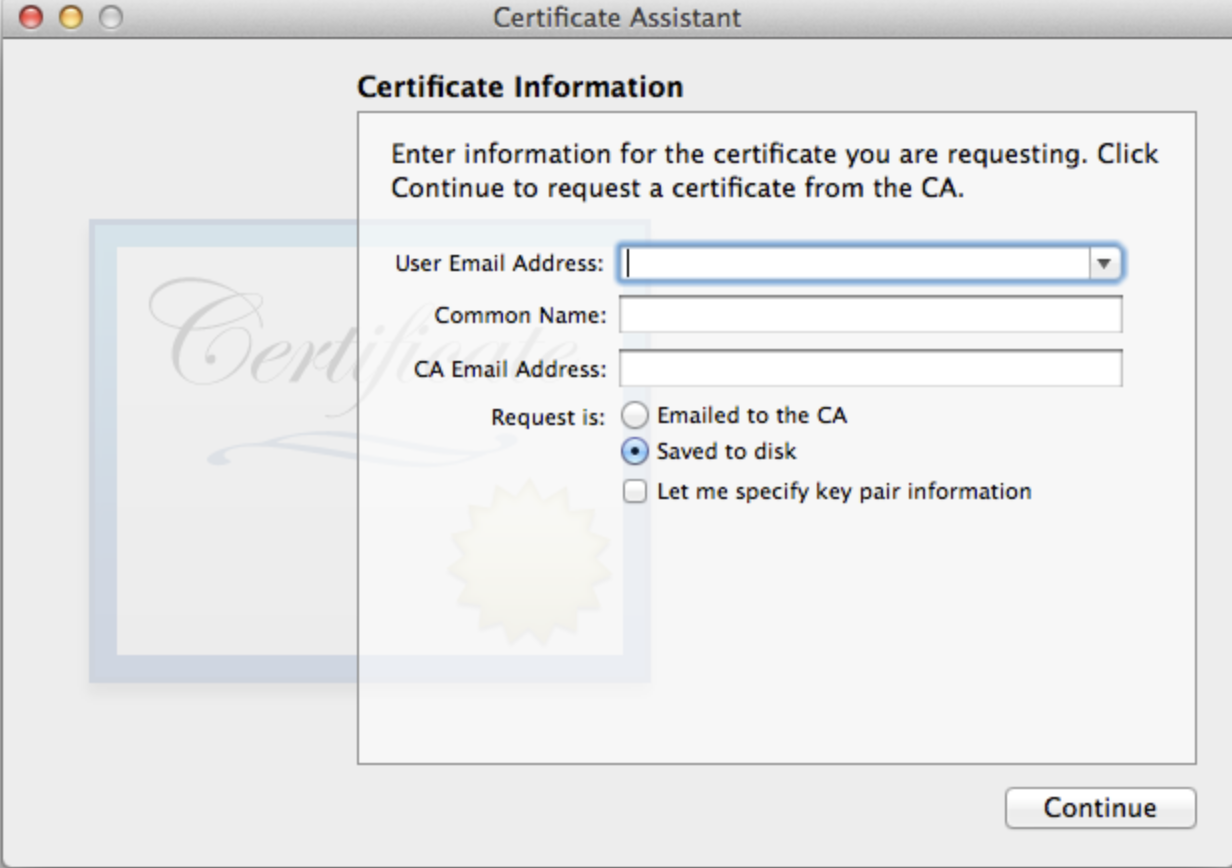
Bước 2: Chọn lưu vào ổ đĩa mà nhập các trường bắ buộc (email)

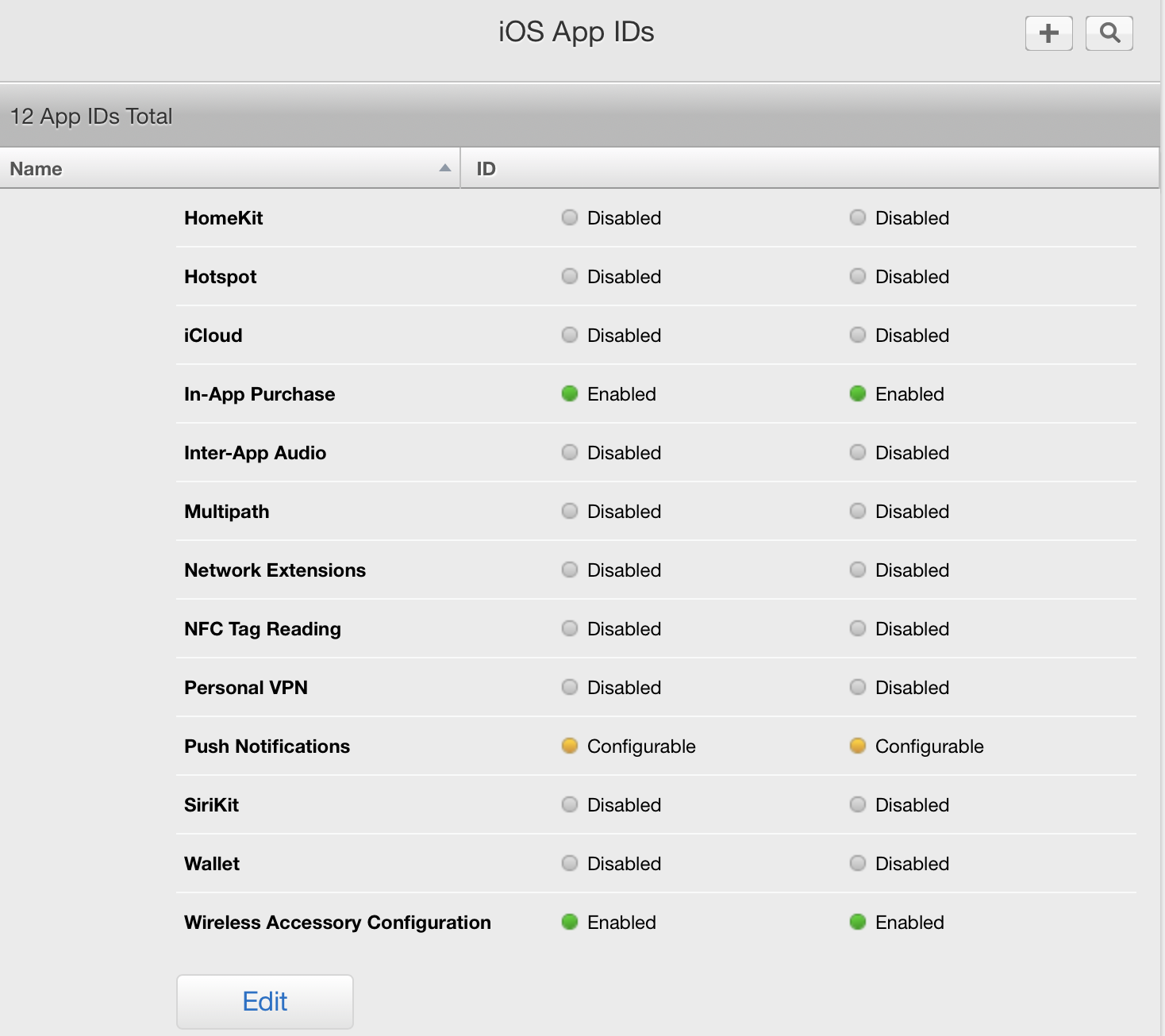
