Tạo 3D Animating Sidebar với CSS3
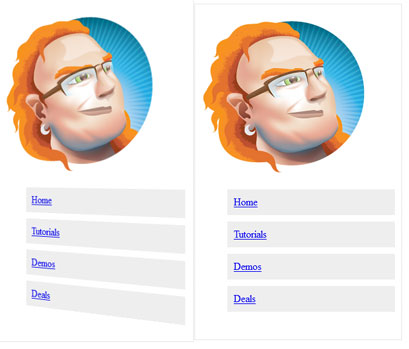
Hôm nay, tình cờ ghé thăm một blog nước ngoài và mình bị ấn tượng ngay với một hiệu ứng động trên sidebar của blog đó. Và ngay lập tức mình nghĩ ngay tới việc chia sẻ nó cho các bạn, với hiệu ứng này các bạn có thể áp dụng vào ngay cho website hay blog của mình. Xem Demo | Download HTML ...
Hôm nay, tình cờ ghé thăm một blog nước ngoài và mình bị ấn tượng ngay với một hiệu ứng động trên sidebar của blog đó. Và ngay lập tức mình nghĩ ngay tới việc chia sẻ nó cho các bạn, với hiệu ứng này các bạn có thể áp dụng vào ngay cho website hay blog của mình.

Xem Demo | Download
HTML
Để tạo hiệu ứng 3D như trong demo, chúng ta cần đoạn html mẫu như sau:
<div class="sidebar"> <div class="sidebar-rotater"> </div> </div>
CSS
Và hiệu ứng 3D sẽ được thực thi bởi những đoạn css sau :
.sidebar {
perspective: 800px;
}
.sidebar-rotater {
transform: rotateY(-25deg);
transition: transform 1s;
}
.sidebar-rotater:hover {
transform: rotateY(0deg);
}
Thế là xong rồi đó các bạn, mình hy vọng là các bạn sẽ cảm thấy thích với kiểu hiệu ứng mà mình giới thiệu trong bài viết này.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Quang Đinh
-
papyrut
-
