Ứng dụng chuyển màu trong thiết kế
Ứng dụng chuyển màu trong thiết kế Một trong những kỹ thuật được yêu thích từ thời kỳ đầu của thời đại thiết kế phẳng đã quay trở lại. Gần như chỉ trong một đêm, phong cách chuyển màu (gradient) bỗng xuất hiện hàng loạt khắp các lĩnh vực dù là truyền thông, website hay in ấn. Từ nền ...
Ứng dụng chuyển màu trong thiết kế

Một trong những kỹ thuật được yêu thích từ thời kỳ đầu của thời đại thiết kế phẳng đã quay trở lại. Gần như chỉ trong một đêm, phong cách chuyển màu (gradient) bỗng xuất hiện hàng loạt khắp các lĩnh vực dù là truyền thông, website hay in ấn.
Từ nền (background) cho đến các mảng miếng được sử dụng một cách tinh tế, hiệu ứng hai màu đang trở thành lựa chọn đầy mới lạ trong thiết kế. Tuy nhiên lần trở lại này vẫn có chút khác biệt. Dưới đây là vài chú ý và ví dụ sáng tạo bạn cần nhớ trước khi ứng dụng chuyển màu trong sản phẩm của mình.
Xu hướng dẫn đầu


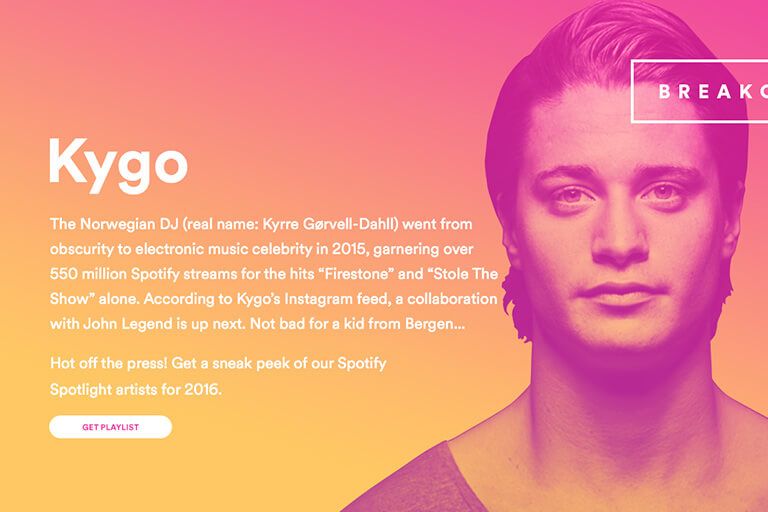
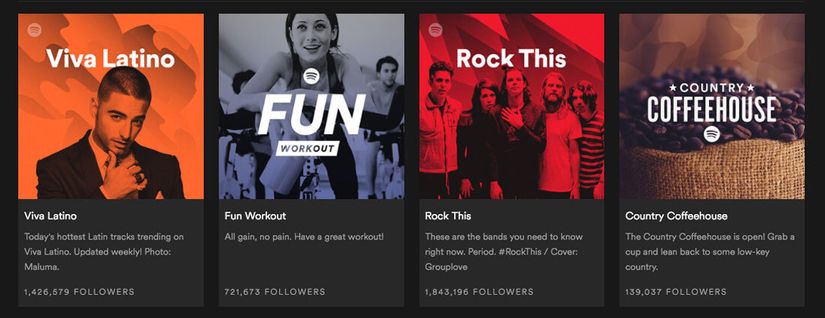
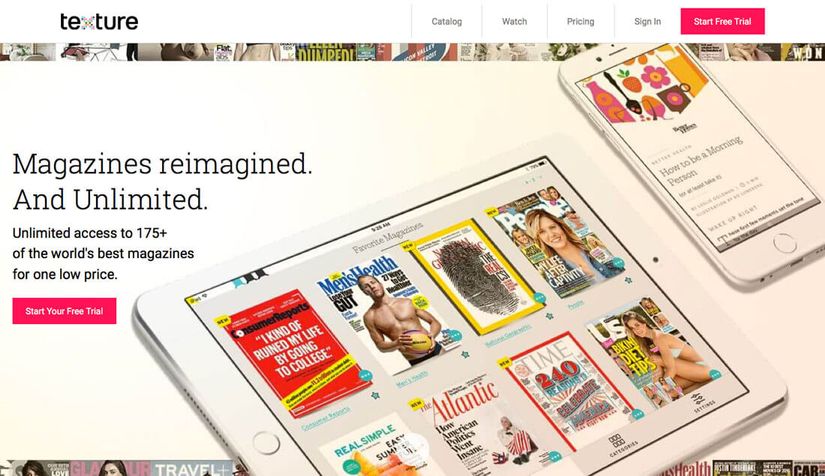
Chuyên trang Spotify đã đưa xu hướng chọn tông hai màu quay trở lại nửa đầu năm nay, và chọn các mảng nền overlay hai màu đã trở thành biểu tượng nhận diện thương hiệu này. Nhìn chung thì Spotify đã sử dụng phong cách chuyển màu đặc trưng, giữa các tông màu sáng, rực hoặc chỉ một màu chuyển dần sang sáng/tối hơn. Những thương hiệu lớn khác cũng đang quay lại với kỹ thuật chuyển màu nhằm truyền tải thông điệp của mình. Hiện tại, các tạp chí online đã đón đầu xu hướng khi sử dụng các mảng gradient toàn màn hình khi thiết kế.