Bước 3: Đăng nhập vào developer apple, ở phần app id, chỉnh sửa phần nhận thông báo cho ứng dụng của bạn

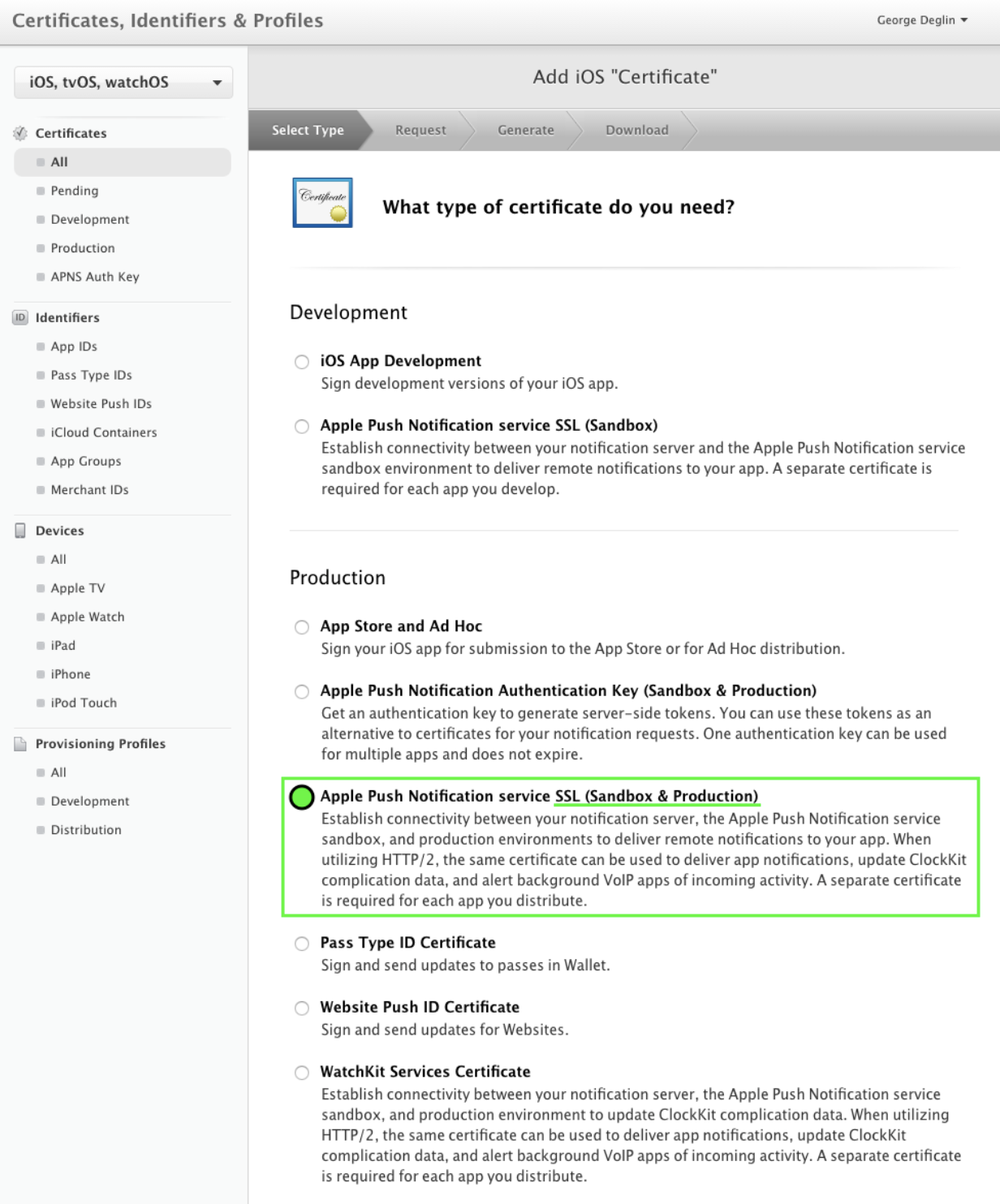
