What’s New and What’s Changed in Bootstrap 4
Bài dịch từ trang developer.telerik.com Bootstrap, một framework css quá nổi tiếng rồi, hiện tại Bootstrap đã ra đến phiên bản thứ 4, nhiều cải tiến mới, một số tính năng cũ từ Bootstrap 3 đã được thay thế ở trong bản 4 này. Các class .panel, thumbnail, và .well đã được thay thế bởi class ...
Bài dịch từ trang developer.telerik.com
Bootstrap, một framework css quá nổi tiếng rồi, hiện tại Bootstrap đã ra đến phiên bản thứ 4, nhiều cải tiến mới, một số tính năng cũ từ Bootstrap 3 đã được thay thế ở trong bản 4 này.
Các class .panel, thumbnail, và .well đã được thay thế bởi class .card trong Bootstrap 4, chức năng của .card so với các class cũ là tương đương. Card trong Bootstrap 4 có thê hiểu là : "Một container có nội dung linh hoạt và mở rộng. Nó bao gồm các tùy chọn cho headers và footers, nhiều nội dung, màu nền theo ngữ cảnh, và các tùy chọn hiển thị mạnh mẽ". Card có thể sử dụng đơn lẻ, theo nhóm hoặc có chiều cao bằng nhau. Chúng ta sẽ cùng xem qua một ví dụ.
Đoạn code này sẽ sử dụng Bootstrap 3:
<div class="thumbnail">
<img src="https://placehold.it/350x150" alt="">
<div class="caption">
<h3>Bootstrap 4</h3>
<p>The new version of Bootstrap is incredible. You should definitely try it!</p>
<a href="#" class="btn btn-primary" role="button">Download</a>
</div>
</div>
Kết quả:

Còn đây là Bootstrap 4:
<div class="card">
<img class="card-img-top" src="https://placehold.it/350x150" alt="">
<div class="card-block">
<h3 class="card-title">Bootstrap 4</h3>
<p class="card-text">The new version of Bootstrap is incredible. You should definitely try it!</p>
<a href="#" class="btn btn-primary" role="button">Download</a>
</div>
</div>
Chúng ta được:

Bạn có thể thấy chúng ta đạt được kết quả là gần như giống nhau. Các class card yêu cầu sử dụng một vài class bổ sung nhưng điều này là do sự linh hoạt của nó. Hơn nữa, như bạn thấy từ ảnh chụp màn hình, trong Bootstrap 3, hình ảnh được căn giữa theo mặc định.
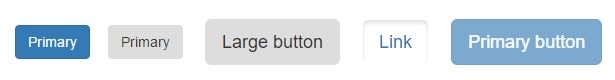
Class button đã có style mới, nó có thiết kế phẳng hơn và loại bỏ độ dốc, .class .btn-outline-* cũng đã được giới thiệu. Bạn có thể thấy giao diện của họ đã thay đổi như thế nào và phát hiện sự khác biệt trong ví dụ dưới đây.
Button trong Bootstrap 3 sẽ là thế này:
 Còn đây là trong Bootstrap 4:
Còn đây là trong Bootstrap 4:

Trong Bootstrap 4, kích thước của phông chữ mặc định mới là 16px (trước đó là 14px), có nghĩa là kích thước của văn bản lớn hơn và hiển thị rõ ràng hơn. Hơn nữa, trong phiên bản mới này mọi thứ đều có ý nghĩa năng động hơn nhờ vào một sự cải tiến quan trọng: việc định cỡ phông chữ và hệ thống lưới điện hiện nay dựa trên các chuẩn. Lưu ý rằng, nếu bạn thích, bạn vẫn có thể sử dụng pixels, ems, or points cho kiểu chữ. Tuy nhiên, kích thước phông chữ Bootstrap 4 hoàn toàn dựa trên đơn vị còn lại và lý do đằng sau sự thay đổi này là làm cho các thiết bị di động hiển thị dễ dàng hơn. Và nói về các phông chữ, điều quan trọng cần nhớ là Bootstrap 4 sẽ loại bỏ phông chữ biểu tượng Glyphicons. Nếu bạn cần biểu tượng, hãy lựa chọn các gợi ý sau: * The upstream version of Glyphicons * Octicons * Font Awesome
Việc sử dụng rems đã được sử dụng để giới thiệu một thành phần typographic mới: hiển thị tiêu đề. Bootstrap 3 đã hỗ trợ các class như h1, h2, v.v ... để hiển thị các phần tử như thể chúng là đề mục. Bootstrap 4 làm tăng khả năng cho các nhà phát triển bằng cách thực hiện thành phần mới này, cần được sử dụng khi bạn cần tiêu đề để nổi bật. Bootstrap 4 hỗ trợ bốn kích cỡ khác nhau cho tiêu đề hiển thị (class display- *). Ví dụ sau minh họa cách sử dụng chúng:
<h1 class="display-1">Heading 1</h1> <h1 class="display-2">Heading 2</h1> <h1 class="display-3">Heading 3</h1> <h1 class="display-4">Heading 4</h1>
Nhìn chúng giống thế này:

Một trong những đổi mới lớn nhất trong phiên bản Bootstrap này là hỗ trợ cho Flexbox, cung cấp các tùy chọn bố cục đơn giản và linh hoạt hơn trong CSS. Như đã nêu trong hướng dẫn chính thức của Bootstrap. Cụ thể hơn, Flexbox cung cấp:
- Dễ dàng sắp xếp thẳng theo chiều dọc nội dung trong phần tử gốc
- Dễ dàng sắp xếp lại nội dung trên các thiết bị và độ phân giải màn hình với sự trợ giúp của truy vấn truyền thông
- Các cột chiều cao bằng chiều cao bằng CSS đơn giản chỉ dành cho bố cục lưới của bạn Tất cả những điều này có thể có bên ngoài flexbox, nhưng thường đòi hỏi thêm hacks và workarounds để làm đúng. Nếu bạn muốn biết thêm về chủ đề này và sử dụng nó trong các thành phần của Bootstrap, tôi đề nghị bạn đọc bài Using Bootstrap 4 Flexbox.
Các Spacing Utility Classes mới đã được giới thiệu, cho phép bạn kiểm soát được tốt hơn không gian theo chiều ngang và chiều dọc. Bây giờ bạn có thể thêm một khoảng trống vào bất kỳ hướng nào bằng cách sử dụng một utility class (sử dụng margins hoặc paddings).
<div class="row">
<div class="col-sm-6 m-t-md">
</div>
</div>
Mọi thứ đều cực kỳ trực quan: m là viết tắt của margin, p cho padding. Về hướng: t là đỉnh, r cho phải, l cho trái, x cho trái và phải, y cho đỉnh và đáy và một cho tất cả. Cuối cùng, cho các kích cỡ: 0 là cho số không, auto cho tự động, md cho vừa và lg cho lớn. Để trống mặc định.
Trong số các thành phần đã có trong Bootstrap 3 nhưng có các chỉnh sửa có liên quan trong phiên bản 4, tôi muốn đề cập đến hai thay đổi quan trọng. Thứ nhất, new grid breakpoint với các lớp col-xl- * đã được giới thiệu. Hệ thống 4 tầng Bootstrap 3 được dựa trên đã trở thành một hệ thống lưới 5 tầng bao gồm một new grid breakpoint để hỗ trợ tất cả các màn hình rộng. Bây giờ 5 cấp là:
- Extra-small (<544 px)
- Small (≥544 px)
- Medium (≥768 px)
- Large (≥992 px)
- Extra-large (≥1200 px)
Điểm dừng XL là độ rộng màn hình> 1200px, trong khi điểm dừng XS cho phép chúng ta nhắm đến các màn hình nhỏ hơn 544px, hỗ trợ tốt hơn cho các chiều rộng thiết bị nhỏ hơn. Các col-xs- * trong phiên bản 3 được hỗ trợ màn hình rộng dưới 768px, trong khi class mới hỗ trợ độ rộng màn hình dưới 544px. Do đó, thay đổi này cải thiện hỗ trợ cho chế độ xem chân dung trên thiết bị di động (điện thoại thông minh). Thứ hai, Bootstrap 3 không hỗ trợ custom forms, thứ đã được giới thiệu trong phiên bản 4. Đây là những yếu tố hoàn toàn tùy biến được thay thế cho các trình duyệt mặc định. Tương tự với các inverse tables đã được thêm vào trong Bootstrap 4 sau khi class .table-inverse được giới thiệu. Ví dụ CodePen này cho thấy cách bạn có thể triển khai tính năng mới này.
Điều này sẽ cung cấp cho bạn đủ thông tin chi tiết về sự khác biệt giữa phiên bản 3 và 4 nhưng nếu bạn muốn biết tất cả mọi thứ theo nghĩa đen, tôi đề nghị danh sách chi tiết này. Lưu ý rằng danh sách này có thể sẽ thay đổi trong quá trình phát triển của Bootstrap 4.
Bài viết này nhằm mục đích làm tổng quan về những gì mới trong Bootstrap 4 và những gì sẽ thay đổi chính thức từ phiên bản 3 đến phiên bản 4. Nó không phải là tất cả, và lời khuyên tốt nhất nếu bạn muốn biết thêm về Bootstrap 4 là để đọc các tài liệu có sẵn trên trang web chính thức một cách cẩn thận và làm theo hướng dẫn di chuyển sang Bootstrap 4 với những thay đổi mới nhất.