Thế nhưng đó chưa phải là những ví dụ duy nhất cho phong cách chuyển màu mới. Không có quy định bắt buộc nào áp đặt lên xu hướng này. Bạn có thể toàn quyền sử dụng nhiều màu sắc, độ chuyển từ tâm đối tượng, góc hay đơn giản là đổ từ trên xuống dưới. Cũng như chọn gradient làm yếu tố thị giác chính hoặc bổ trợ trong thiết kế của mình. Và còn gì tuyệt vời hơn khi chúng ta được mặc sức sáng tạo theo hàng trăm cách khác nhau, với những thành phẩm cuối cực kỳ ấn tượng?
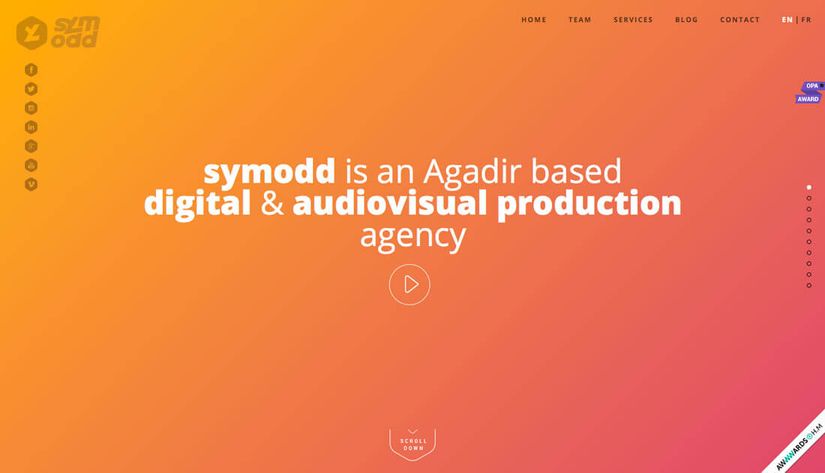
Gradient với những màu trơn


Cùng với sự thịnh hành của thiết kế phẳng, xu hướng gradient trở về kết hợp cùng những yếu tố quen thuộc khác, đặc biệt là màu sắc. Một trong những minh chứng rõ ràng nhất là màu sắc trong gradient được “kế thừa” từ bảng màu của thiết kế phẳng. Những lựa chọn màu sắc này giúp phong cách chuyển màu đem lại cảm giác hiện đại ăn ý với những xu hướng thiết kế mới trong thời điểm hiện tại. Bạn có thể pha trộn giữa chuyển màu và tính thẩm mỹ của thiết kế phẳng, hoặc thêm gradien vào một giao diện thiết kế, thậm chí thử chúng với phổ màu đồng sắc làm background cho một dự án theo phong cách tối giản. Điểm thú vị của lựa chọn màu thế này là sản phẩm của bạn sẽ không hoàn toàn lạc lõng so với các xu hướng hiện tại, nhưng vẫn ghi lại dấu ấn khác biệt khi muốn thay đổi thiết kế mà chưa sẵn sàng phá vỡ những quy tắc thẩm mỹ trước giờ mình theo đuổi.
Chuyển màu giữa hai tông


Chuyển màu giữa hai tông (Duotone) là lựa chọn hoàn hảo nhất khi áp dụng kỹ thuật gradient. Tuy nhiên đây cũng là điểm yếu khi chuyển sắc độ giữa hai màu này đã được sử dụng quá... Nhiều. Dường như cả thế giới thiết kế ngoài kia ai cùng đã từng sử dụng gradient, đặc biệt là chuyển màu giữa tông xanh lam và xanh lá. Giải pháp duy nhất cho trường hợp này là hãy tự tạo một tông màu riêng cho chính bạn, đừng chỉ lặp lại điều người khác đã làm.
Hình nền với gradient


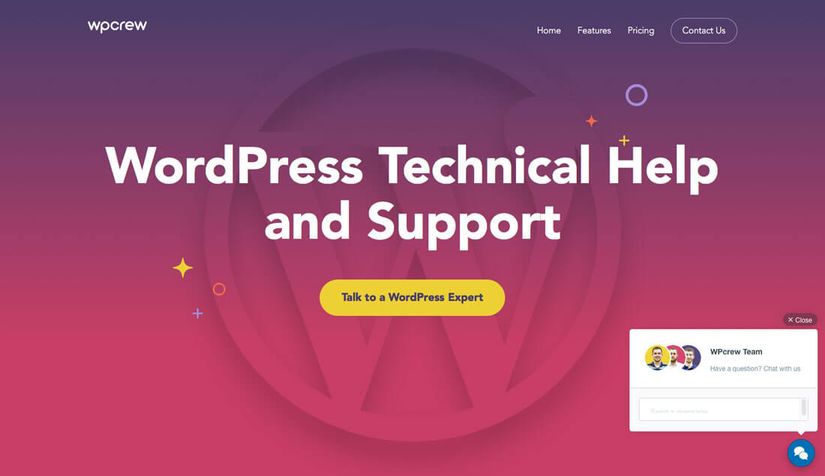
Khi gradient vụt lên thành một xu hướng, đồng nghĩa với việc hình nền có chiều sâu, vốn bị ruồng rẫy giữa thời kỳ đỉnh cao của thiết kế phẳng, cũng nghiễm nhiên được quay trở về. Các thiết kế trở nên chân thực, tạo cảm giác không gian ba chiều hơn cùng với sự lên ngôi của các ứng dụng thực tế ảo.
Trong khi đó thiết kế phẳng lại mượt mà, dễ nhìn nhưng thiếu cảm giác chân thực. Đơn cử như khi bạn nhìn lên bầu trời, nó không đơn thuần chỉ là một mảng màu đơn sắc, mà có sự pha trộn giữa các sắc độ của màu xanh, đỏ, vàng và đôi khi là một chút tím. Điều này cũng tương tự với gradient và độ bão hòa màu. Chúng giúp thiết kế của bạn có chiều sâu và chân thực hơn rất nhiều nếu ứng dụng chuẩn xác. Tuy nhiên cần chú ý giữ gradient luôn đơn giản và tinh tế để đạt hiệu quả ấn tượng.
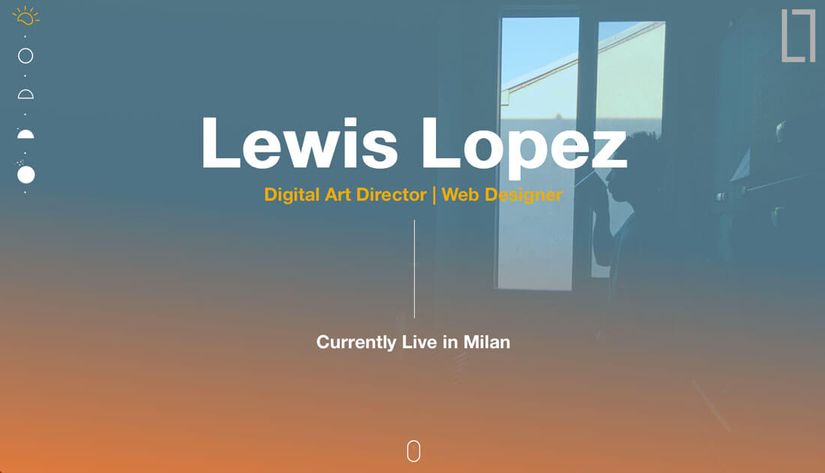
Hình ảnh chồng lớp với gradient


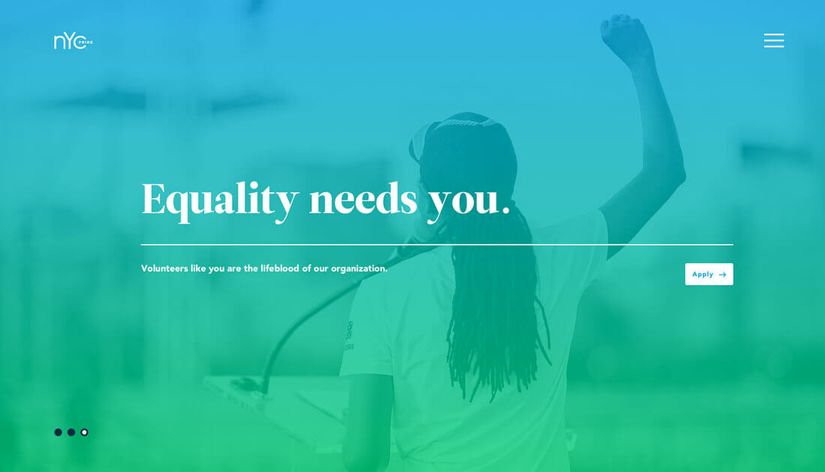
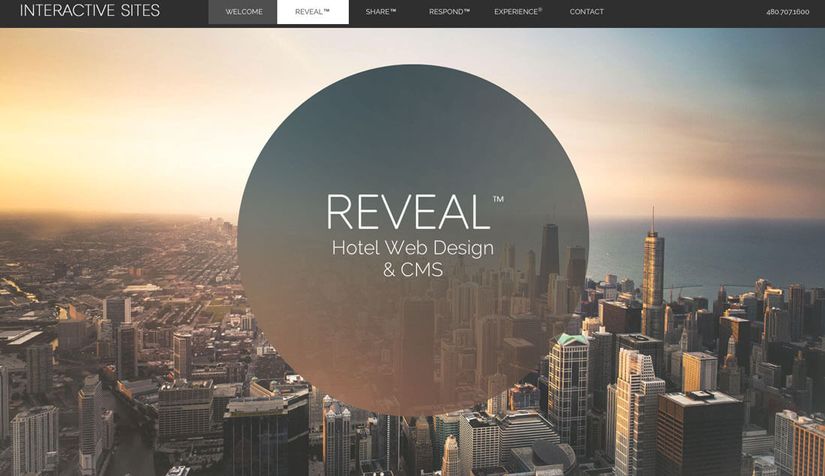
Hình ảnh với màu sắc chồng lớp lên đã từng là lựa chọn phổ biến trong thời gian qua. Vì thế cũng không có gì ngạc nhiên khi người ta chuyển từ chồng một màu chuyển sang một lớp gradient. Hiệu ứng này là phương án khá tuyệt cho những bức ảnh lớn, giúp bạn dễ dàng định hướng người dùng tập trung vào những yếu tố thiết kế nhất định, hoặc tạo một khoảng trống để đặt chữ cũng như khiến chúng trở nên dễ đọc hơn.
Mẹo nhỏ khi dùng gradient đặt lên trên những bức ảnh là tạo một sự cân bằng giữa hình ảnh và màu sắc. Màu sắc bạn dùng có hợp với ý nghĩa bức hình đó hay không? Liệu bạn có thể nhìn rõ và hiểu được nội dung trong ảnh không? Nếu không đảm bảo được những yếu tố này, thiết kế của bạn sẽ gặp khó khăn hơn trong việc truyền tải thông điệp tới người dùng.
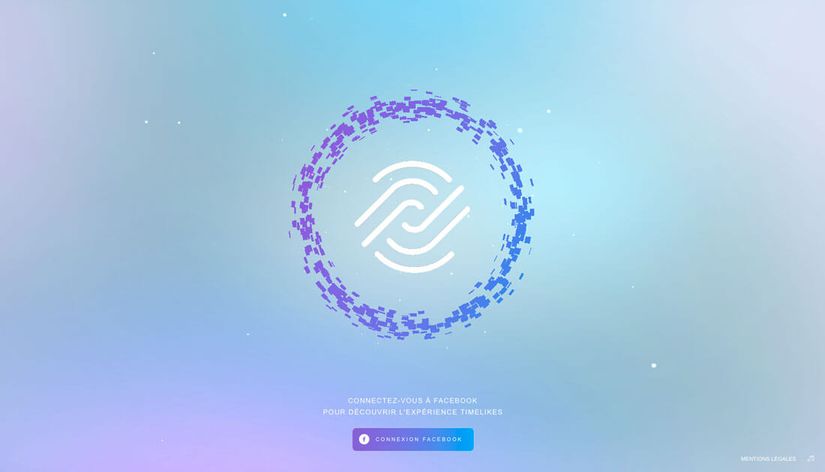
Chuyển màu tinh tế cho các yếu tố UI


Không phổ biến như các phong cách gradient khác, một vài nhà thiết kế đã ứng dụng kỹ thuật chuyển màu vào các yếu tố giao diện người dùng. Tuy nhiên điều này yêu cầu phải sử dụng gradient đơn sắc một cách tinh tế hơn rất nhiều.
Đây từng là phong cách chủ đạo của hệ điều hành iOS cho iPhone của hãng Apple thời kỳ đầu nhưng đã không còn được ưa chuộng như trước. Cần phải thừa nhận rằng ứng dụng kỹ thuật này cực kỳ phù hợp cho các yếu tố có kích thước lớn. Với những đối tượng icon hoặc khoảng trống có tex nhỏ hơn, gradient sẽ gây khó đọc và mất tập trung. Tuy nhiên với những khoảng không gian lớn, nó có thể giúp thu hút ánh nhìn một cách hiệu quả.
Và với bất cứ loại gradient nào, người dùng không nên nhìn vào nó rồi dừng lại để nghĩ rằng “ồ, chuyển màu thế này thật đẹp.” Nó cần phải gần như vô hình, bởi gradient được sử dụng để nâng cao trải nghiệm người dùng, giúp làm nổi bật các thông tin và yếu tố thiết kế chính, chứ không chỉ đơn thuần thỏa mãn thể hiện thẩm mỹ của nhà thiết kế.
Chuyển màu hay gradient là một lựa chọn tuyệt vời để tăng thêm hứng thú cho hình ảnh, thiết kế. Sự đơn giản một cách phức tạp của nó chính là điểm hấp dẫn đầy thách thức đối với bất cứ ai yêu sáng tạo.
Tổng hợp: Hoàng Phương Loan
Nguồn ảnh: Designshack