Bước 4: Ở phần certificates chúng ta tạo mới 1 cer mới và chọn như trong hình

Bước 5: Chọn app Id tương tứng rồi tiếp tục
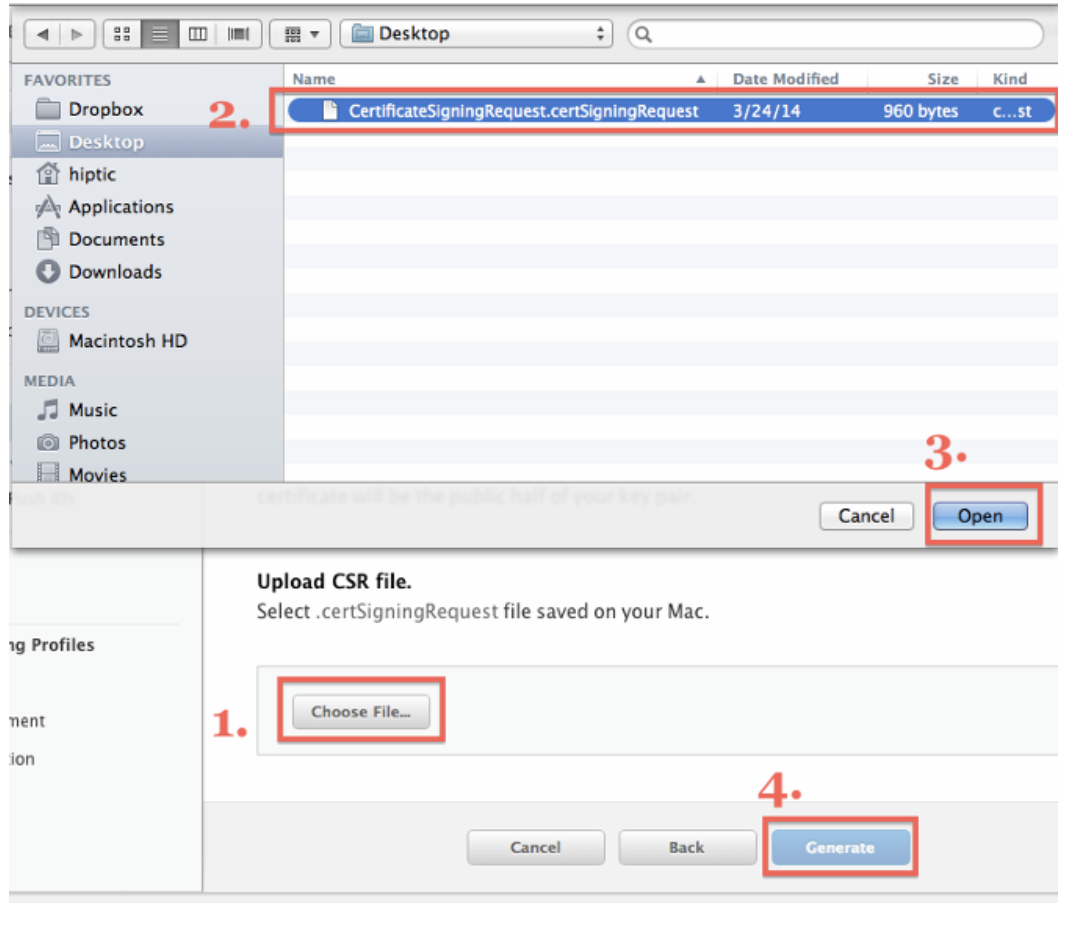
