Xamarin.Forms Performance - Part 1
Có rất nhiều kỹ thuật để tăng hiệu suất của các ứng dụng Xamarin.Forms. Và những kỹ thuật này có thể làm giảm đáng kể số lượng công việc mà 1 CPU phải thực hiện và dung lượng bộ nhớ tiêu thụ bởi một ứng dụng. 1. Kích hoạt chức năng XAML Compiler XAML có thể được tùy chọn biên dịch trực tiếp sang ...
Có rất nhiều kỹ thuật để tăng hiệu suất của các ứng dụng Xamarin.Forms. Và những kỹ thuật này có thể làm giảm đáng kể số lượng công việc mà 1 CPU phải thực hiện và dung lượng bộ nhớ tiêu thụ bởi một ứng dụng. 1. Kích hoạt chức năng XAML Compiler XAML có thể được tùy chọn biên dịch trực tiếp sang ngôn ngữ trung gian (IL) với trình biên dịch XAML (XAMLC). XAMLC sẽ cung cấp một số lợi ích:
- Thực hiện kiểm tra compile-time của XAML và thông báo cho người sử dụng nếu có bất kỳ lỗi nào.
- Giảm thời gian load và khởi tạo object cho các thành phần của xaml
- Giúp làm giảm kích cỡ binary bằng cách không bao gồm các file .xaml. XAMLC được disable mặc định để đảm bảo tương thích ngược. Tuy nhiên nó có thể enable ở cả tầng assembly và class.
2. Chọn đúng Layout
Một layout có khả năng hiển thị nhiều view con, nhưng lại chỉ có một view con điều này là lãng phí:
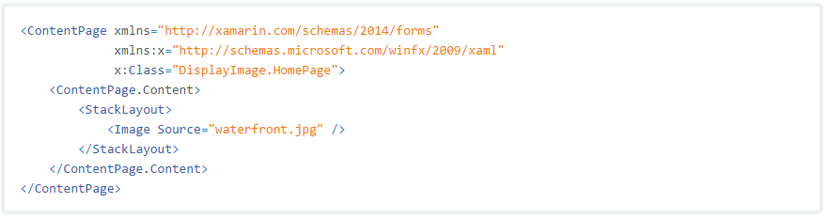
Ví dụ dưới đây là StackLayout với 1 view con:
 Điều này là lãng phí và StackLayout nên bị gỡ bỏ:
Điều này là lãng phí và StackLayout nên bị gỡ bỏ:
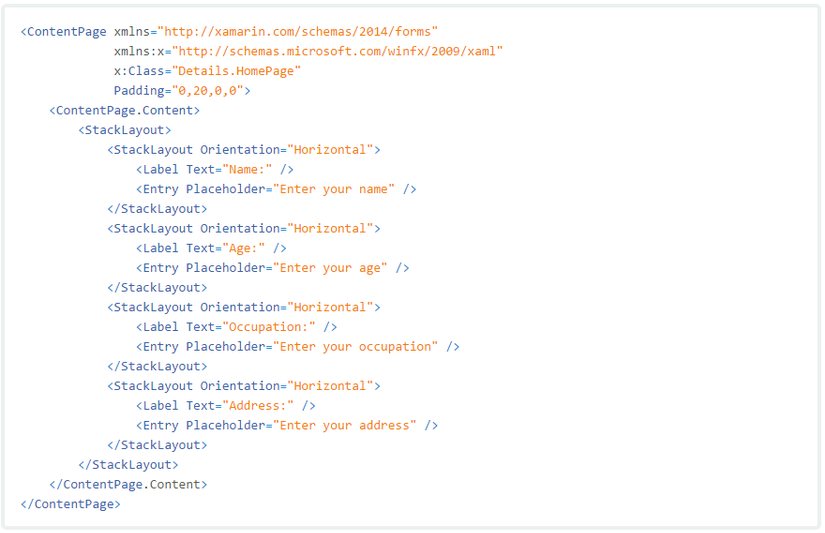
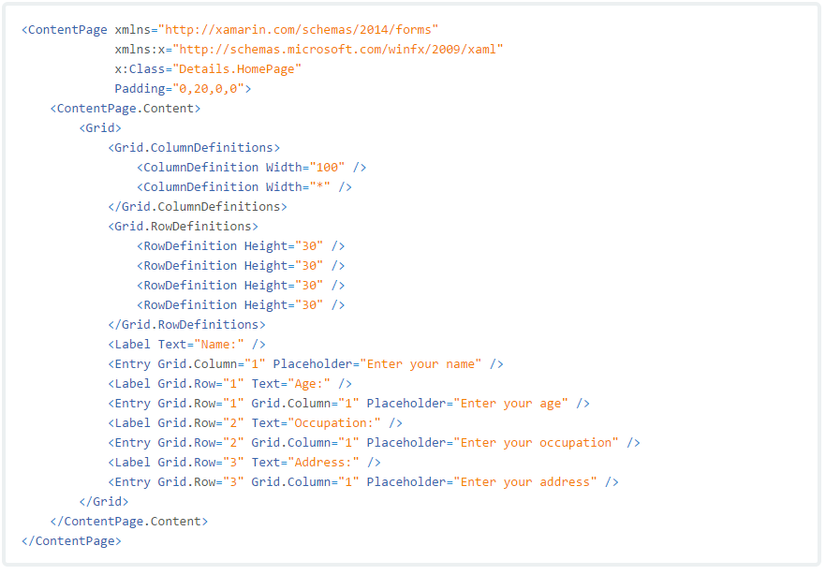
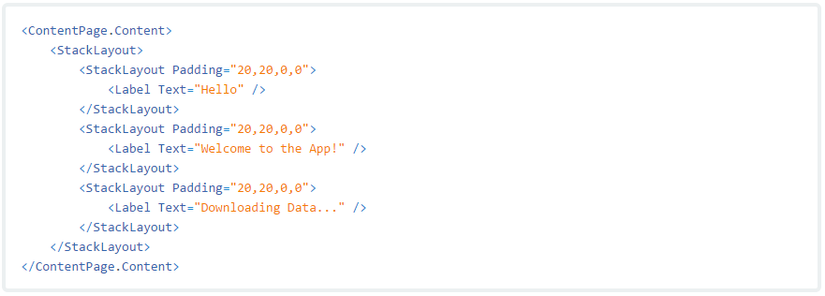
