TUYỂN TẬP 13 XU HƯỚNG DESIGN WEB NỔI BẬT 2015
Link bài tiếng Nhật http://blog.codecamp.jp/web_design_trend/ Từng thời kỳ trôi qua, xu hướng design web dần biến đổi và phát triển, nhưng ở giai đoạn nào đi chăng nữa, các xu hướng design đều khéo léo tạo sự gắn kết chặt chẽ từ ánh mắt đến trái tim cảm nhận của người dùng. Ngoài ra ngay cả ...

Link bài tiếng Nhật http://blog.codecamp.jp/web_design_trend/
Từng thời kỳ trôi qua, xu hướng design web dần biến đổi và phát triển, nhưng ở giai đoạn nào đi chăng nữa, các xu hướng design đều khéo léo tạo sự gắn kết chặt chẽ từ ánh mắt đến trái tim cảm nhận của người dùng. Ngoài ra ngay cả khi không có những thủ thuật thiết kế tinh vi đi chăng nữa, mà chỉ đơn thuần áp dụng nhuần nhuyễn xu hướng thiết kế đang thịnh hành vào thời điểm đó, thì cũng có thể biến hóa và tạo ra một trang web hoàn toàn mới. Trong bài viết này sẽ giới thiệu những ví dụ điển hình đại diện cho những xu hướng design hottrend của năm nay.
1.MỞ ĐẦU:BỐI CẢNH XU HƯỚNG DESIGN WEB NĂM 2015
1.1 Chú trọng xu hướng design trượt (scroll) hơn là hình thức first view

Các mạng xã hội phần mềm SNS hiện nay ví dụ như Facebook,Twitter, LINE đã trở thành một phần không thể thiếu trong đời sống của chúng ta. Theo thống kê trên thế giới nói chung và tại Nhật Bản nói riêng, cứ 5 người thì có 1 người dùng Facebook. Ngoài ra tỉ lệ người dùng smartphone tại Nhật là 50%, trên thế giới là 20%,con số này chứng tỏ số lượng người dùng đã tăng lên đáng kể so với thời điểm cách đây 10 năm. Có được kết quả đó là do xu hướng màn hình trượt đang ngày càng thịnh hành, ví dụ khi click vào một trang web bất kỳ, thì số lượng người có thói quen cuộn trang xuống dưới để view site ngày càng tăng đột biến. Hiện tượng này là do xu hướng người dùng ngày càng chú trọng vào thiết kế web dạng “scroll view” hơn là thiết kế web dạng “first view” ( màn hình TOP page của website).
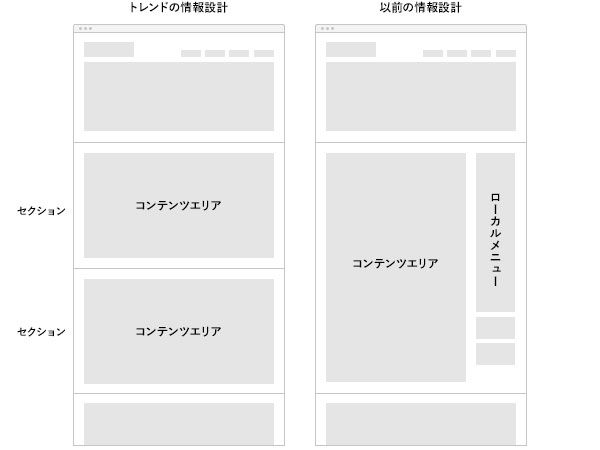
1.2 Thiết kế có layout đơn giản

Hiện nay xu hướng design web chính đang thịnh hành đó chính là xu hướng design cột đơn ( single column) mà sử dụng các sidebar để có thể hỗ trợ trên nhiều thiết bị như là PC, tablet, smartphone.
2. TUYỂN TẬP 13 XU HƯỚNG DESIGN WEB 2015
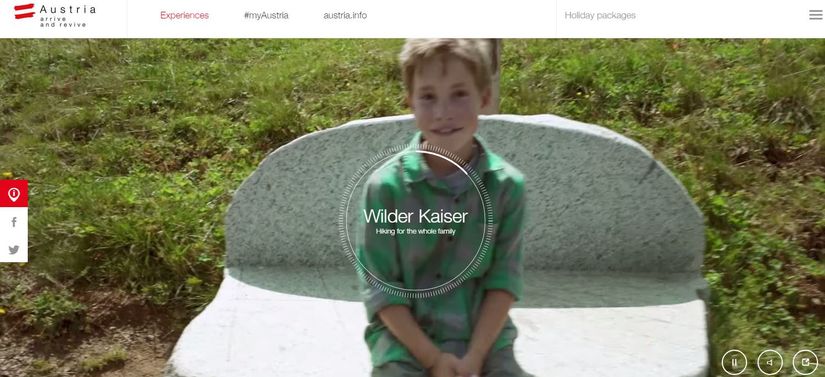
2.1 Sử dụng video tại background