Bước 6: Chọn file certSigningRequest mà chúng ta export khi trước upload lên theo hướng dẫn.

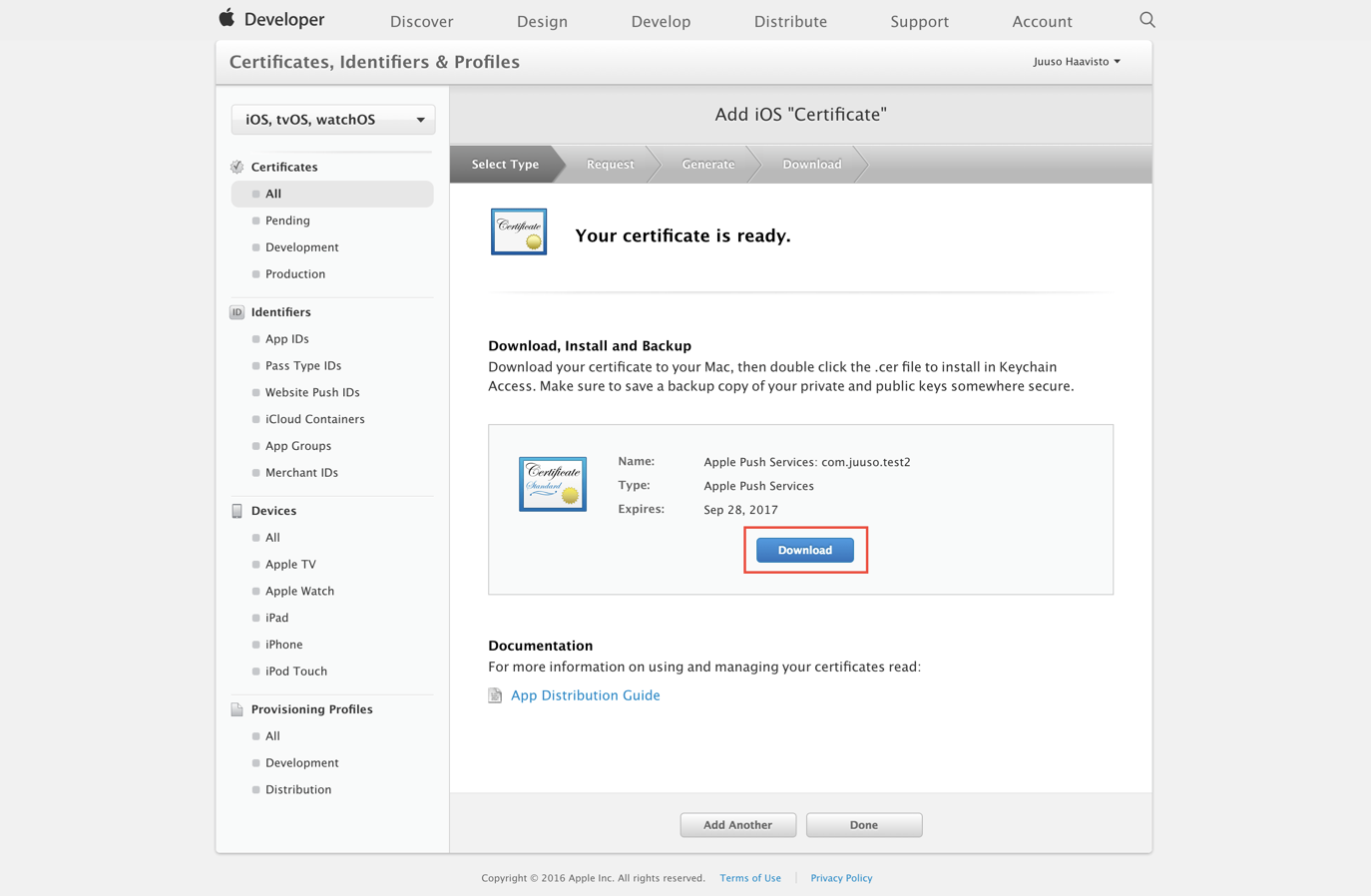
