Viết ứng dụng đầu tiên với Spring
Viết ứng dụng đầu tiên với Spring Trong bài viết này, mình sẽ hướng dẫn các bạn viết ứng dụng HelloWorld kinh điển trong Spring. Các công cụ mình sẽ sử dụng bao gồm: Ubuntu 16.04 JDK 1.8 Eclipse Neon đã cài đặt Spring Tool Suite Các công nghệ mình sẽ sử ...

Viết ứng dụng đầu tiên với Spring
Trong bài viết này, mình sẽ hướng dẫn các bạn viết ứng dụng HelloWorld kinh điển trong Spring.
Các công cụ mình sẽ sử dụng bao gồm:
- Ubuntu 16.04
- JDK 1.8
- Eclipse Neon đã cài đặt Spring Tool Suite
Các công nghệ mình sẽ sử dụng bao gồm:
- Spring Boot
- Spring MVC
- Thymeleaf
Khởi tạo dự án
Với công cụ Spring Tool Suite, chúng ta có thể nhanh chóng tạo 1 dự án Spring bằng Spring Boot như sau:
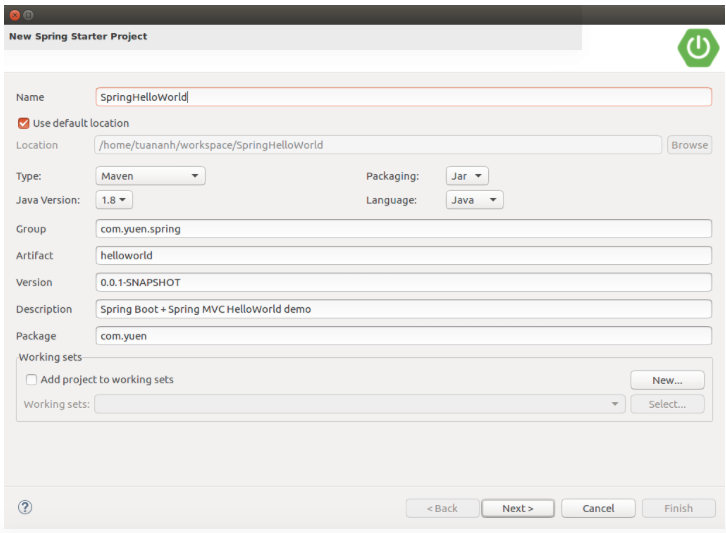
Đầu tiên, ta chọn File -> New -> Spring Starter Project:

Sau đó nhập các thông tin cơ bản như Name, Group, Artifact, Package. Các bạn chú ý Name không được có dấu cách nhé. Ở đây mình sẽ chọn Type là Maven và Java Version là 8:

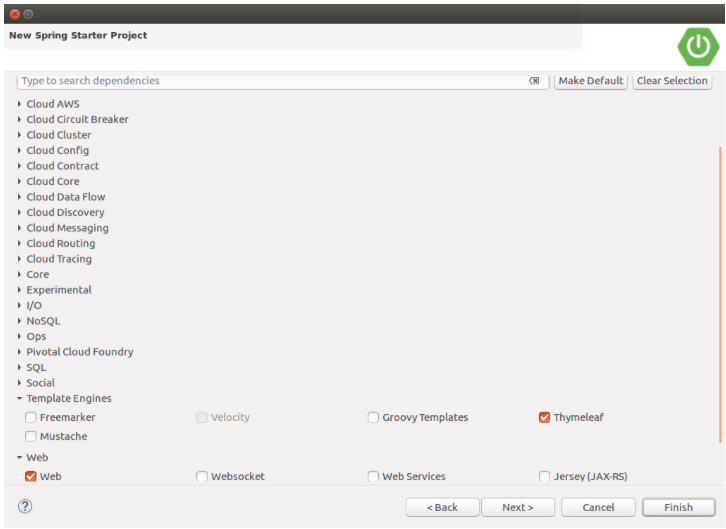
Chọn Finish:

Qúa trình khởi tạo dự án bắt đầu. Spring Boot sẽ tự động tải các dependency mà ta đã chọn ở trên.