http://my.austria.info/
Bằng việc hiển thị video tại background của trang web, ta đã có được một trang web có thiết kế chuyển động. Nhờ đó có thể hi vọng khơi được nguồn càm hứng của người dùng hướng đến nội dung của trang web. Loại hình xu hướng thiết kế này ngày càng phát triển từ năm 2014, và người ta nhận định rằng từ giờ về sau xu hướng này sẽ ngày càng mở rộng, kết hợp với nhiều yếu tô thiết kế khác. Tuy nhiên trong trường hợp hiển thị trên smartphone, thì xu hướng design đang được ưa chuộng hiện nay không phải là video chuyển động tại background nữa mà là trang web chuyển động ngay trong khung của video.
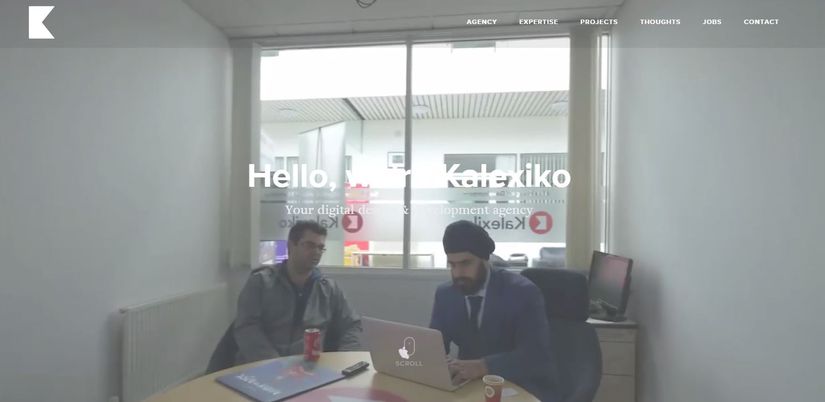
Website công việc hiển thị ngay trong video

http://www.kalexiko.com/
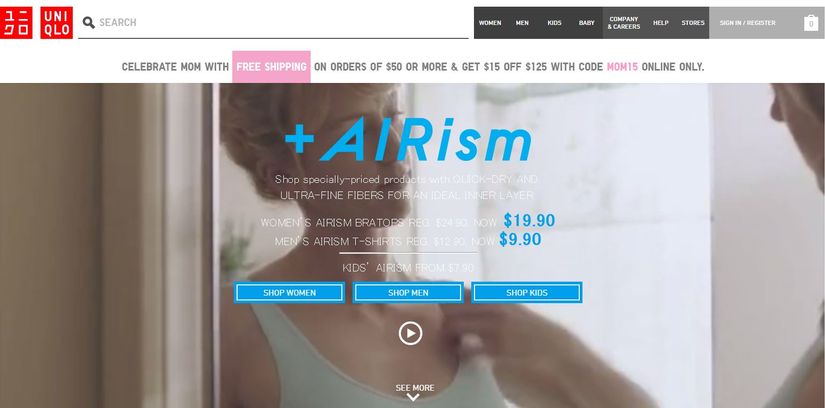
Website thương mại mà sử dụng video

http://www.uniqlo.com/us/
2.2 Card layout (Title layout)

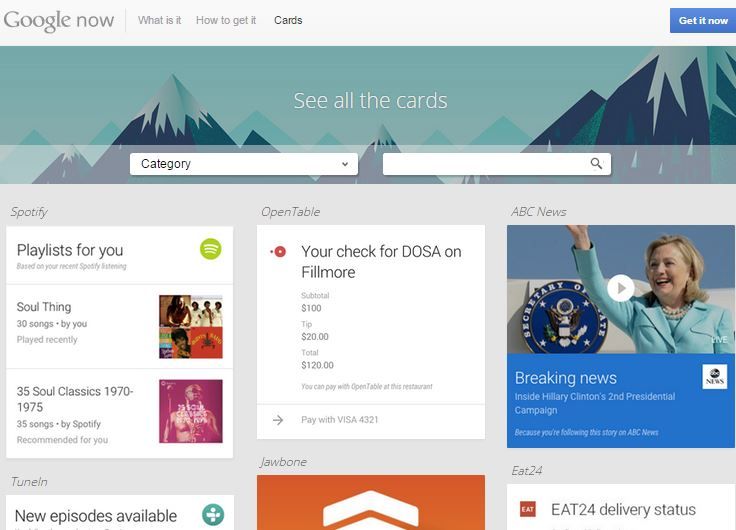
http://www.google.com/landing/now/#
Đối với người dùng lần đầu đăng nhập nói riêng và những người dùng thông thường nói chung, xu hướng design card đặc trưng trên timeline của facebook sẽ giúp người dùng dễ dàng hiểu được nội dung của từng card. Hơn nữa, layout của trang cũng sẽ rất khó bị phá vỡ khi thực hiện responsive trang, và từ 2012 trở đi, xu hướng này đã và đang trở thành xu hướng design được yêu thích lâu dài (long seller design). Và năm 2015, khi xu hướng này kết hợp thêm tính năng tương tác với người dùng, thì trong tương lai nó được kì vọng trở thành xu hướng design có layout dễ nhìn nhất.
2.3 Single page