Bước 7: Chọn và tải certificate của bạn vừa tạo

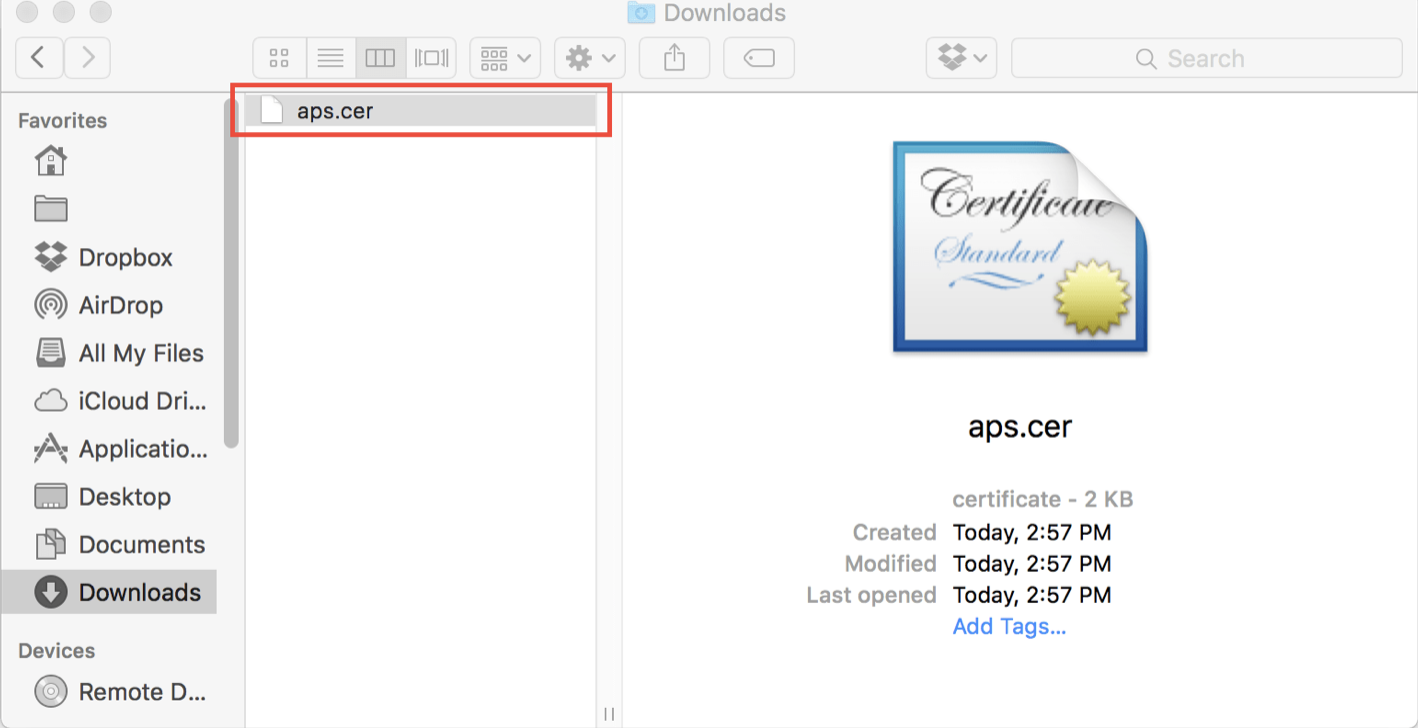
Bước 8: Tạo key, bạn nhấp chuột vào file cer vừa tải về, mở file lên

