Xây dựng một ứng dụng trò chuyện bằng ReactJS trong 10 PHÚT (Phần 1)
Biên dịch: Nguyễn Quốc Đại Trong bài viết này, tôi sẽ chỉ cho bạn cách dễ nhất có thể để xây dựng một ứng dụng trò chuyện bằng React.js. Nó sẽ được xây dựng hoàn toàn mà không có code phía máy chủ, vì chúng tôi sẽ cho phép API Chatkit xử lý phía back-end. Tôi giả sử rằng bạn biết JavaScript ...
Biên dịch: Nguyễn Quốc Đại
Trong bài viết này, tôi sẽ chỉ cho bạn cách dễ nhất có thể để xây dựng một ứng dụng trò chuyện bằng React.js. Nó sẽ được xây dựng hoàn toàn mà không có code phía máy chủ, vì chúng tôi sẽ cho phép API Chatkit xử lý phía back-end.
Tôi giả sử rằng bạn biết JavaScript cơ bản và bạn có tìm hiểu một chút React.js trước đây. Ngoài ra, không có điều kiện tiên quyết.
Lưu ý: Tôi cũng đã tạo một khóa học miễn phí có thời lượng đầy đủ về cách tạo ứng dụng trò chuyện React.js tại đây.

Nếu bạn làm theo hướng dẫn này, bạn sẽ hoàn thành được ứng dụng trò chuyện của riêng bạn, và sau đó bạn có thể xây dựng thêm nếu bạn muốn.
Let’s get started!
Bước 1: Cắt giao diện người dùng thành các components( thành phần nhỏ)
React được xây dựng xung quanh các components, vì vậy điều đầu tiên bạn muốn làm khi tạo ứng dụng là cắt giao diện người dùng thành các components.
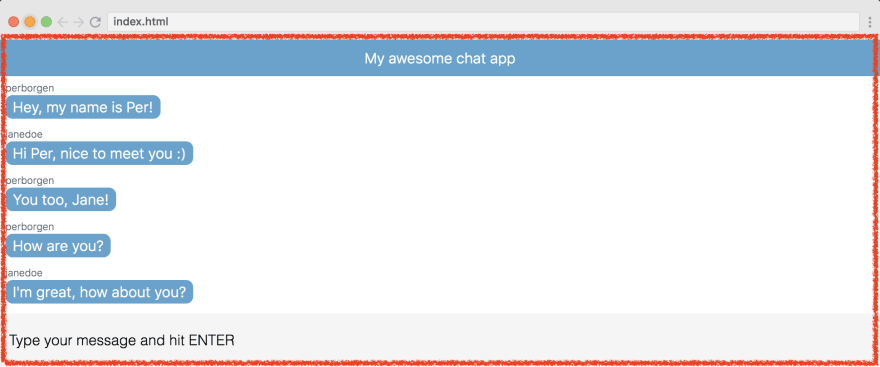
Hãy bắt đầu bằng cách vẽ một hình chữ nhật xung quanh toàn bộ ứng dụng.Đây là thành phần gốc của bạn và tổ tiên chung cho tất cả các thành phần khác. Hãy gọi nó App:

Khi bạn đã xác định thành phần gốc của mình, bạn cần tự hỏi mình câu hỏi sau:
- Đường dẫn con có thể có thành phần nào?
Trong trường hợp của chúng tôi, nó có ý nghĩa để cung cấp cho nó ba thành phần con, mà chúng tôi sẽ gọi như sau:
- Title
- MessagesList
- SendMessageForm
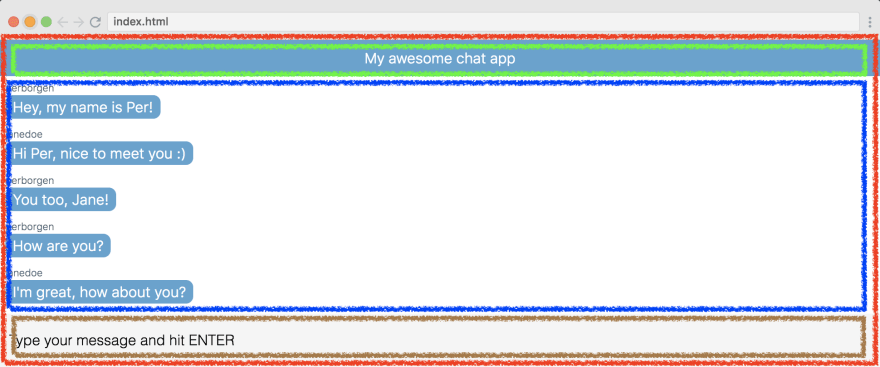
Hãy vẽ một hình chữ nhật cho mỗi cái:

Điều này cho chúng ta một cái nhìn tổng quan tốt đẹp về các component khác nhau và kiến trúc đằng sau ứng dụng của chúng tôi.