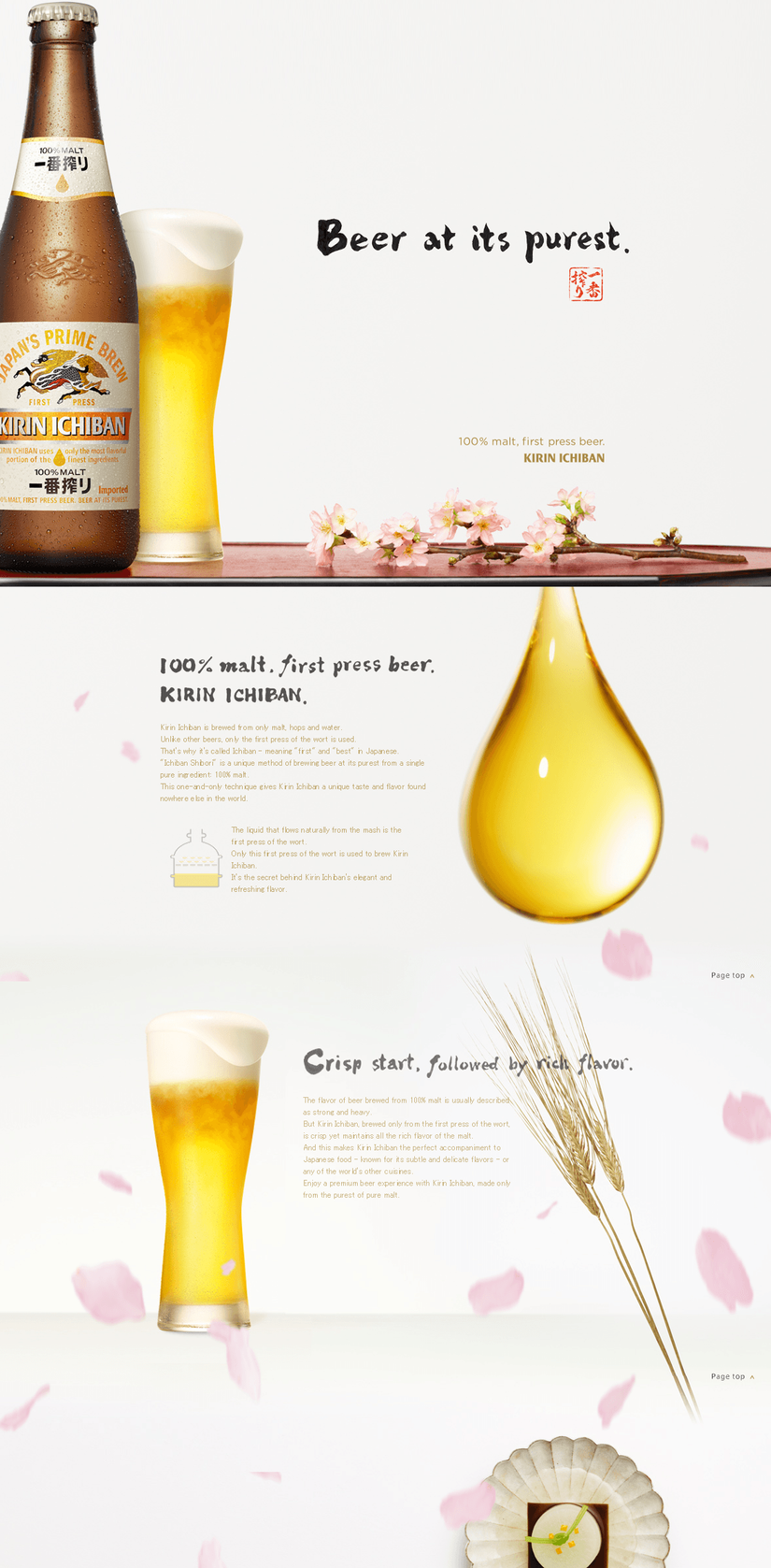
http://www.kirinichiban.com/
Kể từ khi các thiết bị truyền thông như smartphone, tablet ngày càng được đa dạng hóa thì xu hướng design single page ngày càng được thịnh hành. Điểm đặc trưng lớn nhất của single page đó chính là chỉ cần cuộn xuống là có thể nhìn thấy toàn bộ trang. Vì tất cả thông tin cần thiết đều tập hợp trong một trang cho nên chẳng cần phải di chuột đến một địa chỉ link nào khác, chúng ta có thể hoàn thành ngay trên trang đó từ bước request tài liệu cho đến bước hoàn thành đăng kí. Trang web đó sẽ trở nên nổi bật nhờ sự kết hợp của nhiều hiệu ứng như Parallax, video, responsive design. Ngoài ra bằng việc kết hợp với các xu hướng thủ thuật design như là Ghost button, tương tác Micro, thì design single page sẽ ngày càng phát triển hơn nữa.
2.4 Hiệu ứng Parallax