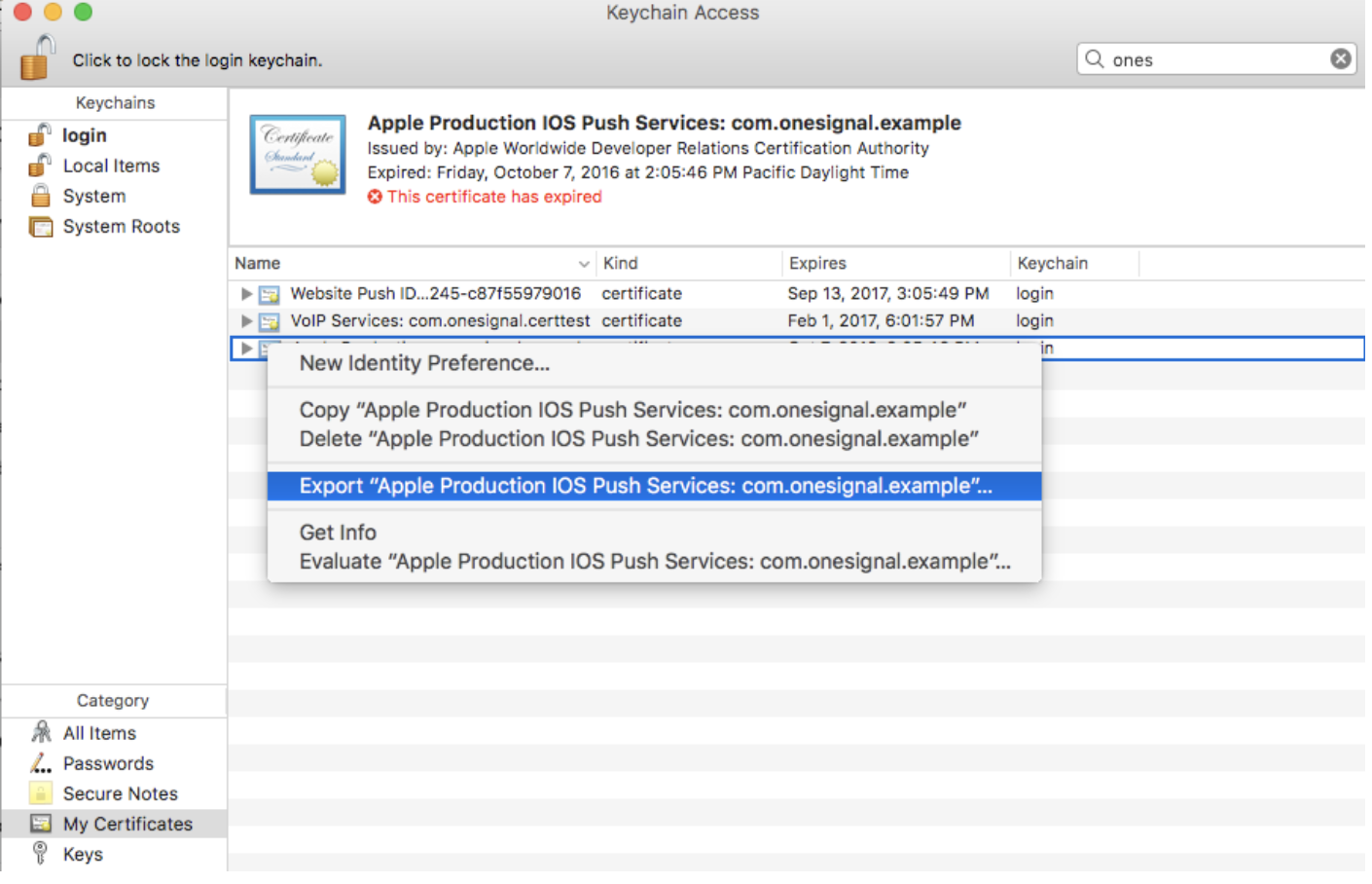
Bước 9: Vào Keychain Access export file .p12

Với file .p12 này ta dùng để cấu hình trên server onesignal cho nền tảng ios.
