CSS3 image slider với định dạng thumbnails
Image Slider luôn luôn là một trong những chức năng cần có trong một website. Ngoài việc làm cho giao diện web đẹp và sinh động hơn, thì những hình ảnh sẽ là cách tuyệt vời nhất trong việc chuyển tải thông điệp của website đến cho khách viếng thăm. Xem Demo | Download Trong bài viết ...
Image Slider luôn luôn là một trong những chức năng cần có trong một website. Ngoài việc làm cho giao diện web đẹp và sinh động hơn, thì những hình ảnh sẽ là cách tuyệt vời nhất trong việc chuyển tải thông điệp của website đến cho khách viếng thăm.

Xem Demo | Download
Trong bài viết này, mình sẽ chia sẻ cho các bạn thêm một hiệu ứng image slider được làm bằng CSS3 với hiệu ứng fade-in-out.
HTML
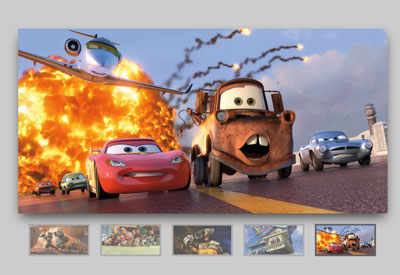
Chúng ta sẽ tạo một slider với ảnh thumbnails được đặt nằm bên trên thẻ radio inputs để phát hiện sự kiện click.
<div class="slider"> <input type="radio" name="slide_switch" id="id1"/> <label for="id1"> <img src="images/3yiC6Yq.jpg" awidth="100"/> </label> <img src="images/3yiC6Yq.jpg"/> <input type="radio" name="slide_switch" id="id2" checked="checked"/> <label for="id2"> <img src="images/40Ly3VB.jpg" awidth="100"/> </label> <img src="images/40Ly3VB.jpg"/> <input type="radio" name="slide_switch" id="id3"/> <label for="id3"> <img src="images/00kih8g.jpg" awidth="100"/> </label> <img src="images/00kih8g.jpg"/> <input type="radio" name="slide_switch" id="id4"/> <label for="id4"> <img src="images/2rT2vdx.jpg" awidth="100"/> </label> <img src="images/2rT2vdx.jpg"/> <input type="radio" name="slide_switch" id="id5"/> <label for="id5"> <img src="images/8k3N3EL.jpg" awidth="100"/> </label> <img src="images/8k3N3EL.jpg"/> </div>
CSS
Và đây là toàn bộ đoạn css giúp các bạn tạo một slide hình ảnh như sau :
.slider{
awidth: 640px; /*Same as awidth of the large image*/
position: relative;
/*Instead of height we will use padding*/
padding-top: 320px; /*That helps bring the labels down*/
margin: 100px auto;
/*Lets add a shadow*/
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.75);
}
/*Last thing remaining is to add transitions*/
.slider>img{
position: absolute;
left: 0; top: 0;
transition: all 0.5s;
}
.slider input[name='slide_switch'] {
display: none;
}
.slider label {
/*Lets add some spacing for the thumbnails*/
margin: 18px 0 0 18px;
border: 3px solid #999;
float: left;
cursor: pointer;
transition: all 0.5s;
/*Default style = low opacity*/
opacity: 0.6;
}
.slider label img{
display: block;
}
/*Time to add the click effects*/
.slider input[name='slide_switch']:checked+label {
border-color: #666;
opacity: 1;
}
/*Clicking any thumbnail now should change its opacity(style)*/
/*Time to work on the main images*/
.slider input[name='slide_switch'] ~ img {
opacity: 0;
transform: scale(1.1);
}
/*That hides all main images at a 110% size
On click the images will be displayed at normal size to complete the effect
*/
.slider input[name='slide_switch']:checked+label+img {
opacity: 1;
transform: scale(1);
}
Thế là xong rồi đó các bạn, mình mong là qua bài viết này, các bạn sẽ có thêm một lựa chọn trong việc tạo các slider ảnh cho trang web hay blog của mình. Nếu có gì thắc mắc thì đừng ngần ngại để lại lời nhắn dưới dạng comment nhé.
Các bài viết tham khảo nếu các bạn muốn có thêm lựa chọn :
Tạo Flyout Image Slider với jQuery & CSS3.
Tạo Image Content Slider với chỉ CSS3
Image Carousel Slider
24 jQuery image galleries và slideshow plugins
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
