TOP 16+ Usability Testing Tools để thử nghiệm ứng dụng web của bạn
Trong thời đại ngày nay của việc số hóa, trang web là cách thuận tiện nhất để truy cập số lượng lớn các thông tin dưới dạng các tài liệu, hình ảnh, liên kết, vv.. Kiểm tra các trang web bằng cách sử dụng công cụ kiểm tra khả năng sử dụng trước khi đưa nó trong môi trường sống. Trang web thu hút ...
Trong thời đại ngày nay của việc số hóa, trang web là cách thuận tiện nhất để truy cập số lượng lớn các thông tin dưới dạng các tài liệu, hình ảnh, liên kết, vv..
Kiểm tra các trang web bằng cách sử dụng công cụ kiểm tra khả năng sử dụng trước khi đưa nó trong môi trường sống.
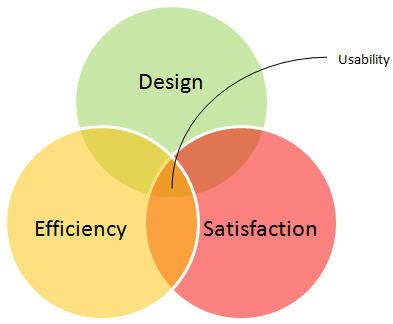
Trang web thu hút người sử dụng thông qua giao diện và thông tin đang được chia sẻ, Usability là khía cạnh quan trọng nhất của bất kỳ trang web.

Khả năng sử dụng là gì?
-
Trang web hay một ứng dụng phần mềm nên được sử dụng; đây là ý tưởng cốt lõi của khả năng sử dụng.
-
Khả năng sử dụng là cái gì đó giúp người dùng là người không hiểu biết về cách truy cập các trang web hoặc bất kỳ ứng dụng phần mềm có thể sử dụng nó một cách dễ dàng.
-
Một trang web được cho là có thể sử dụng nếu nó có các tính năng như dễ dàng truy cập, tốc độ và hiệu quả, tốt để xem thiết kế, phục hồi nhanh chóng và dễ dàng từ các lỗi và nhớ sử dụng, vv..

Usability Guidelines:
Những Guidelines sau rất hữu ích để hiểu những gì phần mềm khả năng sử dụng một cách chính xác có ý nghĩa:
- Cung cấp nội dung hữu ích
- Thiết lập yêu cầu người sử dụng và hiểu được sự mong đợi của người dùng
- Tránh đồ họa không mong muốn
- Tin tức này được sử dụng trực tiếp, có thể đọc được và in nếu cần thiết
- Khoảng thời gian cần thiết để tải và thời gian outs
- Trang chủ kích hoạt với tất cả các lựa chọn quan trọng, điều hướng, liên kết, hình ảnh, di chuyển và phân trang, vv..
- Thiết kế cho các trình duyệt phổ biến với sự khác biệt có liên quan
- Thiết kế độ phân giải màn hình thường được sử dụng
- Đơn giản background với các khu vực có thể click bất cứ nơi nào cần thiết
- Sử dụng video hoặc hình ảnh động để hiểu rõ hơn các đối tượng
- Kiểm tra các nội dung web, hướng dẫn, từ viết tắt
- Thông tin rõ ràng
- Chỉ hiển thị một số lượng thông tin cần thiết
- Sử dụng màu sắc cho nhóm mặt hàng tương tự nhau
- Check cho các điều khiển:boxes, radio button, wedgets vv..
- Người sử dụng nên được cho phép để xem thông tin của mình
- Đảm bảo kết quả tìm kiếm
- Thông báo về các lựa chọn tìm kiếm có sẵn, filtrations kết quả tìm kiếm, gợi ý tìm kiếm tự động
- Tùy chọn tìm kiếm nên có sẵn trên mỗi trang
- Sử dụng thiết kế tương tác, Chọn số bên phải của người sử dụng và ưu tiên các nhiệm vụ
- Hiển thị danh sách các mặt hàng liên quan
Usability Testing
Khả năng sử dụng Thử nghiệm được thực hiện để kiểm tra các giao diện người dùng cùng với learnability, hiệu quả, sự ghi nhớ, lỗi, sự hài lòng.
Danh sách Top các tool Usability Testing:
Một số công cụ sử dụng thử nghiệm trực tuyến có sẵn để thực hiện kiểm tra khả năng sử dụng. Bạn chỉ cần truy cập đến hệ thống url quan tâm của bạn và tất cả sẽ được thực hiện cho bạn trực tuyến.
Hôm nay, chúng tôi đang xem xét những công cụ kiểm tra UX tốt nhất để kiểm tra bất kỳ khía cạnh của ứng dụng web của bạn hoặc trang web.
1) Silverback

