Validate form đăng ký thành viên với Ajax - Học Ajax - PHP Ajax - jQuery Ajax
Trải qua 7 bài học Ajax căn bản thì chắc chắn bạn đã có được một lượng kiến thức đủ để áp dụng vào từng bài toán cụ thể và nhằm giúp cho các bạn có bài tập để thực hành thì bắt đầu từ bài này mình sẽ xây dựng các ứng dụng thực tế. Trong bài này tôi sẽ hướng dẫn các bạn viết một form đăng ký và ...
Trải qua 7 bài học Ajax căn bản thì chắc chắn bạn đã có được một lượng kiến thức đủ để áp dụng vào từng bài toán cụ thể và nhằm giúp cho các bạn có bài tập để thực hành thì bắt đầu từ bài này mình sẽ xây dựng các ứng dụng thực tế. Trong bài này tôi sẽ hướng dẫn các bạn viết một form đăng ký và dùng ajax để kiểm tra thông tin username và email có bị trùng trong database hay không.
1. Tạo form đăng ký thành viên
Bạn tạo file index.php với nội dung nhu sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
</head>
<body>
<form method="post" action="">
<table border="0" cellpadding="10" cellspacing="0">
<tr>
<td>Username</td>
<td><input type="text" id="username" name="username" value=""/></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" id="email" name="email" value=""/></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" value="Register"/>
<input type="reset" name="submit" value="Clear"/>
</td>
</tr>
</table>
</form>
<div id="showerror"></div>
<script language="javascript">
$('form').submit(function (){
alert('Bạn đã click đăng ký');
return false;
});
</script>
</body>
</html>
Trong file này tôi có một đoạn mã import file jquery từ trang chủ của nó, và ở dưới cùng tôi có thêm một sự kiện khi submit form, trong sự kiện đó tôi alert lên một thông báo và return false. return false có ý nghĩa là không cho sự kiện submit được kích hoạt, nếu bạn không return hoặc return true thì ngay lập tức form sẽ submit bình thường. Và tôi cũng có một thẻ div#id=showerror dùng để hiển thị lỗi validate.
Chạy lên giao diện như sau:

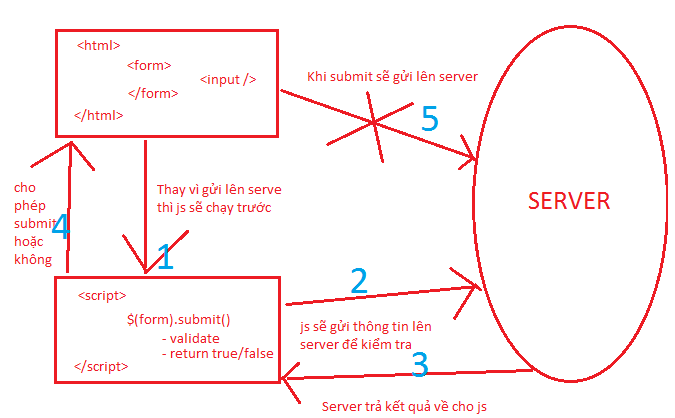
Để bạn dễ hiểu hơn tôi có một mô hình validate data bằng ajax như sau:

Giải thích:
Bạn thấy ở bước 5 tôi có đánh một dấu chéo, tức là thông thường khi submit form sẽ gửi thông tin thẳng lên server luôn, nhưng vì ta có sử dụng javascript để can thiệp vào nên các bước sẽ đánh dấu từ số 1 đến số 5
Ở (bước 1) javascript sẽ lấy thông tin từ form, sau đó gửi thông tin lên server (bước 2). Server sẽ nhận những thông tin đó và kiểm tra rồi trả kế quả về cho đoạn code validate js (bước 3). Sau khi nhận thông tin từ server thì javascript sẽ dựa vào đó để quyết định cho submit form hay không (bước 4). Và khi javascript cho phép thì bước 5 sẽ được kích hoạt và form sẽ được submit, server nhân thông tin và lưu vào CSDL.
2. Tạo database table member
Tôi sẽ lấy bảng thành viên ở những bài trước luôn. Các bạn tạo database tên test và chạy đoạn code tạo bảng này:
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; CREATE TABLE IF NOT EXISTS `member` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(30) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ; INSERT INTO `member` (`id`, `username`, `email`) VALUES (1, 'thehalfheart', 'thehalfheart@gmail.com'), (2, 'Zaidap.com', 'Zaidap.com.net@gmail.com'), (3, 'kingston', 'kingston@gmail.com'), (4, 'cafeviet', 'cafeviet@gmail.com'), (5, 'emailer', 'emailer@gmail.com');
3. Tạo trang kiểm tra dữ liệu và lưu dữ liệu để ajax gọi đến
Bạn tạo trang do_validate.php với nội dung như sau:
// Lấy thông tin username và email
$username = isset($_POST['username']) ? $_POST['username'] : false;
$email = isset($_POST['email']) ? $_POST['email'] : false;
// Nếu cả hai thông tin username và email đều không có thì dừng, thông báo lỗi
if (!$username && !$email){
die ('{error:"bad_request"}');
}
// Kết nối database
$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'test') or die ('{error:"bad_request"}');
// Khai báo biến lưu lỗi
$error = array(
'error' => 'success',
'username' => '',
'email' => ''
);
// Kiểm tra tên đăng nhập
if ($username)
{
$query = mysqli_query($conn, 'select count(*) as count from member where username = ''. addslashes($username).''');
if ($query){
$row = mysqli_fetch_array($query, MYSQLI_ASSOC);
if ((int)$row['count'] > 0){
$error['username'] = 'Tên đăng nhập đã tồn tại';
}
}
else{
die ('{error:"bad_request"}');
}
}
// Kiểm tra tên email
if ($email)
{
$query = mysqli_query($conn, 'select count(*) as count from member where email = ''. addslashes($email).''');
if ($query){
$row = mysqli_fetch_array($query, MYSQLI_ASSOC);
if ((int)$row['count'] > 0){
$error['email'] = 'Email đã tồn tại';
}
}
else{
die ('{error:"bad_request"}');
}
}
// Tiến hành lưu vào CSDL
$query = mysqli_query($conn, "insert into member(username, email) value ('$username','$email')");
// Trả kết quả về cho client
die (json_encode($error));
Trong phần comment tôi đã giải thích rồi nên tôi không giải thích gì thêm, chỉ có điều chú ý là tôi đã trả thông tin validate ajax trả về kiểu JSON.
4. Viết code ajax validate thông tin
Quay lại file index.php, ta viết code cho phần ajax như sau:
$('form').submit(function ()
{
// Xóa trắng thẻ div show lỗi
$('#showerror').html('');
var username = $('#username').val();
var email = $('#email').val();
// Kiểm tra dữ liệu có null hay không
if ($.trim(username) == ''){
alert('Bạn chưa nhập tên đăng nhập');
return false;
}
if ($.trim(email) == ''){
alert('Bạn chưa nhập email');
return false;
}
// Nếu bạn thích có thể viết thêm hàm kiểm tra định dang email
// ở đây tôi làm chú yêu chỉ cách dùng ajax nên sẽ ko đề cập tới,
// vì sợ bài dài sẽ rối
$.ajax({
url : 'do_validate.php',
type : 'post',
dataType : 'json',
data : {
username : username,
email : email
},
success : function (result)
{
// Kiểm tra xem thông tin gửi lên có bị lỗi hay không
// Đây là kết quả trả về từ file do_validate.php
if (!result.hasOwnProperty('error') || result['error'] != 'success')
{
alert('Có vẻ như bạn đang hack website của tôi');
return false;
}
var html = '';
// Lấy thông tin lỗi username
if ($.trim(result.username) != ''){
html += result.username + '<br/>';
}
// Lấy thông tin lỗi email
if ($.trim(result.email) != ''){
html += result.email;
}
// Cuối cùng kiểm tra xem có lỗi không
// Nếu có thì xuất hiện lỗi
if (html != ''){
$('#showerror').append(html);
}
else {
// Thành công
$('#showerror').append('Thêm thành công');
}
}
});
return false;
});
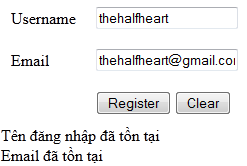
Chạy website lên và nhập nội dung vào đẻ thêm sẽ có phần thông báo lỗi như sau:

5. Fix lỗi
Nhiều bạn feedback có lỗi nên mình kiểm tra lại thì thấy lỗi là khi kiểm tra thông tin không đúng nó vẫn insert vào database. Để khắc phục thì bạn đổi lại đoạn insert vào database như sau:
if (!$error['username'] && !$error['email']){
// Tiến hành lưu vào CSDL nếu không có lỗi
$query = mysqli_query($conn, "insert into member(username, email) value ('$username','$email')");
}
6. Lời kết
Trong phần PHP kiểm tra thông tin người dùng có bị trùng hay không bạn có thể tối ưu lại bằng cách gom cả hai câu truy vấn kiểm tra Email và Username lại rồi dựa vào kết quả trả về sẽ biết được field nào bị trùng thì sẽ tối ưu hơn, trong bài vì muốn đơn giản nên mình đã chia thành hai câu truy vấn như trên.
Bài này có vẻ hơi khó đối với những bạn chưa rành về JSON và Ajax, nhưng nếu bạn đã xem suốt series này thì nó không có gì khó khăn đối với bạn.
