Xác nhận yêu cầu, Confirm Yes/ No JavaScript
Bạn là người lập trình web, khi tạo ra được sản phẩm của mình mình giả sử đã thỏa các yêu cầu cho khách hàng thì có lẽ sẽ mình sẽ nghĩ thêm thứ gì đó làm tăng thêm phần hấp dẫn cho sản phẩm mình tạo ra bằng cách viết các tiện ích bổ sung tích hợp vào website của mình. Ai đã từng sử dụng phần ...
Bạn là người lập trình web, khi tạo ra được sản phẩm của mình mình giả sử đã thỏa các yêu cầu cho khách hàng thì có lẽ sẽ mình sẽ nghĩ thêm thứ gì đó làm tăng thêm phần hấp dẫn cho sản phẩm mình tạo ra bằng cách viết các tiện ích bổ sung tích hợp vào website của mình.
Ai đã từng sử dụng phần mềm hay website quản lý dữ liệu, bài viết nói gần nhất là quản lý các bài viết trong blog của mình chẳng hạn. Có lẽ sẽ có một thoáng mơ hồ nào đó duyệt vào trong danh sách bài viết và bấm nút xóa bài nào đó và tự nhiên mất tiu lun lúc đó hối hận cũng không kịp.

Xác nhận Yes No trong HTML
Người làm web, phải trãi nghiệm các vấn đề đó, và bạn phải xậy dựng hệ thông tiện ích nhắc nhở người dùng hay gọi là xác nhận yêu cầu, hệ thống phải hỏi người ta có muốn thực hiện yêu cầu đó không ở các tình huống bạn cho là cần thiết ví dụ như: Xóa một gì đó, hay thanh toán đơn hàng …
Phần này người lập trình web có thể hoàn toàn xử lý trên clien không làm mệt nhọc server bạn dùng Confirm Yes/ No JavaScript hay Confirm OK/ Cancel JavaScript.
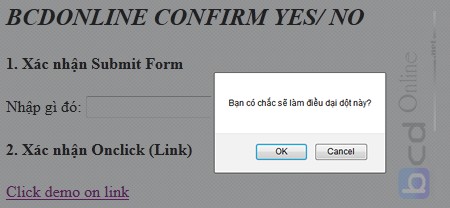
DEMO Confirm Yes/ No JavaScript
Đầu tiên vào thẻ head của trang mình đang cần tiện ích này và viết hàm Confirm Yes/ No JavaScript như sau:
Xong phần thứ nhất, bây giờ mình sẽ sử dụng hàm đó như thế nào? ở đây mình chia sẻ có hai dạng thứ nhất là sự kiện submit thứ hai là onclick.
Mình cần xác nhận yêu cầu submit, trước khi bạn gửi thông tin về máy chủ server nào đó ta làm như sau:
Trên đó bạn chú ý đến sự kiện onSubmit của form, tiếp đến là phần onclik của link.

Demo Confirm Yes No JavaScript
Kết luận: Chúng ta có thể áp dụng Confirm Yes/ No JavaScript cho nhiều tình huống đặc biệt khi làm trang quản trị admin của site.
Xác nhận yêu cầu, Confirm Yes/ No JavaScript,