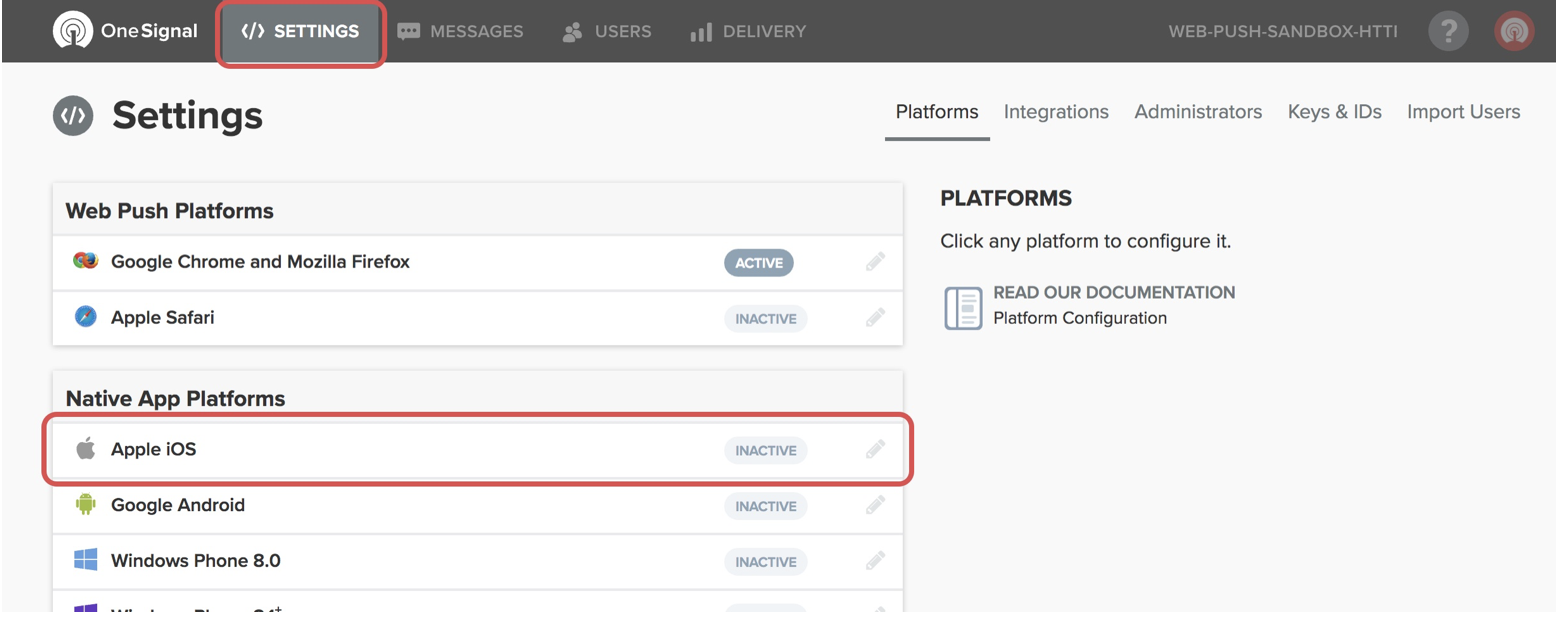
Bước 10: Từ onesignal => Setting => chọn cấu hình cho ios

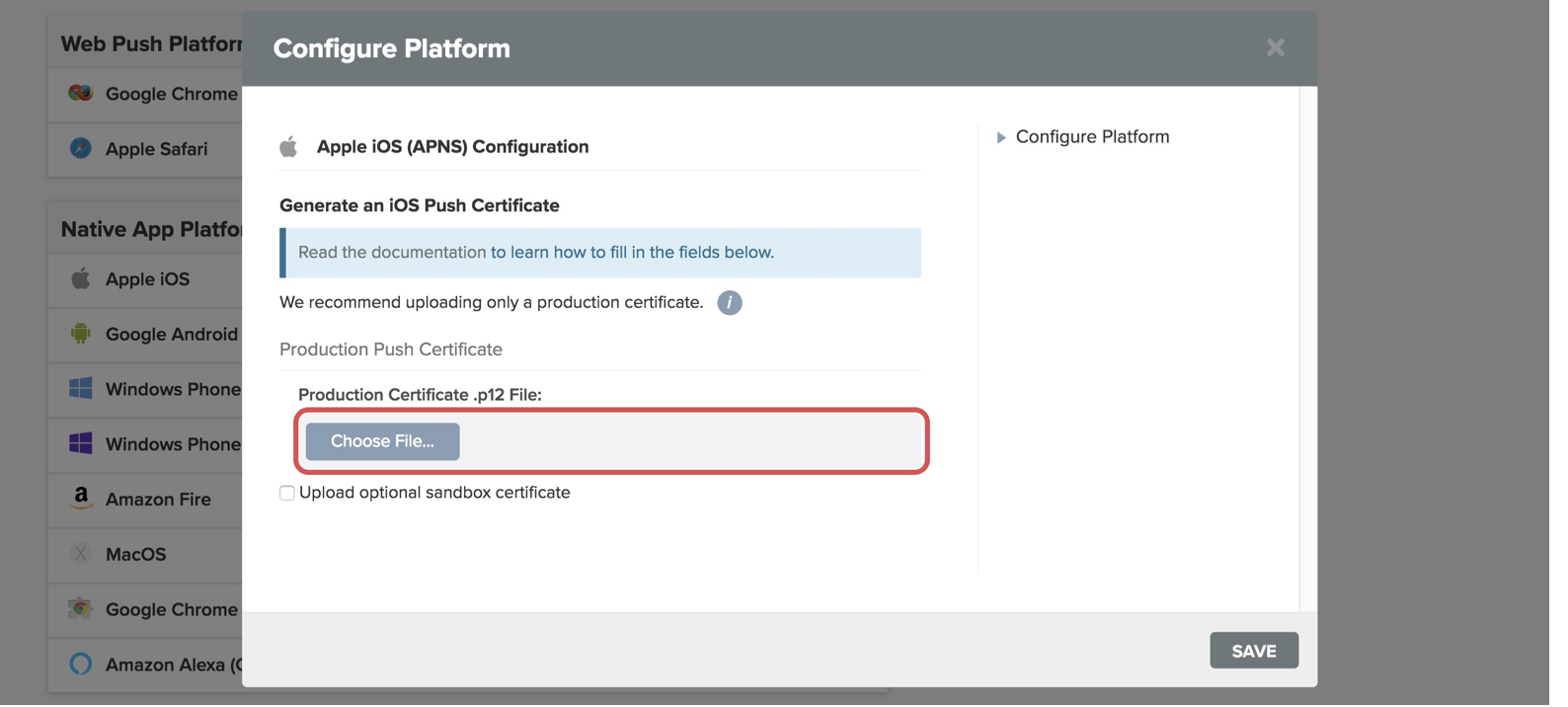
Bước 11: Upload file .p12 vừa tạo và kết thúc quá trình cấu hình server

Sau khi cấu hình thành công, thì ta tiến hành test như ở phần 1. Bạn cũng có thể xem video chi tiết phần 2 và làm theo.
Chúc các bạn thành công!
Nguồn: Document react native onesignal
https://ntdung1128.wordpress.com/2018/10/05/huong-dan-cai-dat-push-notification-cho-ung-dung-react-native-p2/