- Silverback được xây dựng như tool kiểm tra Guerilla bởi Clearleft
- Nó là tool kiểm tra Mac-based dựa trên phép ghi âm phiên, phát lại chỉnh sửa, quick export của các tập tin
- Nó rất dễ dàng để sử dụng với chi phí thấp
- Hạn chế duy nhất là nó chỉ có thể được sử dụng cho các hệ thống Mac
- Fix bugs và cải thiện sự ổn định của hệ thống
Yêu cầu hệ thống:
- Bộ vi xử lý Intel 64-bit
- OS X 10.10 hoặc cao hơn
2) CrazyEgg

- CrazyEgg là công cụ kiểm tra khả năng sử dụng nhấp click-based
- Thông thường nó được chia thành bốn phần như: Heatmap-nơi mỗi khách truy cập nhấp chuột trên trang web, Scrollmap-dùng cuộn từng trang, Overlay-phá vỡ số lần nhấp chuột vào từng trang và các yếu tố trên trang đó, Confetti-cung cấp chi tiết các thành phần và tìm kiếm hạng mục
- Nó rất dễ dàng để thiết lập các điểm sử dụng JavaScript trên mỗi trang
- Báo cáo được tạo ra có thể được chia sẻ qua read-only link

- ClickHeat xây dựng bởi LabsMedia là một công cụ kiểm tra khả năng sử dụng mã nguồn mở với Heatmaps đồ nhiệt (nóng hoặc khu Lạnh)
- Giúp để thu thập dữ liệu thực tế từ người sử dụng thực tế ở đâu và khi họ click vào trang web
- Cho phép nhóm cùng một trang sử dụng các từ khóa để xác định trang nơi mà mã JavaScript được tải Yêu cầu hệ thống:
- JavaScript thử nghiệm trên Firefox 2.0, IE 6 và 7
- Linux hay Windows, thư viện đồ họa GD2
4) Clixpy

- Clixpy là công cụ khả năng sử dụng chi phí thấp mà ghi lại di chuyển chuột, nhấp chuột, di chuyển và đầu vào được đưa ra bởi người sử dụng
- Công cụ này ghi lại chuyển động của người dùng bằng JavaScript được thêm vào các trang web tương ứng
- Clixpy không theo dõi các mật khẩu loại đầu vào các field
- Cho phép add thêm các thuộc tính thủ công
- Dễ dàng để sử dụng, nhưng không hỗ trợ báo cáo tổng hợp quy mô lớn
5) ClickTale

- ClickTale được chi trả dịch vụ, giúp thao tác bàn phím, nhấp chuột kỷ lục của người dùng và thời gian thực hiện bởi người sử dụng để tham quan và khám phá toàn bộ trang web
- Hiển thị dữ liệu tổng hợp dưới dạng bản đồ nhiệt Heatmap hoặc báo cáo
- Bản đồ nhiệt Heatmap hiển thị, khu vực nóng màu đỏ để xác định nơi người dùng dành khoảng thời gian dài hơn và khu vực màu xanh lạnh để xác định nơi họ chi tiêu ít nhất là số lượng thời gian
- Mẫu Analytics là tính năng tốt nhất để hiển thị các trường mẫu tổng hợp
- Giúp sửa lỗi quan trọng
6) Loop11

- Loop11 là công cụ kiểm tra khả năng sử dụng miễn phí cho phép thử nghiệm khả năng sử dụng không kiểm duyệt từ xa
- Dữ liệu được hiển thị trong các hình thức của báo cáo có chứa thời gian công việc, phân tích đường dẫn vv
- Bạn không cần phải tải phần mềm trên trang web
- Dễ dàng sử dụng và hiểu và không đòi hỏi bất kỳ mã hóa
- Có thể được sử dụng trên bất kỳ trang web và cung cấp dữ liệu
7) UserTesting.com

- UserTesting.com là một dịch vụ thử nghiệm khả năng sử dụng panel-based
- Cung cấp thử nghiệm phản hồi cho câu hỏi của người sử dụng đến trang web mà họ truy cập
- Thử nghiệm cung cấp phản hồi của họ trong các hình thức video flash hoặc bằng văn bản tóm tắt
- Chi phí nhanh và thấp nhưng không có khả năng cho các câu hỏi tiếp theo
- Phục vụ thông tin chất lượng cho user / nghiên cứu
8) Morae

