Ứng dụng nguyên tắc Gestalt trong thiết kế UX
Nguyên tắc Gestalt: Cơ sở cho 1 thiết kế UX tốt Đối với các developer, sẽ là thách thức để tạo ra 1 sản phẩm có trải nghiệm người dùng tốt. Vì vậy, nếu chúng ta có những nguyên tắc để dựa vào trong khi thiết kế, việc này sẽ dễ dàng hơn rất nhiều. Nguyên tắc Gestalt là 1 ví dụ bởi khi áp dụng 1 ...
Nguyên tắc Gestalt: Cơ sở cho 1 thiết kế UX tốt
Đối với các developer, sẽ là thách thức để tạo ra 1 sản phẩm có trải nghiệm người dùng tốt. Vì vậy, nếu chúng ta có những nguyên tắc để dựa vào trong khi thiết kế, việc này sẽ dễ dàng hơn rất nhiều. Nguyên tắc Gestalt là 1 ví dụ bởi khi áp dụng 1 cách chính xác, nó sẽ vô thức giúp người dùng đạt được những thứ họ mong muốn.
Nguyên tắc Gestalt: Chi phối nhận thức trực quan
Gestalt là một thuật ngữ được sử dụng trong tâm lý học và có nguồn gốc ở Đức, nó có thể được dịch là hình thức này hay hình dạng. Lý thuyết Gestalt mô tả cách con người tổ chức các yếu tố thị giác. Để hỗ trợ cho lý thuyết, một tập hợp các nguyên tắc được phát triển trong đó mô tả cách nhận thức trực quan bẩm sinh của con người.
Các nguyên tắc Gestalt khá đơn giản, nhưng hiệu quả của nó có một tác động rất lớn về trải nghiệm người dùng. Dưới đây sẽ là các nguyên tắc cụ thể và ví dụ minh họa:
-
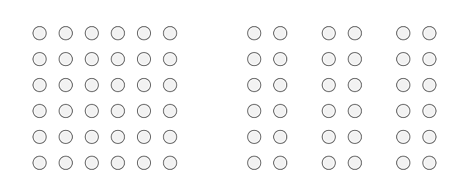
Nguyên tắc khoảng cách Khi các yếu tố khác là như nhau, những thành phần ở gần nhau sẽ được xem như là 1 nhóm. Trong bức ảnh dưới đây, chúng ta có thể thấy bên trái là 1 nhóm lớn còn bên phải là 3 nhóm nhỏ bằng nhau.
 Các thành phần liên quan đến nhau thường được xếp gần nhau để người dùng bỏ qua những thành phần không liên quan.
Ví dụ thành điều hướng của trang Bol.com, các thể loại khác nhau: Music, Film & Games được tách biệt nhau, nếu muốn tìm game, người dùng sẽ chỉ cần tập trung vào nhóm thứ 3 và bỏ qua 2 nhóm không cần thiết phía trước.
Các thành phần liên quan đến nhau thường được xếp gần nhau để người dùng bỏ qua những thành phần không liên quan.
Ví dụ thành điều hướng của trang Bol.com, các thể loại khác nhau: Music, Film & Games được tách biệt nhau, nếu muốn tìm game, người dùng sẽ chỉ cần tập trung vào nhóm thứ 3 và bỏ qua 2 nhóm không cần thiết phía trước.Mẹo #1 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Đảm bảo những thành phần thuộc về nhau được nhóm lại cùng nhau.
 (Source: http://www.bol.com)
(Source: http://www.bol.com) -
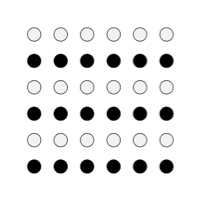
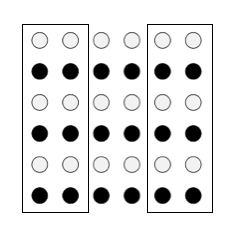
Nguyên tắc đồng dạng Khi tất cả những yếu tố giống nhau, những thành phần trông giống nhau được xem là 1 nhóm. Trong ảnh dưới đây, chúng ta sẽ thấy 3 dòng ngang với các chấm đen, và 3 dòng ngang với các chấm trắng chứ không phải các cột dọc với các chấm trắng đen xen kẽ.
 Một ví dụ về nguyên tắc này là ô tweet của Twitter, chúng ta có thể thấy các icon ở phía dưới có cùng kích thước, màu sắc và hình dạng. Chúng là 1 nhóm có chức năng tương tự nhau là thêm các yếu tố vào trong câu tweet: (Hình ảnh, địa điểm, ảnh động...)
Một ví dụ về nguyên tắc này là ô tweet của Twitter, chúng ta có thể thấy các icon ở phía dưới có cùng kích thước, màu sắc và hình dạng. Chúng là 1 nhóm có chức năng tương tự nhau là thêm các yếu tố vào trong câu tweet: (Hình ảnh, địa điểm, ảnh động...)Mẹo #2 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Các thành phần có cùng chức năng hay nội dung nên được trình bày giống nhau.