 Đừng cố gắng kết hợp các view để hiển thị một bố cục cụ thể, nó sẽ dẫn đến những tính toán không cần thiết. Ví dụ như code dưới đây đang cố sử dụng sự kết hợp của các StackLayout thay cho một Grid layout:
Đừng cố gắng kết hợp các view để hiển thị một bố cục cụ thể, nó sẽ dẫn đến những tính toán không cần thiết. Ví dụ như code dưới đây đang cố sử dụng sự kết hợp của các StackLayout thay cho một Grid layout:
 Điều này quá lãng phí vì những tính toán không cần thiết phải thực hiện. Thay vào đó bố cục mong muốn có thể đạt được tốt hơn bằng cách sử dụng một Grid , như trong ví dụ sau:
Điều này quá lãng phí vì những tính toán không cần thiết phải thực hiện. Thay vào đó bố cục mong muốn có thể đạt được tốt hơn bằng cách sử dụng một Grid , như trong ví dụ sau:

3. Giảm thiểu những Binding không cần thiết Không sử dụng Binding với những nội dung có thể dễ dàng thiết lập tĩnh. Ví dụ, đặt Button.Text = "Chấp nhận" sẽ tốt hơn so với Binding Button.Text với một ViewModel có giá trị Property là "Chấp nhận".
4. Tối ưu Layout Performance Xamarin.Forms 2 giới thiệu một số cách tối ưu hiệu suất của Layout như sau:
- Giảm độ sâu của phân cấp Layout bằng cách xác định giá trị Margin Property, để tạo ra các bố cục mong muốn với ít View hơn.
- Khi sử dụng Grid view hãy cố gắng đảm bảo rằng càng ít hàng, cột thiết lập AutoSize càng tốt. Mỗi hàng, cột AutoSize sẽ là lý do để Layout Engine thực hiện tính toán bố cục. Thay vào đó sử dụng size cố định cho hàng hoặc cột nếu có thể.