- Morae là công cụ kiểm tra khả năng sử dụng cho hệ điều hành Windows
- Tương tác người dùng bao gồm cả việc di chuyển chuột, tổ hợp phím vv..
- Nói chung được chia thành hai phần: Observer Mô-đun hiển thị sesions và Module Manager phân tích và chỉnh sửa usability tests
- Dễ dàng và hữu ích để thực hiện nghiên cứu
- Đắt và Mac OS không được hỗ trợ Yêu cầu hệ thống: Manager Module
- Windows XP, Vista, Windows 7 hoặc 8
- Intel Core 2 Duo 2,0 GHz
- RAM 1 GB cho Windows XP cho tất cả các phần còn lại 2 GB
- 10-15 MB disk space
- 650 MB không gian đĩa cứng Observer Mô-đun
- Windows XP, Vista, Windows 7 hoặc 8
- Intel Core 2 Duo 2,0 GHz
- RAM 1 GB cho Windows XP cho tất cả các phần còn lại 2 GB
- 10-15 MB disk space
- 250 MB không gian đĩa cứng
- Mạng máy tính với 10 Mbps Recorder
- Windows XP, Vista, Windows 7 hoặc 8
- Intel Core 2 Duo 2,0 GHz
- RAM 1 GB cho Windows XP cho tất cả các phần còn lại 2 GB
- 10-15 MB disk space
- 150 MB không gian đĩa cứng
- Mạng máy tính với 10 Mbps
9) Qualaroo

- Qualaroo cung cấp các cuộc điều tra một cách thông minh, giúp để đặt câu hỏi trên trang web cụ thể
- Qualaroo được xây dựng bởi những người tạo ra CrazyEgg
- Nói chung cho phép chọn loại response, participants
- Cho phép một số câu hỏi và câu trả lời qua email thông báo
- Cần thêm một lần code vào trang web để khởi động khảo sát mà không cần bất kỳ sự hỗ trợ thêm từ các developer
10) Usabilla

- Usabilla là một công cụ để thu thập thông tin phản hồi người sử dụng trang web từ các báo cáo lỗi, khảo sát khách hàng bởi Usabilla B.V.
- Theo dõi người dùng nhấp chuột cùng với dữ liệu định tính và định lượng
- Usabilla cung cấp kết quả dữ liệu như báo cáo trực quan của bản đồ nhiệt về
- Dữ liệu có thể được tải về trong PDF, CSV, văn bản hoặc định dạng XML
- Dễ dàng cài đặt nhưng không cung cấp follow-ups cho các câu hỏi trong khi thử nghiệm
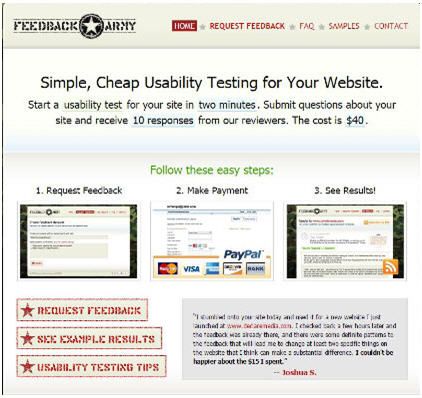
11) Phản hồi Army

- Phản hồi Army là một dịch vụ thử nghiệm khả năng sử dụng tận dụng Dịch vụ Turk Mechanical từ Amazon
- Các nhà nghiên cứu có thể chia sẻ URL với nhận xét những cung cấp cho các ý kiến của họ và trả lời các câu hỏi về các trang web
- Feedback Army không cung cấp bất kỳ sự bảo đảm về tính chính xác bình luận
- Dễ dàng, nhanh chóng và giá cả phải chăng
- Không cung cấp follow-up cho đánh giá cí dụ như: họ có thể thay đổi liên tục
12) UserFeel

- UserFeel là một dịch vụ được sử dụng để kiểm tra khả năng sử dụng từ xa
- Cung cấp thử nghiệm khả năng sử dụng thông qua nhiều ngôn ngữ cùng với ngôn ngữ tiếng Anh và ghi lại chuyển động chuột
- Phủ sóng video và bình luận bằng giọng nói trên là một số tính năng bổ sung của UserFeel
- Dễ dàng, nhanh chóng và giá cả phải chăng
- Kiểm tra khả năng sử dụng có thể được tổ chức không có tên của UserFeel
13) Optimizely