Kể từ năm 2010, xu hướng Parallax Design ngày càng mở rộng. Xu hướng này được người dùng biết đến và yêu thích bởi phương pháp nâng cấp hơn từ xu hướng design single page. Bằng việc áp dụng jQuory và di chuyển từng box một theo trục cuộn màn hình, trang web đã có hiển thị mang tính liên tục và không bị ngắt quãng. Xu hướng design này đem lại hiệu quả thiết thực hướng đến design web có chuyển động hoặc design web có tính tạm thời. Khi vào trang web có design kiểu này, người dùng chả mấy chốc sẽ thấy hứng thú và cuộn trang xuống tận dưới cùng. Xu hướng này từ giờ về sau sẽ ngày càng phát triển và trở thành tiêu chuẩn design cấp cao hơn cả những tính năng khác ví dụ như tính năng animation.
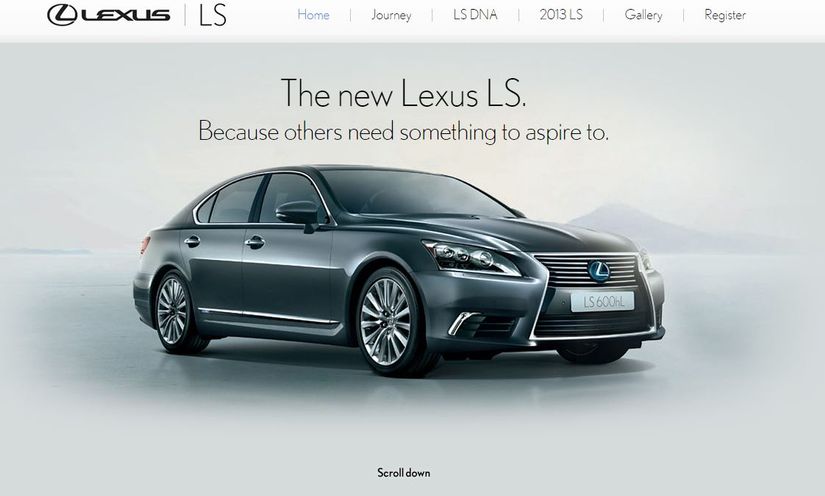
Ví dụ về trang web có sử dụng Parallax Design

http://www.lexusls.asia/
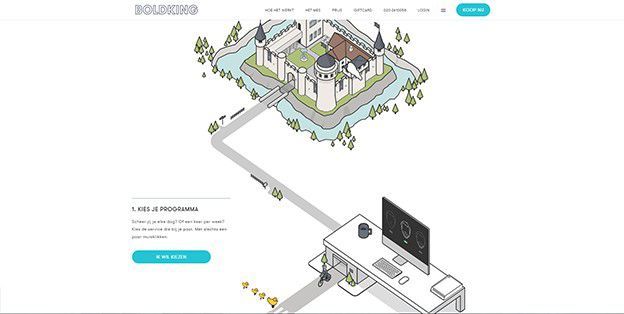
2.5 Xu hướng design có mạch truyện gắn kết theo hướng anime hóa

https://www.boldking.com/
Đây là xu hướng theo phương thức mạch truyện (story) có thể truyền tải thị giác trình tự hoặc cấu trúc của một vật, một việc. Khác với video hoặc ảnh, bằng cách sử dụng " video animation", có thể truyền tải mô tả phức tạp đến người dùng một cách đơn giản nhất, bớt khó khăn nhất. Ví dụ điển hình cho xu hướng design này là những trang web được cấu tạo bởi "SVG" và "Java Script".
2.6 Thiết kế phẳng Flat Design

