You Don''t Know JS: Keyword "this" in Javascript
"this"? What’s that? Trả lời: Trước khi đọc kĩ hơn đến từ khóa "this" trong Javascript thì lúc đầu em đã hình dung trong đầu rằng: "this" trong JavaScript chắc cũng như "this" trong Java, C++, PHP hay nó cũng chính là "self" trong Ruby " Hay nói một cách rõ hơn thì : "Nó chẳng qua ...
"this"? What’s that?
Trả lời:
- Trước khi đọc kĩ hơn đến từ khóa "this" trong Javascript thì lúc đầu em đã hình dung trong đầu rằng:
"this" trong JavaScript chắc cũng như "this" trong Java, C++, PHP hay nó cũng chính là "self" trong Ruby "
- Hay nói một cách rõ hơn thì : "Nó chẳng qua là một biến trỏ đến chính object của class hiện tại" (the this keyword refers to the current instance of the class)
This is a keyword in. It can be used inside the Method or constructor of Class. It(this) works as a reference to the current Object whose Method or constructor is being invoked. The this keyword can be used to refer to any member of the current object from within an instance Method or a constructor.
-
Nhưng Khi tìm hiểu kĩ hơn thì em thấy em đã sai rồi, this trong Javascript có một cơ chế hoạt động hoàn toàn khác với những ngôn ngữ khác.
-
Nếu "This trong các ngôn ngữ lập trình khác luôn tồn tại trong các method của Class thì "this" trong JavaScript luôn tồn tại trong mỗi function()
-
Dựa theo những kết quả em đã tìm hiểu thì ta có thể chốt lại rằng:
Định nghĩa 1: "This" của những ngôn ngữ lập trình khác chính là con trỏ trỏ đến chính object của class hiện tại, nhưng trong Javascript "this" là con trỏ trỏ đến context chứa function() và phụ thuộc vào cách mà function được gọi
- Nếu như giải thích ở định nghĩa 1 thì thật là quá mơ hồ, Chúng ta hãy cùng đi làm các ví dụ để làm tường minh định nghĩa trên ạ:
A: Cơ chế của "this" với các ngôn ngữ thông thường như Java, C++, C#
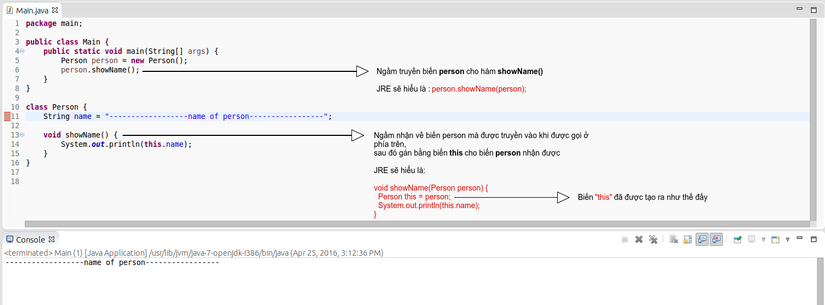
package main; public class Main { public static void main(String[] args) { Person person = new Person(); person.showName(); } } class Person { String name = "------------------name of person-----------------"; void showName() { System.out.println(this.name); } }
- Cơ chế hoạt động:

- Khi một object gọi tới một hàm thìluôn ngầm truyền vào hàm đó chính object đó, như ví dụ trên thì khi gọi đến hàm "showName()" của object "person" thì luôn ngầm truyền vào chính "person" cho hàm "showName()" và lúc này biến this trong hàm showName() chính là biến "person"
B: Cơ chế của "this" với Javascript
Ví dụ 1:
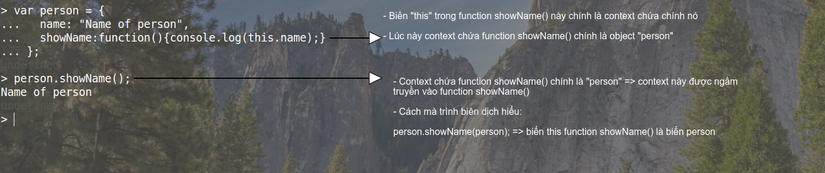
var name = "hello"; var person = { name: "Name of person", showName:function(){console.log(this.name);} }; person.showName();

- Trong ví dụ trên context truyền vào hàm showName() chính là "peson", biến name nhân được chính là biến của person object
Ví dụ 2:
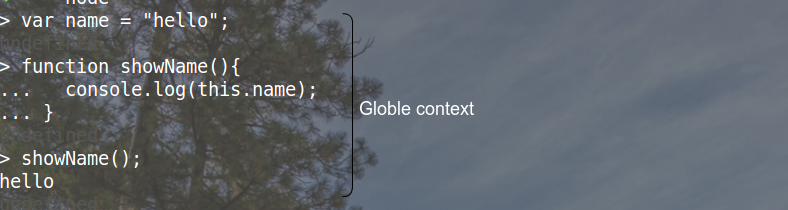
var name = "hello"; function showName(){ console.log(this.name); } showName();

- Tương tự như ví dụ trên, context lúc này là global context => con trỏ this chính là con trỏ trỏ đến global scope, biến name nhận lại là biến của global scope
C: Kết luận
- Vì Javascript có thể coi là ngôn ngữ hướng đối tượng những cũng có thể coi là ngôn ngữ hường Functional, vì thế có đôi chút định nghĩa "this" của nó không hề giống với các ngôn ngữ object oriented, Hy vọng tìm hiểu của em có ích một chút ạ, (Thank you for reading).