Chúng ta có thể tiếp tục tự hỏi bản thân còn những component con nào nữa?Vì vậy, chúng tôi có thể đã chia giao diện người dùng thành nhiều component hơn, ví dụ như chuyển từng thông điệp thành các thành phần của riêng chúng.Tuy nhiên, chúng tôi sẽ dừng lại ở đây vì mục đích đơn giản.
Bước 2: Thiết lập codebase
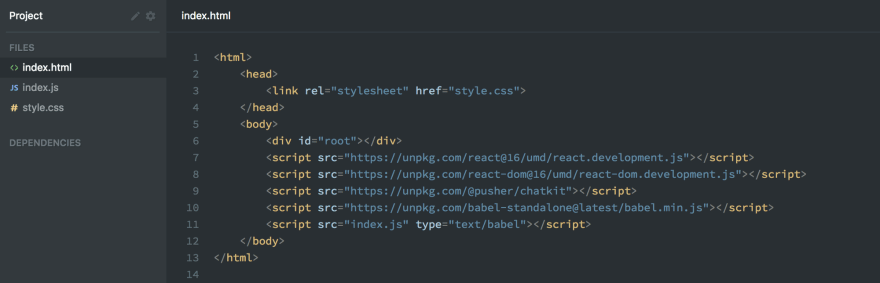
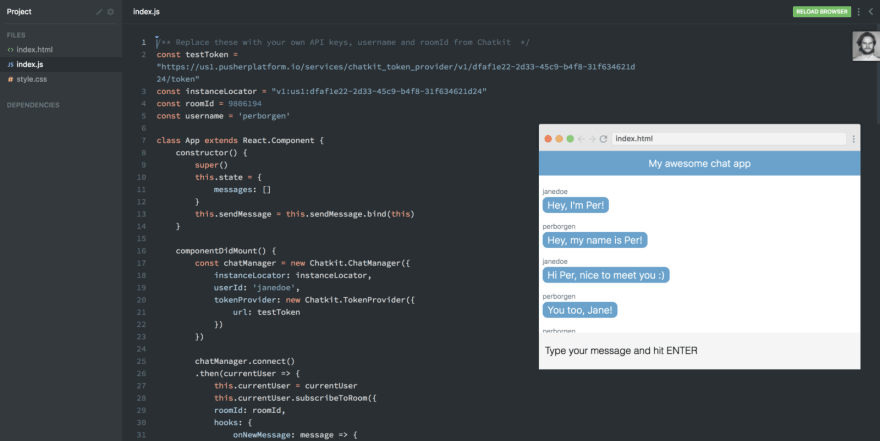
Bây giờ chúng tôi sẽ cần phải thiết lập kho lưu trữ của chúng tôi. Chúng tôi sẽ sử dụng cấu trúc đơn giản nhất có thể: tệp * index.html * có liên kết đến tệp JavaScript và file. Chúng tôi cũng import Chatkit SDK và Babel, được sử dụng để chuyển đổi JSX của chúng tôi:

Đây là một ví dụ trên Scrimba khi hoàn thành bài hướng dẫn. Tôi khuyên bạn nên mở nó trong một tab mới và thử nó bất cứ khi nào bạn cảm thấy rối.

Ngoài ra, bạn có thể tải xuống dự án Scrimba dưới dạng tệp .zip và chạy một máy chủ đơn giản để thiết lập và chạy cục bộ.