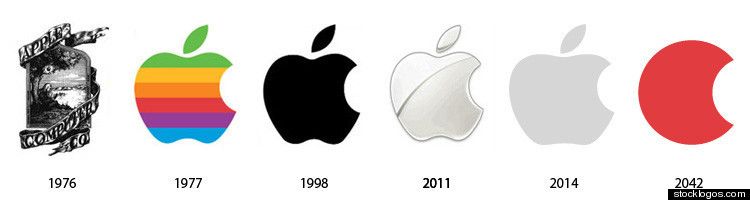
Thiết kế phẳng ( thể hiện đặc trưng nhất tại màn hình start của Window 8) đã dần trở thành trào lưu thiết kế chính ngay cả đối với những design web mang tính cấp tốc. Những icon, design, text đơn giản đem lại hiệu quả UI cực lớn, và đang được rất nhiều các tập đoàn công nghệ thông tin trên thế giới sử dụng ví dụ như Microsoft,Apple,Google. Logo của Apple cũng được đổi thiết kế, từ dạng rich design (năm 2011) sang dạng flat design (năm 2014).
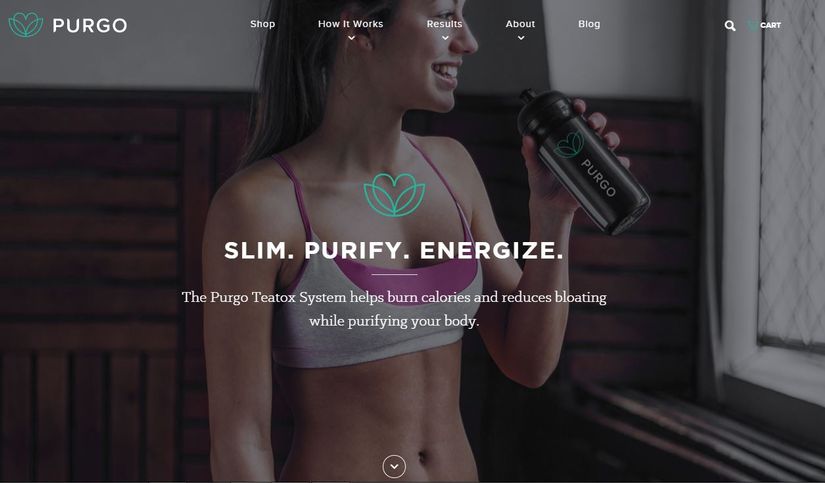
Ví dụ về trang web có sử dụng thiết kế phẳng

http://purgotea.com/
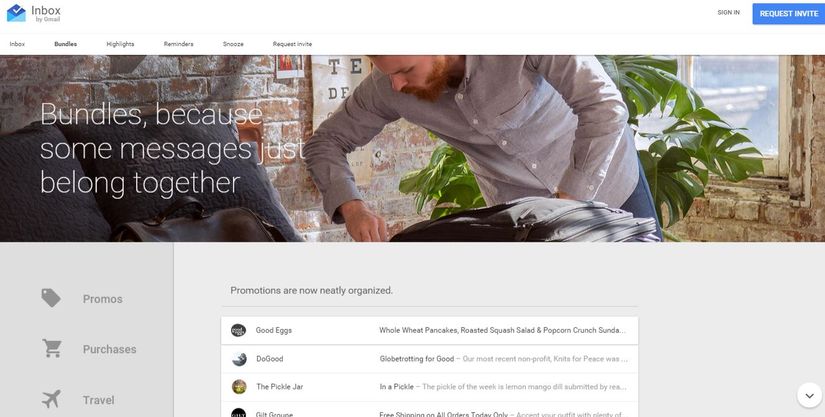
2.7 Sự gia tăng về material design

http://www.google.com/inbox/
Vào tháng 6 năm 2014, một hệ thống design UX mới đã được công bố trong sự kiện của Google, đó chính là "Material Design". Material design là loại design có nguồn gốc từ thiết kế phẳng, kết hợp giữa nhiều yếu tố như animation design và card design, là quy tắc design mà sử dụng những khoảng trắng và space không gian một cách hợp lý.Trang web sau đã thể hiện rõ nét đặc trưng của material design http://material.cmiscm.com/
**2.8 Interactive design **

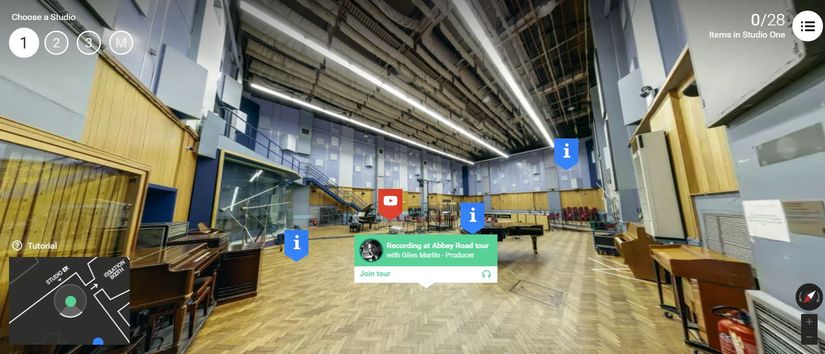
https://insideabbeyroad.withgoogle.com/en
Design tương tác (Interactive design) là loại hình design có thể đạt được hiệu quả cho từng mục tiêu riêng biệt dựa trên lượng thông tin khổng lồ. Đây là xu hướng design mà yếu tố mang tính động được thể hiện mạnh mẽ, người dùng không chỉ đơn thuần xem màn hình mà còn trực tiếp bắt tay vào chế tác màn hình, cho nên loại hình design này có thể giúp đạt được nhiều mục tiêu riêng rẽ. Tại website trên, bạn có thể trải nghiệm được studio album Abbey Road của The Beatles. Và website dưới đây là ví dụ cho design tương tác có chuyển động độc đáo. Tuy đây là một trang web khá thú vị nhưng nó cũng có vài khuyết điểm như dung lượng trang quá 2MB, hoặc còn thiếu thời gian đọc trang, thao tác v.v...
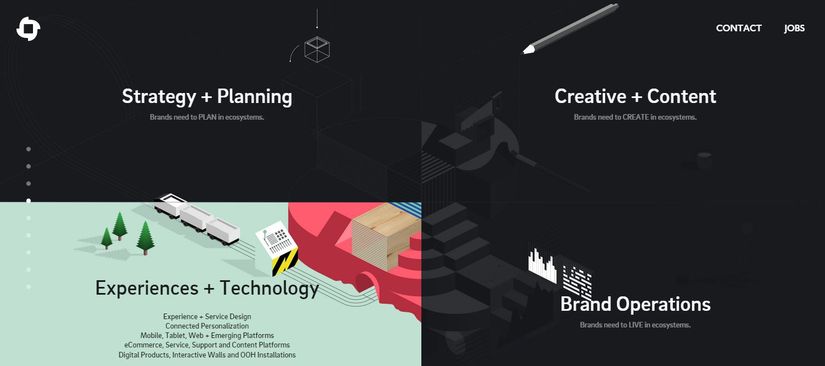
http://www.blitzagency.com/