- Optimizely cung cấp chỉnh sửa dễ dàng và nhanh chóng các hình ảnh, văn bản và màu sắc xuất hiện trên trang web
- Giúp để lên lịch multivariate testing
- Ngay lập tức triển khai công nghệ thay đổi thành mã tùy chỉnh
- Khi tạo ra một dòng mã của Optimizely không cần phải sửa đổi nó một lần nữa
- Tracks hành động đo lường như nhấp chuột, cuộc hội thoại mà có thể được định nghĩa
- Có thể tạo tài khoản người dùng dễ dàng cùng với tổ chức dự án
14) iPerception

- Cung cấp phân tích thời gian thực và báo cáo dự kiến
- Tính năng bổ sung thêm như 'Phản hồi Scorecard'
- Nhiều mẫu thiết kế với 32 ngôn ngữ được hỗ trợ ngoài tiếng Anh
- Cung cấp mã hóa SSL cũng được xác định
- Được xây dựng tốt nhất như diễn đàn Nghiên cứu SAAS
15) BrowserShots

- BrowserShots xác minh hiệu suất của trang web trong trình duyệt khác nhau và các versions khác nhau của họ như kiểm tra Cross Browser
Yêu cầu hệ thống:
- Pentium III 500 MHz
- RAM 256MB
- Phần mềm: Python, VNC Server trên Linux, Python Win32 API, trên Mac NetPBM hay appscript
16) GTMetrix

-
GTMetrix là công cụ kiểm tra khả năng sử dụng liên quan đến tốc độ trang
-
Nó phân tích những nguyên nhân cho trang hoặc trang web chậm
-
Cũng dễ dàng nhận dạng hình ảnh, CSS hoặc bất kỳ lỗi kịch bản
-
Giúp để theo dõi hiệu suất trang, nếu trang thực hiện kém nó tạo ra một cảnh báo
-
Có khả năng kiểm tra các trang web từ nhiều vùng
Tools / ứng dụng được liệt kê ở trên được phổ biến nhất được sử dụng công cụ kiểm tra khả năng sử dụng. Có rất nhiều tool khác sử dụng cho phù hợp và danh sách được mở rộng thêm mỗi ngày. Một số công cụ kiểm tra khả năng sử dụng khác sử dụng cho các mục đích tương tự được liệt kê chính hướng theo việc sử dụng chúng;
17) FiveSecondTest
FiveSecondTest được điều hành bởi UsabilityHub. Nó được thiết kế để chụp ấn tượng đầu tiên của khách truy cập của trang web mà chỉ mất năm giây. Bạn có thể hỏi câu hỏi liên quan đến thiết kế trang web chỉ bằng cách chụp màn hình tải lên. Chỉ mất năm giây để có phản ứng và các phản ứng được thu thập bởi UsabilityHub.
18) ChalkMark
Công cụ này được sử dụng để kiểm tra giao diện nguyên mẫu người dùng. Cũng cung cấp hỗ trợ cho việc chia sẻ hình ảnh với người sử dụng để có được thông tin phản hồi của họ. Giống như CrazyEgg và ClickHeat nó cũng sử dụng bản đồ nhiệt để xác định vị trí nhấp chuột.
19) TryMyUI
Công cụ này cung cấp các bài kiểm tra độc lập và tùy chỉnh. Đó là price-bases công cụ kiểm tra khả năng sử dụng. Tracks di chuyển chuột và bàn phím và phục vụ hệ thống câu hỏi Usability Scale .TryMyUI cũng hữu ích để thử nghiệm điện thoại di động.
Kết luận
Usability Testing là cần thiết để đảm bảo rằng, hệ thống hoạt động tốt với những user dự định của họ. Kiểm tra khả năng sử dụng thường được thực hiện đồng thời với việc vòng đời phát triển, giúp cải thiện thiết kế của hệ thống để phù hợp với mối quan tâm công nghệ.
Kiểm tra khả năng sử dụng đóng vai trò quan trọng trong việc chứng minh trang web của bạn tốt nhất trong số nhiều. Khi yên tâm với hiệu quả của các trang web có nghĩa là đảm bảo sự hài lòng của người dùng.
Bài viết được tham khảo ở nguồn: http://www.softwaretestinghelp.com/best-usability-testing-tools/"