-
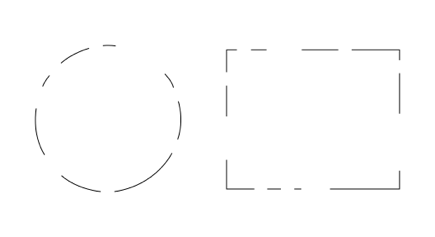
Nguyên tắc gần giống Nguyên tắc này đề cập đến việc xem hình ảnh 1 cách không đầy đủ. Mặc dù trong hình ảnh dưới, thông tin là không đầy đủ nhưng mọi người vẫn sẽ nhận ra một hình tròn và hình chữ nhật.
 Rất nhiều ứng dụng điện thoại hiển thị thông báo đè lên icon của ứng dụng. Trong ví dụ dưới đây, mặc dù icon của Microsoft Outlook không hiển thị đầy đủ (đã bị che mất 1 chút) nhưng người dùng vẫn nhận biết được đây là ứng dụng Microsoft Outlook. Việc hiển thị thông báo đè lên icon giúp tiết kiệm không gian trên màn hình bé nhỏ của chiếc điện thoại.
Rất nhiều ứng dụng điện thoại hiển thị thông báo đè lên icon của ứng dụng. Trong ví dụ dưới đây, mặc dù icon của Microsoft Outlook không hiển thị đầy đủ (đã bị che mất 1 chút) nhưng người dùng vẫn nhận biết được đây là ứng dụng Microsoft Outlook. Việc hiển thị thông báo đè lên icon giúp tiết kiệm không gian trên màn hình bé nhỏ của chiếc điện thoại.Mẹo #3 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Khi có ít khoảng cách để hiển thị thông tin, chúng ta có thể để chúng đè lên nhau miễn sao thành phần phía dưới vẫn được nhận ra.

-
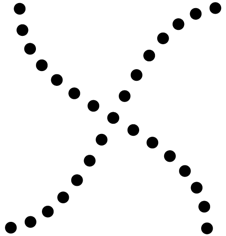
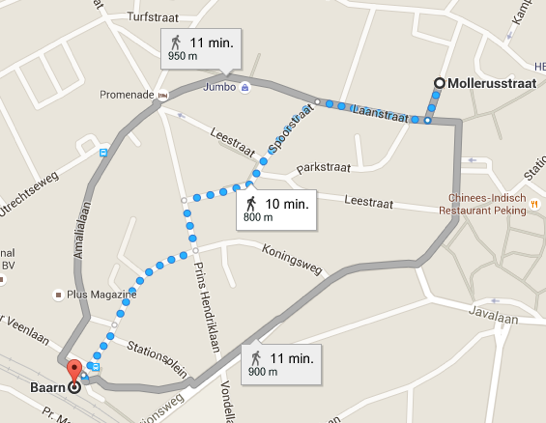
Nguyên tắc liên tục Não bộ của chúng ta khi nhìn thấy 1 nhóm các thành phần được nhóm lại thành 1 đường, nó sẽ mong đợi đường đó được tiếp tục theo hướng ban đầu. Trong ảnh dưới đây, đa số chúng ta sẽ nhận ra 2 đường thẳng dài cắt nhau, thay vì việc nhận ra 4 đường thẳng ngắn hơn chụm đầu vào nhau.
 Trong Google maps, mặc dù Google không nói những chấm dưới đây là 1 đường, nhưng như nguyên tắc liên tục, não bộ chúng ta đều hiểu chúng là 1 đường.
Trong Google maps, mặc dù Google không nói những chấm dưới đây là 1 đường, nhưng như nguyên tắc liên tục, não bộ chúng ta đều hiểu chúng là 1 đường.Mẹo #4 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Khi cần hiển thị con đường hay chuyển động theo 1 hướng nhất định, ta có thể đặt con số vào đường thẳng để đạt được mục đích.

-
Nguyên tắc đóng khung Bằng việc đóng khung các thành phần lại bằng đường viền, chúng ta sẽ xem những thành phần trong khung là 1 nhóm. Trong ví dụ dưới, vẫn là bức ảnh đề cập đến ở nguyên tắc đầu tiên, nhưng với 2 đường viền, nguyên tắc giống nhau đã bị thay thế, và chúng ta nhận ra những thành phần trong khung là 1 nhóm (dù chúng khác nhau).
 Chúng ta có thể nhìn vào Facebook để tìm thấy nguyên tắc đóng khung. Các khung khác nhau hiển thị các nội dung khác nhau: nội dung bài viết, nút like/ share/ comment, nội dung comment...
Chúng ta có thể nhìn vào Facebook để tìm thấy nguyên tắc đóng khung. Các khung khác nhau hiển thị các nội dung khác nhau: nội dung bài viết, nút like/ share/ comment, nội dung comment...Mẹo #5 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Sử dụng khác khung để nhóm các thành phần liên quan đến nhau.