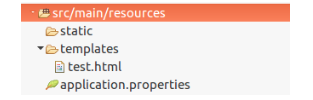
Đây là cây thư mục của dự án sau khi khởi tạo xong:

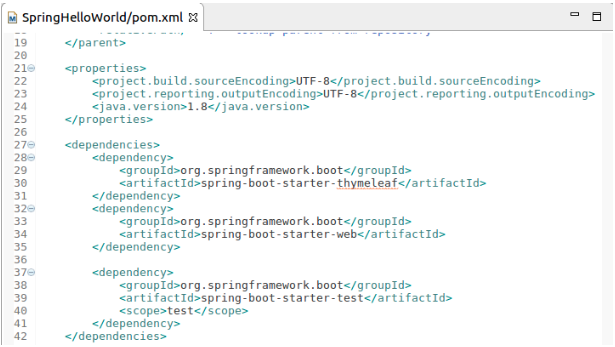
File pom.xml:

Viết controller
Ta tạo một package controller trong src/main/java để chứa các class controller của dự án. Mỗi một class controller sẽ chứa nhiều phương thức. Mỗi phương thức thực thi một nhiệm vụ riêng và sẽ có một URI pattern riêng.
Sau đó, tạo class MainController.java có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.yuen.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class MainController { @RequestMapping(value = "/", method = RequestMethod.GET) public String test(Model model) { model.addAttribute("msg", "Hello World Spring"); return "test"; } } |
 Đăng kí ngay để khai phá những công thức tối ưu hóa PHP & PHP 7
Đăng kí ngay để khai phá những công thức tối ưu hóa PHP & PHP 7
Trong đoạn code trên, mình sử dụng:
- Annotation @Controller để thông báo cho Spring biết class hiện tại là một controller
- Annotation @RequestMapping khai báo URI pattern và HTTP method cho phương thức test. Dựa vào thông tin ở Request Mapping, Spring sẽ ánh xạ (mapping) request của người dùng đến phương thức phù hợp
- Biến model truyền vào test có kiểu dữ liệu là Model. Model là một interface trong Spring MVC, có nhiệm vụ truyền dữ liệu từ controller cho view. Ở đây mình sẽ truyền thuỘc tính msg có nội dung là “Hello World Spring” cho view test.html bằng cách sử dụng phương thức addAttribute của Model. Ngoài cách dùng Model, ta cũng có thể dùng ModelMap hoặc ModelAndView để truyền dữ liệu từ controller cho view
- Controller sẽ trả về một String tương ứng với tên của view: return “test” => view là test.html (do mình dùng template engine là Thymeleaf nên file view là file html, một số template engine khác như Apache Tiles thì file view là file jsp…)
Viết view
Như đã nói ở trên thì file view của ta lúc này có tên là test.html. Do Spring MVC khuyến khích sử dụng Thymeleaf nên trong tut này mình sẽ lựa chọn template engine này.
Các file view sẽ được đặt trong thư mục templates của src/main/resources:

Ta tạo file test.html có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8" /> <title>Hello World</title> </head> <body> <h1 th:text="${msg}"></h1> </body> </html> |
Có một vài điểm chúng ta cần chú ý khi sử dụng Thymeleaf:
- Để thông báo cho Spring biết file html hiện tại đang dùng Thymleaf, ta cần khai báo thêm XML namespace xmnlns:th=”http://www.thymeleaf.org”. Đây là một điểm chú ý rất quan trọng
- Các thẻ html trong Thymeleaf bắt buộc là các thẻ đóng. Nếu không để ý rất có thể chương trình của chúng ta sẽ bị lỗi vì quên đóng thẻ meta