2.9 Micro-interaction

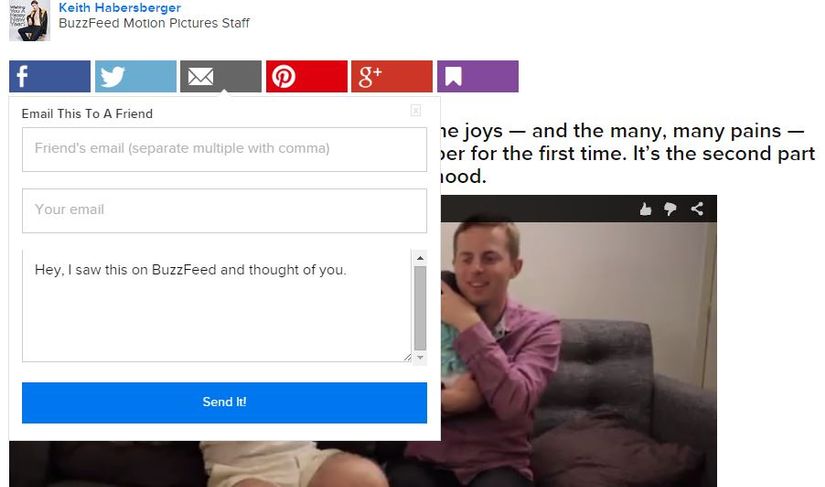
http://www.buzzfeed.com/zachkornfeld/try-guys-robot-babies#.sxd4pkY8Pd
Micro-interaction là thuật ngữ được nhắc đến trong cuốn sách "Micro-interaction" của nhà thiết kế Dan Saffer. Micro-interaction trên design web rất hữu ích trong việc đem lại niềm tin đến người dùng, và được coi là ưu điểm nổi trội trong cá web thương mại. Nên loại hình design này đang được áp dụng và phát triển rộng rãi tại nhiều trang web.
2.10 Menu bar đang thịnh hành
Xu hướng design liên quan đến hiển thị menu đang ngày càng đa dạng quá. Dưới đây là một vài trang web hiển thi menu tiêu biểu đặc trưng nhất.
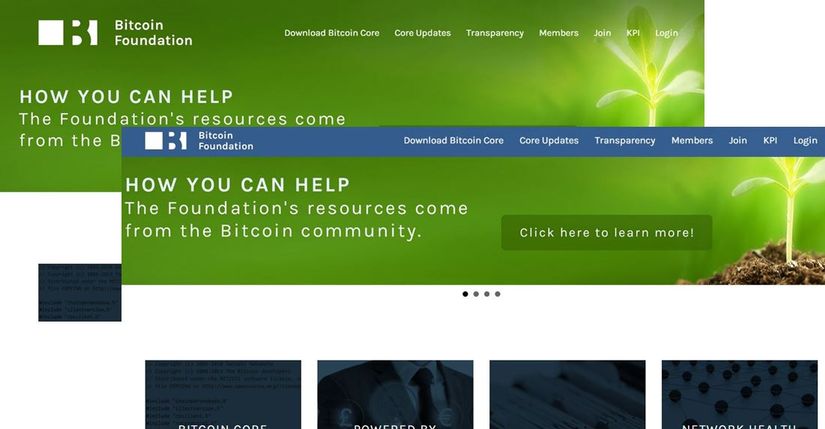
Biến đổi của navigation bar

http://bitcoinfoundation.org/
Bằng việc cuộn trang thì thanh navigaton sẽ thay đổ. Cái này đạt được hiệu quả cả về mặt UI cả về mặt design.
Drawer menu (Pop-out navigation menu)