- Không thiết lập thuộc tính VerticalOptions and HorizontalOptions của Layout trừ khi cần thiết. Giá trị mặc định LayoutOptions.Fill và LayoutOptions.FillAndExpand cho phép tối ưu hóa Layout tốt nhất. Việc thay đổi các thuộc tính sẽ tốn sự tính toán và tiêu thụ bộ nhớ, ngay cả khi đặt chúng giống các giá trị mặc định.
- Tránh sử dụng một RelativeLayout bất cứ khi nào có thể. Nó sẽ dẫn đến việc CPU phải thực hiện nhiều việc đáng kể.
- Khi sử dụng một AbsoluteLayout, tránh sử dụng property AbsoluteLayout.AutoSize bất cứ khi nào có thể.
- Khi sử dụng một StackLayout, đảm bảo rằng chỉ có một View con được thiết lập LayoutOptions.Expands. Thuộc tính này đảm bảo rằng các con được xác định sẽ chiếm không gian lớn nhất mà các StackLayout có thể cung cấp cho nó, và nó là lãng phí để thực hiện các tính toán nhiều hơn một lần.
- Đừng cập nhật Label thường xuyên hơn so với yêu cầu, việc thay đổi kích thước của các Label có thể dẫn đến việc bố trí toàn bộ màn hình được tính lại.
- Đừng thiết lập Label.VerticalTextAlignment property trừ khi cần thiết.
- Thiết lập LineBreakMode cho Label để NoWrap bất cứ khi nào có thể.
5. Tối ưu ListView Performance Khi sử dụng một ListView có một số kinh nghiệm người dùng cần được tối ưu hóa:
- Khởi tạo: khoảng thời gian bắt đầu từ khi Control được tạo ra, và kết thúc khi các item được hiển thị trên màn hình.
- Scrolling: khả năng di chuyển qua danh sách và đảm bảo rằng các giao diện người dùng không tụt hậu phía sau những cảm ứng.
- Tương tác để thêm, xóa, và chọn các item. ListView control yêu cầu một ứng dụng phải cung cấp dữ liệu và các cell mẫu. Làm thế nào đạt được điều này sẽ có tác động lớn đến hiệu suất của ListView.
6. Tối ưu Image Resource Hiển thị các resource hình ảnh có thể làm tăng đáng kể bộ nhớ của ứng dụng. Do đó, nó chỉ nên được tạo ra khi cần thiết và giải phóng ngay sau khi các ứng dụng không cần dùng nữa. Ví dụ, nếu một ứng dụng hiển thị một hình ảnh bằng cách đọc dữ liệu từ một Stream, đảm bảo Stream được tạo ra chỉ khi nó được yêu cầu, và đảm bảo rằng các Stream được giải phóng khi nó không còn cần thiết. Điều này có thể đạt được bằng cách tạo ra các Stream khi Page được tạo ra, hoặc khi sự kiện Page.Appearing được bắn ra, và sau đó giải phóng các Stream khi sự kiện Page.Disappearing được bắn ra.
7. Giảm thiểu Visual Tree Size
Giảm thiểu số lượng phần tử trên một Page sẽ giúp Page được tạo ra nhanh hơn. Có 2 kỹ thuật chính để làm được điều này.
Kỹ thuật thứ nhất: là ẩn những phần tử không nhìn thấy được. Property IsVisible của mỗi phần tử quyết định phần tử đó có là một phần của Visual Tree hay không. Do đó, nếu một phần tử là không nhìn thấy được, vì nó ẩn đằng sau các yếu tố khác, thì một là loại bỏ phần tử đó hoặc thiết lập thuộc tính IsVisible của nó là False.