Bước 3: Tạo component gốc
Với kho lưu trữ tại chỗ, chúng ta có thể bắt đầu viết một số code React, mà chúng ta sẽ làm bên trong tệp * index.js *.
Hãy bắt đầu với thành phần chính App,. Đây sẽ là thành phần “thông minh” duy nhất của chúng tôi, vì nó sẽ xử lý dữ liệu và kết nối với API. Đây là thiết lập cơ bản cho nó (trước khi chúng tôi thêm bất kỳ logic):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class App extends React.Component {
render() {
return (
<div className="app">
<Title />
<MessageList />
<SendMessageForm />
</div>
)
}
}
|
Như bạn có thể thấy, nó chỉ đơn giản là làm cho ra ba người con: các <Title>, <MessageList> và các <SendMessageForm> component.
Tuy nhiên, chúng ta sẽ làm cho nó phức tạp hơn một chút, vì các tin nhắn trò chuyện sẽ cần được lưu trữ bên trong trạng thái của component App. Điều này sẽ cho phép chúng tôi truy cập các tin nhắn thông qua this.state.messages, và do đó thông qua chúng đến xung quanh các thành phần khác.
Chúng ta sẽ bắt đầu với việc sử dụng dữ liệu giả để chúng ta có thể hiểu được luồng dữ liệu của ứng dụng. Sau đó, chúng tôi sẽ đổi dữ liệu này với dữ liệu thực từ Chatkit API sau này.
Hãy tạo một DUMMY_DATA biến:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
const DUMMY_DATA = [
{
senderId: "perborgen",
text: "who'll win?"
},
{
senderId: "janedoe",
text: "who'll win?"
}
]
|
Sau đó, chúng tôi sẽ thêm dữ liệu này vào trạng thái App và chuyển nó xuống MessageList thành phần như một prop.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
class App extends React.Component {
constructor() {
super()
this.state = {
messages: DUMMY_DATA
}
}
render() {
return (
<div className="app">
<MessageList messages={this.state.messages}/>
<SendMessageForm />
</div>
)
}
}
|
Ở đây, chúng tôi đang khởi tạo trạng thái trong constructor và chúng tôi cũng đang chuyển this.state.messages xuống MessageList.
Lưu ý: rằng chúng tôi đang gọi super() trong hàm tạo. Bạn phải làm điều đó nếu bạn muốn tạo một thành phần trạng thái.
Bước 4: Hiển thị thông báo giả
Hãy xem cách chúng tôi có thể hiển thị các thông báo này trong component MessageList. Đây là cách nó trông:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
class MessageList extends React.Component {
render() {
return (
<ul className="message-list">
{this.props.messages.map(message => {
return (
<li key={message.id}>
<div>
{message.senderId}
</div>
<div>
{message.text}
</div>
</li>
)
})}
</ul>
)
}
}
|
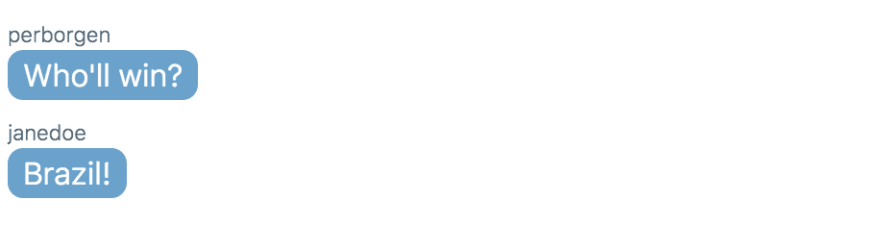
Đây là cái gọi là stupid component. Phải mất một prop, messages trong đó có một mảng các đối tượng. Và sau đó chúng tôi chỉ đơn giản là hiển thị ra text và senderId các thuộc tính từ các đối tượng.
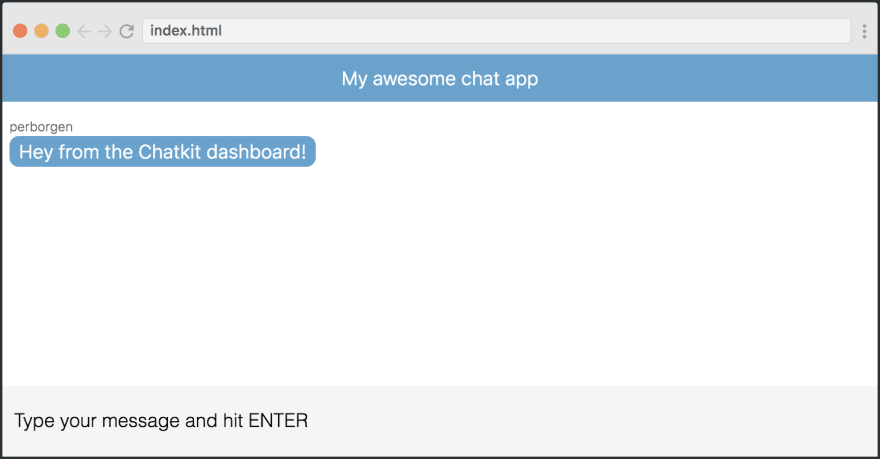
Với dữ liệu giả của chúng tôi chảy vào thành phần này, nó sẽ hiển thị như sau:

Vì vậy, bây giờ chúng tôi có cấu trúc cơ bản cho ứng dụng của mình và chúng tôi cũng có thể hiển thị thông báo.
Bây giờ hãy thay thế dữ liệu giả của chúng tôi bằng các tin nhắn thực tế từ một phòng chat!
Bước 5: Tìm nạp các khóa API từ Chatkit
Để nhận tin nhắn tìm nạp, chúng tôi cần kết nối với API Chatkit. Và để làm như vậy, chúng ta cần lấy các khóa API.
Tại thời điểm này, tôi muốn khuyến khích bạn làm theo các bước của tôi để bạn có thể cài đặt và chạy ứng dụng trò chuyện của riêng mình. Bạn có thể sử dụng Scrimba Playground của tôi để kiểm tra các khóa API của riêng bạn.
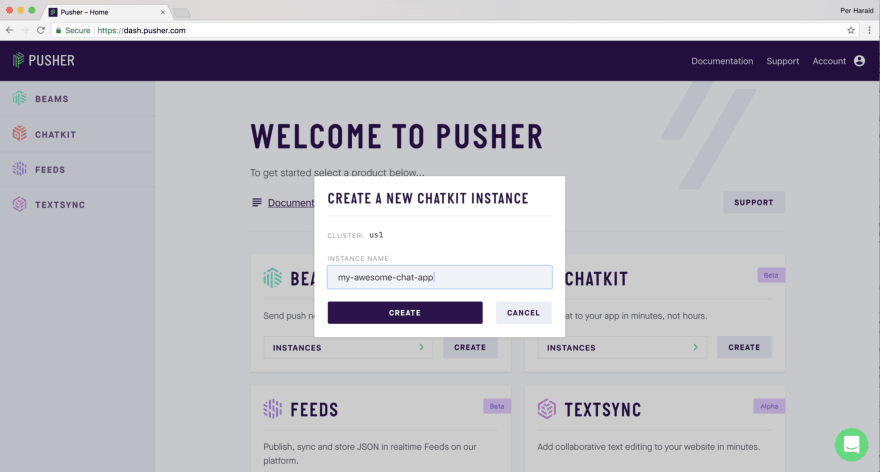
Bắt đầu bằng cách tạo một tài khoản miễn phí tại đây . Khi bạn đã hoàn tất, bạn sẽ thấy trang tổng quan của mình. Đây là nơi bạn tạo các mẫu Chatkit mới. Tạo một tên và đặt cho nó bất kỳ tên nào bạn muốn:

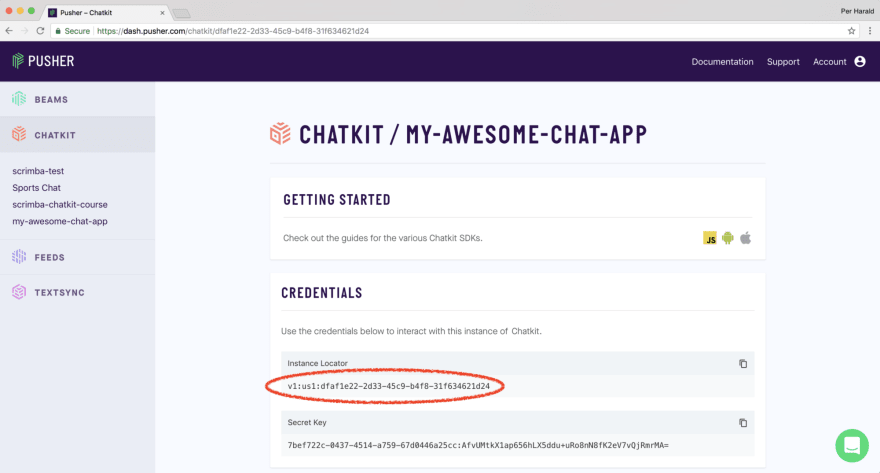
Sau đó, bạn sẽ được điều hướng đến mẫu mới được tạo của bạn. Ở đây bạn sẽ cần sao chép bốn giá trị:
- Instance Locator
- Test Token Provider
- Room id
- Username
Chúng ta sẽ bắt đầu với Instance Locator :
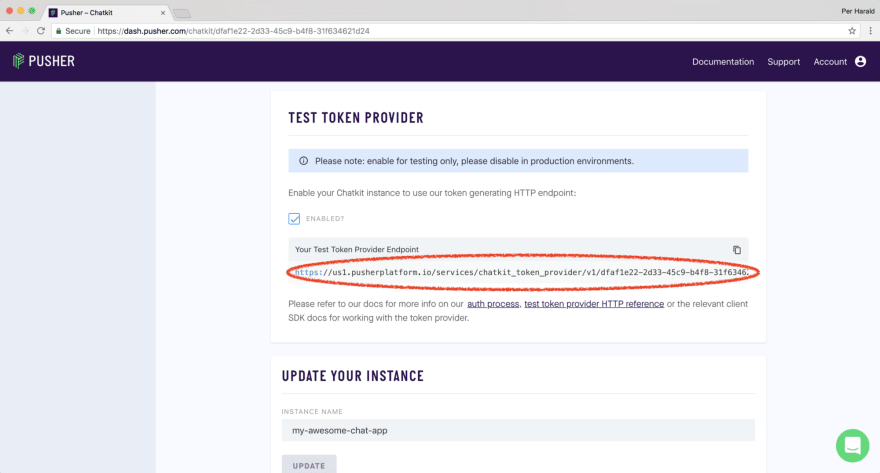
 Và nếu bạn cuộn xuống một chút, bạn sẽ tìm thấy Test Token Provider:
Và nếu bạn cuộn xuống một chút, bạn sẽ tìm thấy Test Token Provider:

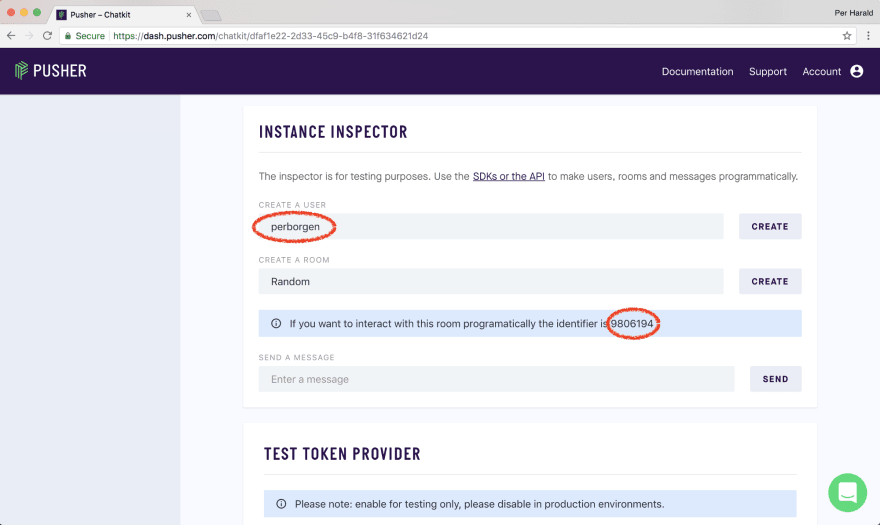
Bước tiếp theo là tạo User * và ** Room , nó được thực hiện trên cùng một trang. Lưu ý rằng trước tiên bạn sẽ phải tạo User * và sau đó bạn có thể tạo một phòng, điều này lại cho phép bạn truy cập vào giá trị phòng.

Vì vậy, bây giờ bạn đã tìm thấy bốn giá trị của bạn. Làm tốt!
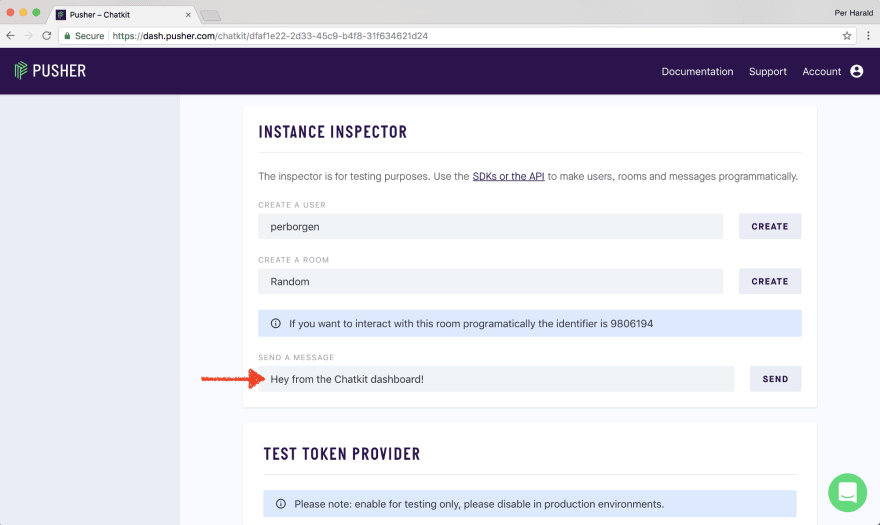
Tuy nhiên, trước khi chúng tôi quay trở lại với codebase, tôi cũng muốn bạn gửi một thư từ bảng điều khiển Chatkit theo cách thủ công, vì điều này sẽ giúp chúng tôi trong chương tiếp theo.
Dưới đây là cách thực hiện:

Điều này là để chúng tôi thực sự có một thông báo để hiển thị trong bước tiếp theo.
Bước 6: Hiển thị tin nhắn trò chuyện thực
Bây giờ chúng ta hãy quay trở lại tệp index.js của chúng tôi và lưu trữ bốn giá trị này dưới dạng các biến ở đầu tệp của chúng tôi.
Đây là của tôi, nhưng tôi khuyến khích bạn tạo của riêng bạn:
|
1
2
3
4
5
6
7
8
9
|
const instanceLocator = "v1:us1:dfaf1e22-2d33-45c9-b4f8-31f634621d24"
const testToken = "https://us1.pusherplatform.io/services/chatkit_token_provider/v1/dfaf1e22-2d33-45c9-b4f8-31f634621d24/token"
const username = "perborgen"
const roomId = 9796712
|
Và với điều đó tại chỗ, cuối cùng chúng tôi đã sẵn sàng kết nối với Chatkit. Điều này sẽ xảy ra trong component App, và cụ thể hơn trong phương thức componentDidMount. Đó là phương thức bạn nên sử dụng khi kết nối các thành phần React.js với API.
Trước tiên, chúng ta sẽ tạo chatManager:
|
1
2
3
4
5
6
7
8
9
10
|
componentDidMount() {
const chatManager = new Chatkit.ChatManager({
instanceLocator: instanceLocator,
userId: userId,
tokenProvider: new Chatkit.TokenProvider({
url: testToken
})
})
|
Và sau đó chúng tôi sẽ thực hiện chatManager.connect() để kết nối với API:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
chatManager.connect().then(currentUser => {
currentUser.subscribeToRoom({
roomId: roomId,
hooks: {
onNewMessage: message => {
this.setState({
messages: [...this.state.messages, message]
})
}
}
})
})
}
|
Điều này cho phép chúng ta truy cập vào đối tượng currentUser, đó là giao diện để tương tác với API.
Lưu ý: Vì chúng ta sẽ cần sử dụng currentUser sau này, lưu trữ nó trên cá thể bằng cách thực hiện this.currentUser =currentUser.
Sau đó, chúng tôi đang gọi currentUser.subscribeToRoom() và truyền vào roomId và một hook onNewMessage.
Hook onNewMessage được kích hoạt mỗi khi một thông điệp mới được truyền vào phòng chat. Vì vậy, mỗi khi điều đó xảy ra, chúng tôi sẽ chỉ thêm thông báo mới vào cuối this.state.messages.
Điều này dẫn đến ứng dụng tìm nạp dữ liệu từ API và sau đó hiển thị dữ liệu đó trên trang.

Điều này thật tuyệt vời, vì bây giờ chúng ta có bộ khung cho kết nối máy khách-máy chủ của chúng ta.
Bước 7: Xử lý dữ liệu nhập của người dùng
Điều tiếp theo chúng ta cần tạo là component SendMessageForm. Đây sẽ là một controlled component , có nghĩa là thành phần điều khiển những gì đang được hiển thị trong trường nhập thông qua trạng thái của nó.
Hãy xem phương thức render() và chú ý đặc biệt đến các dòng tôi đã đánh dấu:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
class SendMessageForm extends React.Component {
render() {
return (
<form
className="send-message-form">
<input
onChange={this.handleChange}
value={this.state.message}
placeholder="Type your message and hit ENTER"
type="text" />
</form>
)
}
}
|
Chúng tôi đang làm hai việc:
- Lắng nghe đầu vào của người dùng với trình xử lý sự kiện onChange để chúng tôi có thể kích hoạt phương thức handleChange
- Đặt value trường nhập liệu một cách rõ ràng bằng cách sử dụng this.state.message
Kết nối giữa hai bước này được tìm thấy bên trong phương thức handleChange. Nó chỉ cập nhật trạng thái cho bất kỳ điều gì người dùng nhập vào trường nhập:
|
1
2
3
4
5
6
7
|
handleChange(e) {
this.setState({
message: e.target.value
})
}
|
Điều này dẫn đến tái xuất hiện và khi trường nhập được đặt rõ ràng từ trạng thái sử dụng value={this.state.message}, trường nhập sẽ được cập nhật.
Vì vậy, ngay cả khi ứng dụng cảm thấy tức thì đối với người dùng khi họ nhập nội dung nào đó vào trường nhập, dữ liệu thực sự đi qua trạng thái trước khi React cập nhật giao diện người dùng.
Để kết thúc tính năng này, chúng tôi cần cung cấp cho component một constructor. Trong đó, chúng ta sẽ khởi tạo cả trạng thái và liên kết this trong phương thức handleChange:
|
1
2
3
4
5
6
7
8
9
|
constructor() {
super()
this.state = {
message: '
}
this.handleChange = this.handleChange.bind(this)
}
|
Chúng ta cần phải ràng buộc phương thức handleChange để chúng ta có quyền truy cập vào từ khóa this bên trong nó. Đó là cách JavaScript hoạt động: từ khóa this theo mặc định không được xác định bên trong phần thân của hàm.
Bước 8: Gửi tin nhắn
Component SendMessageForm của chúng tôi gần như đã hoàn tất, nhưng chúng tôi cũng cần phải chăm sóc việc gửi biểu mẫu. Chúng ta cần lấy các tin nhắn và gửi chúng đi!
Để làm điều này, chúng tôi sẽ gắn một trình xử lý handleSubmit với cả sự kiện onSubmit trong <form>.
render() {
return (
<form
onSubmit={this.handleSubmit}
className="send-message-form">
<input
onChange={this.handleChange}
value={this.state.message}
placeholder="Type your message and hit ENTER"
