Tùy chỉnh hình ảnh post thumbnails trong WordPress
Với nhưng ai đã sử dụng WordPress thì chắc chắn biết đến tính năng post thumbnails này, đây là tính năng rất thông dụng và hay trong WordPress, cho phép chúng ta trình bày được ảnh đại diện, ảnh bài viết nội dung, đại diện các mục tin mới, nổi bật … một cách hiệu quả và tiện lợi nhất ngoài ...
Với nhưng ai đã sử dụng WordPress thì chắc chắn biết đến tính năng post thumbnails này, đây là tính năng rất thông dụng và hay trong WordPress, cho phép chúng ta trình bày được ảnh đại diện, ảnh bài viết nội dung, đại diện các mục tin mới, nổi bật … một cách hiệu quả và tiện lợi nhất ngoài ra còn giúp website load nhanh hơn khi dùng đúng kích thước ảnh ở những chổ khác nhau trong giao diện.
Tuy như thế nhưng tính năng post thumbnails này vẫn có một số hạn chế nhất định của nó, chúng ta sẽ tìm hiểu và khắc phục nó để sử dụng theo ý của mình. Như ở các bài trước mình có một số bài hướng dẫn sử dụng post thumbnail nhưng ở mức dùng đơn giản, các bạn có thể tham khảo nếu chưa rõ. Trong bài hôm nay mình sẽ tùy chỉnh sâu hơn về cài đặt size cũng như tối ưu hóa kích cỡ cho hình ảnh thumbnails WordPress.

Post thumbnails mặc định WordPress
Thêm cỡ ảnh cho post thumbnails WordPress
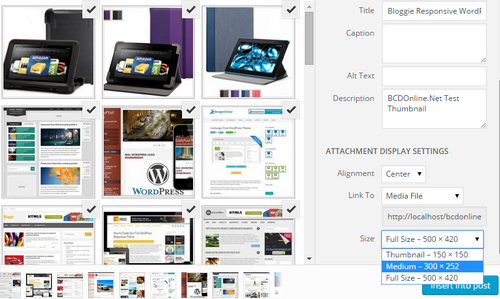
Nếu bạn không khai báo gì thì mặc định một ảnh bạn upload lên WordPress sẽ cắt ra những size như thế (trong ảnh trên) bạn có thể sử dụng các ảnh đó tùy vào trường hợp, trong thiết kế theme mình muốn thêm một số size khác nữa cho phù hợp với ý đồ thiết kế mình thì bạn tùy chỉnh như sau. Vào trong file functions.php của theme muốn tùy chỉnh post thumbnails thêm hàm sau:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
add_image_size( 'widget-thumb', 65, 50, true ); //widget
add_image_size( 'front-featured', 230, 150, true ); //featured
add_image_size( 'single', 485, 300, true ); //Single
}
Hàm này cho phép bạn add vào post thumbnails cũng như bảo WordPress cắt thêm cho chúng ta 3 size hình ảnh nữa khi upload lên là: widget-thumb, front-featured, single tất nhiên bạn có thể theme vào tùy ý như cấu trúc trên và số ở sau là rộng và dài của hình ảnh. Bây giờ lưu lại và Upload 1 hình lên kiểm tra thử nha ví dụ upload hình “BCDOnline.Net-Thumb.jpg” vào host xem kết quả như sau:

upload hình ảnh Test Post Thumbnail
Định nghĩa lại thuộc tính cho post thumbnails
Lúc này bạn sẽ thấy có nhiều hình ảnh cắt ra quá nhưng không dùng hết, bạn muốn dùng một số cỡ ảnh cần thiết thôi, ở đây mình đề nghị các bạn hai cách làm điều đó, cách một là định nghĩa lại các thuộc tính cho post thumbnails mặc định là: thumbnail, medium, large và full, áp dụng hàm ở trên mình dùng lại.
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
add_image_size( 'thumbnail', 110, 110, true ); //thumbnail
add_image_size( 'medium', 220, 220, true ); //medium
add_image_size( 'large', 330, 330, true ); //large
}
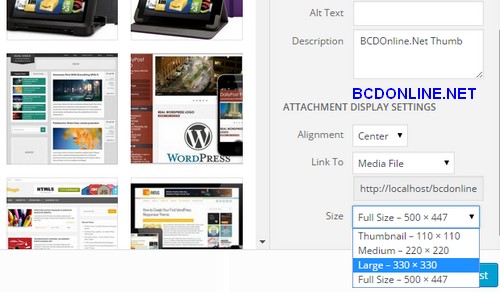
Ví dụ mình đặt lại như sau: thumbnail size 110×110, medium 220×220, large 330×330 và kết quả ta được:

Tùy chỉnh thuộc tính
Vô hiệu hóa tự động cắt hình ảnh trong post thumbnails WordPress
Cách này bạn có thể vô hiệu hóa luôn chức năng tự động cắt hình thành nhiều size của WordPress hoặc có thể vô hiệu hóa một số bạn không dùng đến như: thumbnail, medium … và định nghĩa lại và sử dụng theo ý muốn. Có thể kết hợp hai cách và lại để có được hiệu quả mong muốn. Cách vô hiệu hóa như sau:
function remove_unused_image_size( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_unused_image_size');
Lúc này bạn upload hình ảnh lên sẽ không còn các size được định nghĩa thumbnail, medium, large như ban đầu nữa. Lúc này bạn gọi ra sử dụng như thế nào? Bạn khai báo như thế nào thì gọi tên như thế ấy bằng hàm the_post_thumbnail().
the_post_thumbnail( 'thumbnail' );
the_post_thumbnail( 'medium' );
the_post_thumbnail( 'large' );
the_post_thumbnail( 'full' );
Vậy coi như chúng ta đã tìm hiểu thêm một tính năng nữa của WordPress, mình có thể tùy biến nó theo ý của mình, sẽ rất hay nếu khai thác hết post_thumbnail trong WordPress, mong là bài viết giúp ích cho các bạn.
Tùy chỉnh hình ảnh post thumbnails trong WordPress,