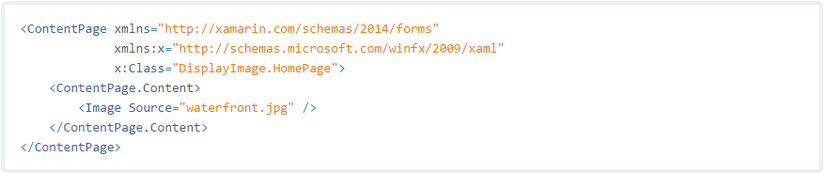
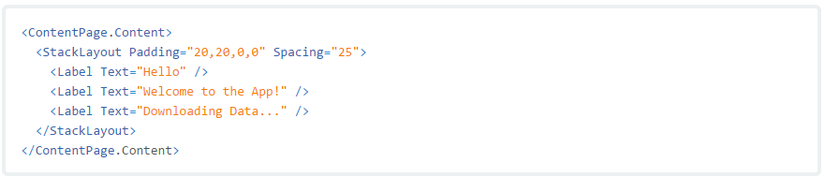
 Việc bố trí Layout tương tự có thể được duy trì với việc giảm một số phẩn từ, như trong ví dụ sau:
Việc bố trí Layout tương tự có thể được duy trì với việc giảm một số phẩn từ, như trong ví dụ sau:

8. Giảm kích cỡ của Application Resource Dictionary
Bất kỳ Resource nào mà được sử dụng thông qua ứng dụng nên được lưu trữ tại thư mục Resource của ứng dụng để tránh bị trùng lặp. Điều này sẽ giúp giảm số lượng XAML được phân tích thông qua ứng dụng.
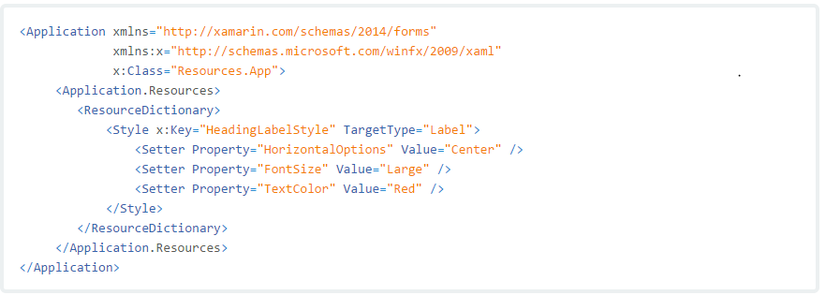
Sau đây là đoạn mã cho thấy resource HeadingLabelStyle, được sử dụng rộng rãi trong ứng dụng do đó được định nghĩa trong Resource Dictionary của ứng dụng:
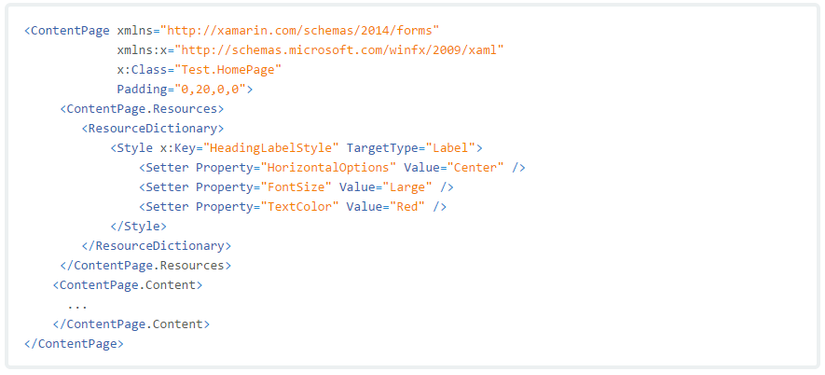
 Tuy nhiên, XAML chỉ dùng cho 1 Page không nên đưa vào App Resource Dictionary vì Resource sẽ được parsed khi ứng dụng khởi động thay vì khi được một Page yêu cầu. Nếu một Resource được sử dụng bởi một Page không phải là Page khởi động thì hãy đặt chúng trong Resource Dictionary của Page đó, điều đó giúp giảm số lượng XAML phải parsed khi ứng dụng khởi động. Sau đây là đoạn mã cho thấy Resource HeadingLabelStyle, đó chỉ là trên một trang duy nhất, và do đó được định nghĩa trong Resource Dictionary của Page:
Tuy nhiên, XAML chỉ dùng cho 1 Page không nên đưa vào App Resource Dictionary vì Resource sẽ được parsed khi ứng dụng khởi động thay vì khi được một Page yêu cầu. Nếu một Resource được sử dụng bởi một Page không phải là Page khởi động thì hãy đặt chúng trong Resource Dictionary của Page đó, điều đó giúp giảm số lượng XAML phải parsed khi ứng dụng khởi động. Sau đây là đoạn mã cho thấy Resource HeadingLabelStyle, đó chỉ là trên một trang duy nhất, và do đó được định nghĩa trong Resource Dictionary của Page: