Xây dựng ứng dụng NativeScript với Sublime Text
NativeScript là một framework dùng để xây dựng các ứng dụng di động đa nền tảng. Nó cho phép các nhà phát triển sử dụng XML, CSS và JavaScript để xây dựng các ứng dụng dành cho Android, iOS, và cả Windows Universal Platform. Điều thú vị của NativeScript là có thể sử dụng nhiều môi trường để phát ...
NativeScript là một framework dùng để xây dựng các ứng dụng di động đa nền tảng. Nó cho phép các nhà phát triển sử dụng XML, CSS và JavaScript để xây dựng các ứng dụng dành cho Android, iOS, và cả Windows Universal Platform. Điều thú vị của NativeScript là có thể sử dụng nhiều môi trường để phát triển. Nếu dùng Telerik AppBuilder , có thể code từ trình duyệt, một trình soạn thảo Windows hay Visual Studio. Còn nếu dùng CLI của chính NativeScript thì có thể làm việc tại bất cứ đâu. Ví dụ như trong bài viết này, sử dụng Sublime Text trên OS X.
Hoạt động sẽ trông giống như thế này.
Bắt đầu
Giả sử, có Sublime Text 3 và NativeScript CLI đã được cài. Tất nhiên có thể dùng Sublime Text 2, nhưng cấu trúc tập tin có đôi chút khác biệt. Click vào đây nếu cần hỗ trợ.
Tạo một project NativeScript mới. Chạy lệnh sau: $ tns create hello-world
Vào thư mục project mới tạo và thêm nền tảng cho ứng dụng:
$ cd hello-world $ tns platform add android $ tns platform add ios
Mở project bằng Sublime Text:
$ subl .
 Ok, chạy thử ứng dụng trong trình mô phỏng iOS :
$ tns run ios --emulator
Ok, chạy thử ứng dụng trong trình mô phỏng iOS :
$ tns run ios --emulator

Cách này thật thủ công, mục đích là giúp bạn hình dung ra cách làm việc. Cùng cài đặt một cách build đơn giản hơn.
Xây dựng hệ thống
Sublime Textcó một khái niệm về build systems , ví dụ bạn có thể cấu hình tập tin hệ thống để chạy ứng dụng chỉ bằng phím Cmd+B, giúp tăng tốc độ khi làm việc với NativeScript.
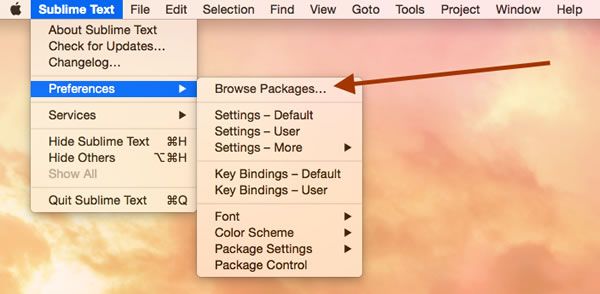
Các file hệ thống được đặt trong cấu trúc thư mục với quy tắc khá khó nhớ. Bây giờ, cần tạo một file .sublime-build trong thư mục Packages. Cách đơn giản là bạn cứ làm theo các bước sau: Chọn Browse Packages trong Preferences trên menu:

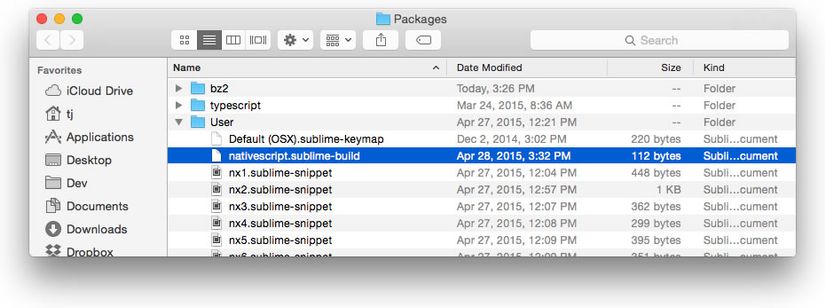
Tiếp theo, tạo một file nativescript.sublime-build trong thư mục Users như thế này:

Có thể tạo thủ công, nhưng đơn giản hơn là bật Terminal và chạy dòng lệnh sau:
$ subl /Users/tj/Library/Application Support/Sublime Text 3/Packages/User/nativescript.sublime-build Thay tên thư mục "tj" bằng tên thư mục người dùng của bạn.
Patse đoạn lệnh sau vào file nativescript.sublime-build vừa tạo:
{
"working_dir": "${project_path}",
"cmd": ["tns run ios --emulator --device iPhone-6"],
"shell": true
}
Tham khảo Sublime Text docs nếu muốn biết chính xác cách thức hoạt động, khi gõ Cmd+B, Sublime sẽ chạy các lệnh chỉ định trong thuộc tính "cmd", ở đây là tns run ios --emulator --device iPhone-6.
Quy trình phát triển
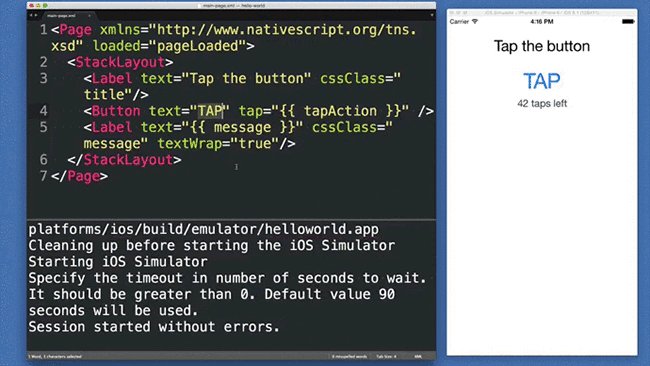
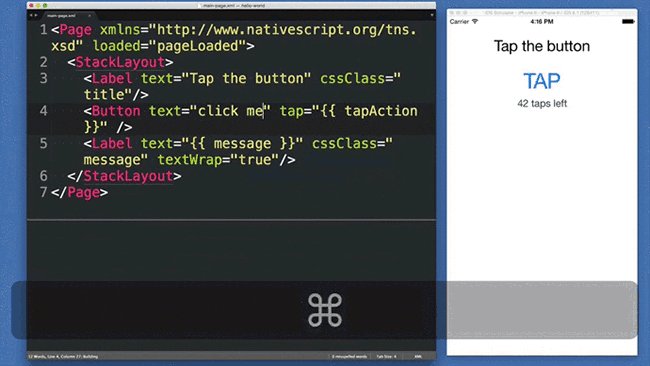
Quay trở lại ứng dụng trong Sublime và mở file main-page.xml. Bạn sẽ thấy đoạn mã sau:
<Page xmlns="http://www.nativescript.org/tns.xsd" loaded="pageLoaded">
<StackLayout>
<Label text="Tap the button" cssClass="title"/>
<Button text="TAP" tap="{{ tapAction }}" />
<Label text="{{ message }}" cssClass="message" textWrap="true"/>
</StackLayout>
</Page>
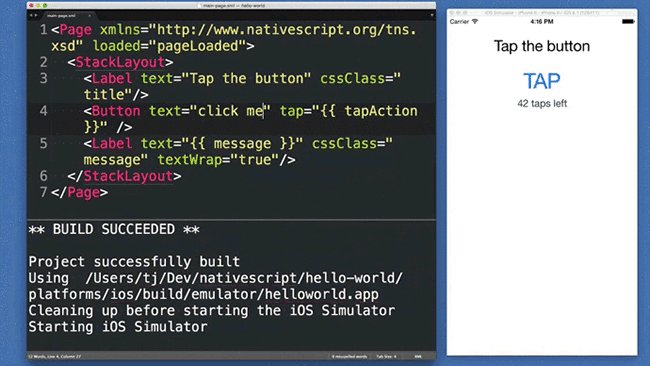
Gõ Cmd+B để build. Nếu mọi thứ đã đúng, ứng dụng sẽ bật trình mô phỏng trong vài giây:

Nếu không thấy trình mô phỏng, thử tắt Sublime đi và bật lại, vì trình soạn thảo có thể cần khởi động lại để nhận file hệ thống mới. Ngoài ra, nếu gặp lỗi tns command cannot be found, thử tắt Sublime Text và mở bằng lệnh subl ., khi đó nó sẽ nhận ra các PATH thay đổi trong .bash_profile.
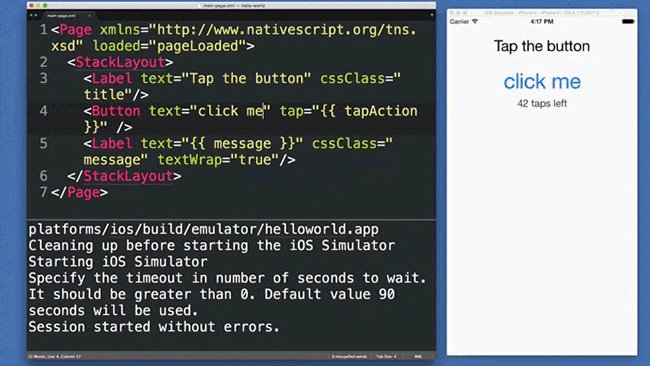
Tiếp theo, thử thay đổi code, ví dụ đổi thuộc tính text của phần tử <Button> từ "TAP" thành "CLICK ME". Cmd+B:

Good, giờ hãy làm ứng dụng phức tạp thêm đi