-
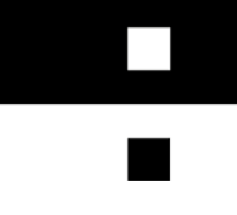
Nguyên tắc nền - nội dung Nguyên tắc này nói về sự phân biệt của phần nội dung và phần nền. Trong ví dụ, hầu hết mọi người sẽ nhận ra 1 hình vuông trắng trên nền đen và ngược lại.
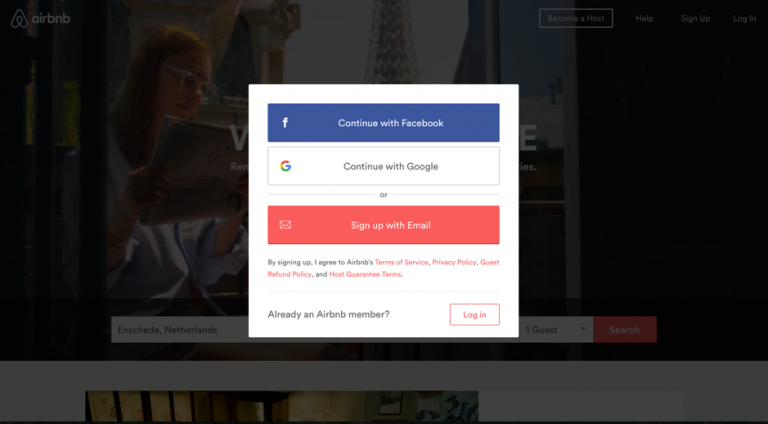
 Nguyên tắc này thường xuyên được áp dụng cho các form đăng nhập/ đăng kí. Ví dụ trang đăng nhập của Airbnb, các phần nội dung được thể hiện nổi bật trên phần nền
Nguyên tắc này thường xuyên được áp dụng cho các form đăng nhập/ đăng kí. Ví dụ trang đăng nhập của Airbnb, các phần nội dung được thể hiện nổi bật trên phần nềnMẹo #6 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Khi đòi hỏi sự chú ý của người dùng, chúng ta có thể làm nổi bật nó bằng nguyên tắc nền - nội dung. Tuy nhiên chỉ nên dùng khi thật sự cần thiết bởi việc làm dụng sẽ gây khó chịu cho người dùng.

-
Nguyên tắc đối xứng Người dùng sẽ cảm thấy thích hơn khi nội dung được chia thành các nhóm đối xứng. Trong ảnh dưới, hầu hết chúng ta sẽ thấy 3 cặp kí tự, thay vì 6 kí tự đơn lẻ.
 Một ví dụ cho nguyên tắc này là logo của ứng dụng Scannable. Mặc dù 2 thành phần khác nhau về màu sắc, nhưng chúng đối xứng nhau nên chúng ta đều nhận ra chúng thuộc về nhau và là biểu tượng 1 con bướm.
Một ví dụ cho nguyên tắc này là logo của ứng dụng Scannable. Mặc dù 2 thành phần khác nhau về màu sắc, nhưng chúng đối xứng nhau nên chúng ta đều nhận ra chúng thuộc về nhau và là biểu tượng 1 con bướm.Mẹo #8 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Đối xứng là 1 nguyên tắc mạnh trong việc nhóm các thành phần hiển thị.

-
Nguyên tắc kết nối Khi 2 thành phần được kết nối với nhau, chúng được xem là 1 nhóm. Nguyên tắc này mạnh hơn nguyên tắc giống nhau, trong ví dụ dưới, chúng ta sẽ thấy 2 nhóm, mỗi nhóm gồm 1 hình vuông 1 hình tròn; thay vì thấy 1 nhóm 2 hình tròn và 1 nhóm 2 hình vuông.
 Nguyên tắc này thường được dùng trong bản đồ giao thông. Ví dụ trong bản đồ của Washington DC, chúng ta có các đường thằng nối các điểm, cùng với màu sắc, chúng ta sẽ thấy các con đường. Nếu không có các đường nối, bản đồ này là vô nghĩa.
Nguyên tắc này thường được dùng trong bản đồ giao thông. Ví dụ trong bản đồ của Washington DC, chúng ta có các đường thằng nối các điểm, cùng với màu sắc, chúng ta sẽ thấy các con đường. Nếu không có các đường nối, bản đồ này là vô nghĩa.Mẹo #8 để áp dụng nguyên tắc Gestalt trong thiết kế UX: Nối các thành phần để thể hiện chúng liên quan đến nhau.

Sử dụng các nguyên tắc Gestalt giúp người dùng đạt được mục tiêu của họ.
Như đã thấy, hầu hết giao diện người dùng, đều có sử dụng các nguyên tắc Gestalt. Người dùng luôn tìm kiếm và kết nối các yếu tố để đạt được mục tiêu của mình. Bằng việc dự đoán có ý thức việc này, chúng ta sẽ giúp đỡ người dùng ngăn chặn những nhầm lẫn trong việc thao tác. Các nguyên tắc Gestalt có thể sử dụng để xác định vấn đề và giải quyết nó để tăng trải nghiệm người dùng.
References: Jeff Johnson (Auth.) - Designing with the Mind in Mind. Simple Guide to Understanding User Interface Design Guidelines - Morgan Kaufmann (2014) Bob Graat (Auth.) - How to apply gestalt principles in UX design - http://www.gridd.nl (May 12th, 2016)