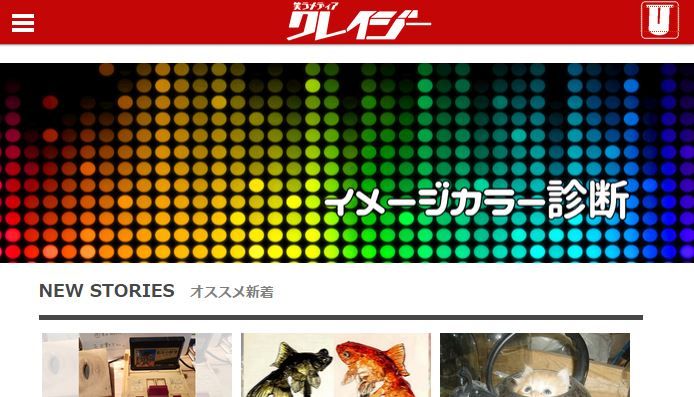
http://curazy.com/
Khi ấn vào nút navigation phía trên bên trái màn hình, thì sẽ hiện ra menu. Thiết kế này mang lại lợi ích về mặt UI và tận dụng được tối đa hóa màn hình.
Fixed navigation

https://ja-jp.facebook.com/
Trường hợp này, thanh menu bar được cố định ở phần trên của màn hình. Cái này rất có ích trong loại hình design trượt dọc.
2.11 Ghost button

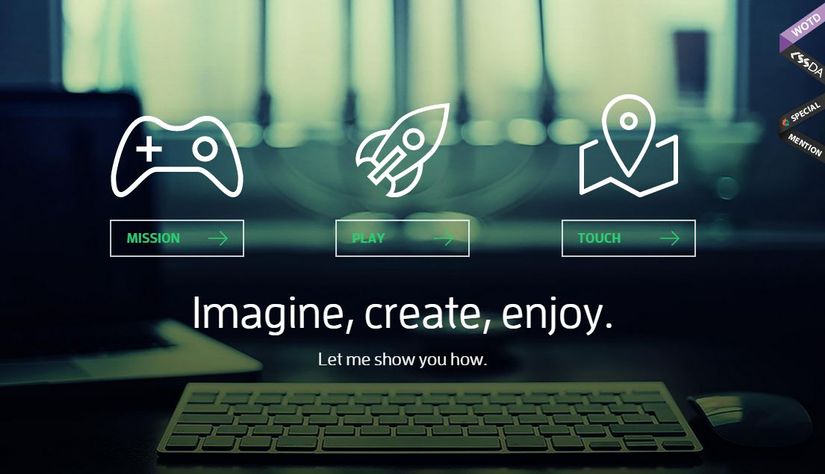
http://www.iuvo.si/
Cùng với sự biến đổi của các xu hướng design web, thì design của các button cũng thay đổi theo. Vào khoảng năm 2014, xu hướng Ghost button ( button có background của nút trong suốt ) lên ngôi và được ưa chuộng. Loại nút này được hiển thị rõ nét trên màn hình ngay cả khi để fullscreen hay trong video đang bật. Về mặt UI, loại button này được đánh giá khá tốt, và từ này về sau, các xu hướng trang trí animation sẽ ngày càng được phát triển.
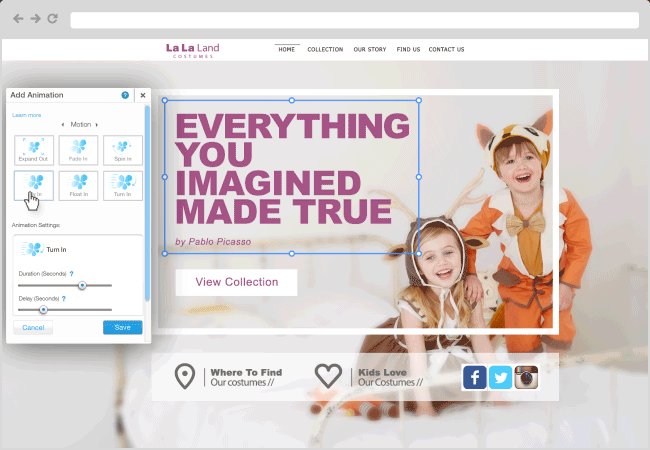
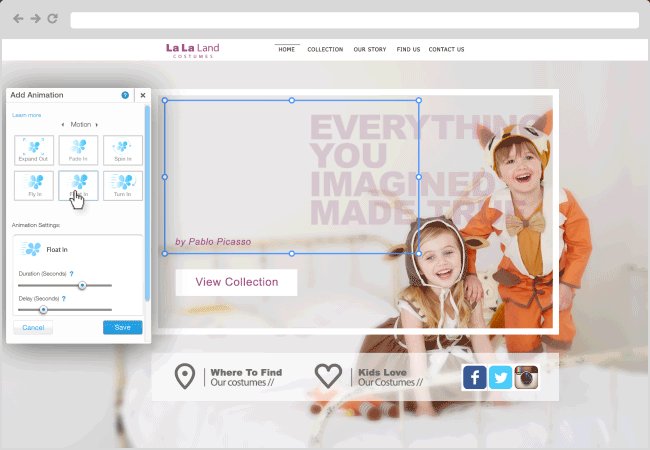
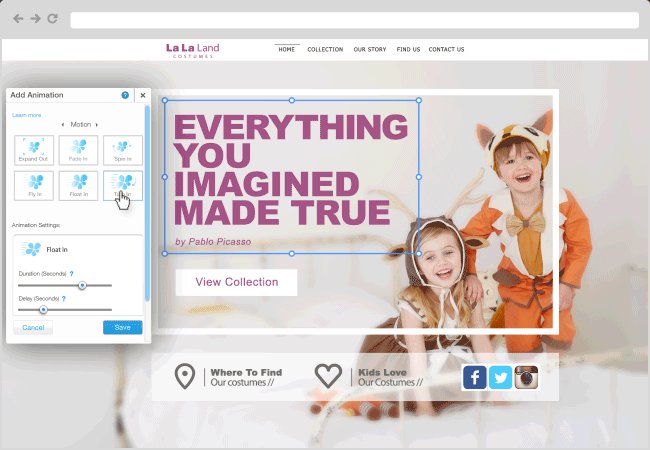
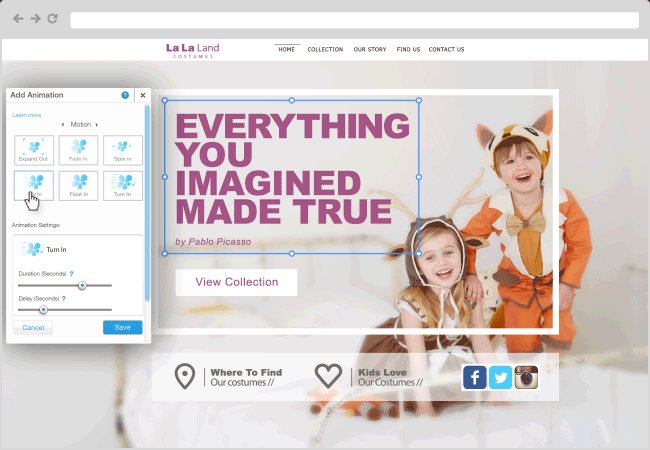
2.12 Hiệu quả của animaton

Hiệu ứng animation mà sử dụng gif là nhân tố design được chú trọng trong năm 2015. Chỉ bằng các bước hướng dẫn stepup hoặc trình tự thao tác mua đơn giản là đã có thể cung cấp những thông tin cần thiết cho người dùng.
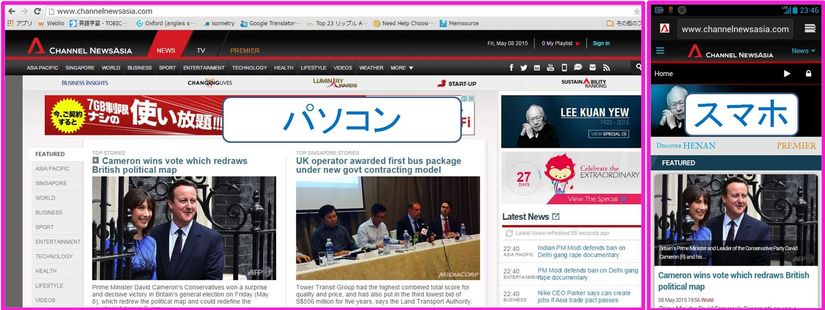
2.13 Mobile first

http://www.channelnewsasia.com/
Những năm gần đây, internet phát triển với tốc độ chóng mặt, khiến chúng ta không thể không thừa nhận sự tồn tại của một cộng đồng người dùng smartphone. Kể cả không có máy tính, chỉ cần một cái smartphone là bạn có thể trải nghiệm được những xu hướng design được hiển thị trên mobile.Chìa khóa mấu chốt ở đây là các thông tin đó đã được tổng hợp, gắn kết như thế nào.
3. TỔNG KẾT
Các bạn thấy thế nào ạ. Các xu hướng design năm 2015 đã được thúc đẩy phát triển hơn bao giờ hết cả về mặt UI và về mặt nghe nhìn, tạo sự kết nối chặt chẽ giữa tâm hồn và thị hiếu của người dùng. Ngoài ra các xu hướng này còn giúp giảm bớt gánh nặng của những nhà thiết kế web ví dụ như xu hướng design single page. Bài viết trên tuy tổng hợp khái quát những phần nào giúp các bạn có cái nhìn tổng quát về xu hướng design web thịnh hành trong năm 2015 này.
