10 jquery webcam plugin tốt nhất - jQuery cho Designer
Có lẽ bạn cũng từng nghe đến việc chụp hình Webcam trực tiếp trên website rồi lưu vào trong hệ thống rồi nhỉ? Đấy là người ta sử dụng những plugin webcam jquery để làm đấy, và thông thường chúng ta sử dụng để chụp hình webcam. Sau đây mình xin tổng hợp 10 jquery webcam plugin tốt nhất mà mình tìm ...
Có lẽ bạn cũng từng nghe đến việc chụp hình Webcam trực tiếp trên website rồi lưu vào trong hệ thống rồi nhỉ? Đấy là người ta sử dụng những plugin webcam jquery để làm đấy, và thông thường chúng ta sử dụng để chụp hình webcam.
Sau đây mình xin tổng hợp 10 jquery webcam plugin tốt nhất mà mình tìm được ở trên mạng và sưu tầm lại. Mình chỉ giới thiệu sơ qua và có link đến trang demo, còn việc sử dụng nó như thế nào thì ban vui lòng đọc phần user guild của từng plugin nhé.
1. ScriptCam : jQuery plugin to manipulate Webcams
ScriptCam là plugin thường được dùng nhiều nhất, bạn có thể chụp lại hình của mình dưới dạng mã base64 hoặc là một tấm hình trực tiếp luôn. Nó liên kết với Driver webcam của máy vi tính để hiển thị ảnh chuyển động.

CHI TIẾT | DEMO
2. Xarg jQuery webcam plugin
Ngoài các chức năng chụp lại hình ảnh và nhận biết hình chuyển động thì plugin này có sẵn demo cho bạn hẹn giờ chụp, nghĩa là sẽ có các API xử lý các sự kiện như onLoad, onTich, onSave. jQuery Plugin này có chưc năng rất hay là tạo hiệu ứng mờ, nhòe cho hình bằng cách sử dụng các options của nó. Chi tiết bạn xem demo nhé.

CHI TIẾT
3. jQuery.WebcamQRCode : QR Code scanning in jQuery
Webcam QR Code là một jquery plugin sử dụng để show hình camera lên webshite, nó sử dụng webcam để quét mã QR và trả kết quả về cho javascript hiển thị lên. Plugin này ban đầu được sử dụng để quét mã vạch sản phẩm và tự động điền vào các thông tin nằm trên thẻ. Nó sử dụng flash để hiển thị Webcam.

CHI TIẾT | DEMO
4. Photobooth-js : jQuery Html5 plugin to take pictures through webcam
Đây là một jquery plugin có kết hợp HTML45 để chụp hình ảnh thông qua Webcam và lưu lại trên site. Plugin này hoạt động trên tất cả các trình duyệt có hỗ trợ navigator.getUserMedia.

CHI TIẾT | DEMO
5. Photobooth with PHP, jQuery and CSS3
Đây cũng là một plugin jquery, nhưng khác với các phần trên đó là trong phần này sẽ hướng dẫn làm thế nào để sử dụng camera trong jquery để xây dựng chức năng chụp hình và lưu lại trên server thông qua mã code PHP. Hay nói cách khác đây là một tutorials và nó sử dụng thư viện webcam.js để xử lý.

CHI TIẾT | DEMO
6. Mackers jQuery Webcam Plugin
Thư viện này mình thấy không hay lắm nhưng cũng xin liệt kê ra cho các bạn luôn. Nó sử dụng jquery làm nền tảng.

CHI TIẾT | DEMO
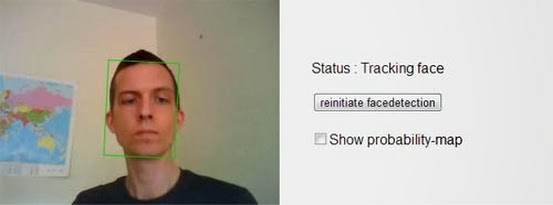
7. headtrackr : Javascript library for headtracking via Webcam
Headtrackr là một thư viện javascript cho phép theo dõi các hoạt động trong thế giới thực thông qua công cụ Webcam có sẵn trên máy tính hoặc máy ảnh web theo chuẩn webRTC/getUserMedia. Đặc biệt plugin này cho phép nhận diện khuôn mặt rất hay.

CHI TIẾT | DEMO
8. tracking.js : Real Time tracking techniques by the Camera
Thư viện tracking.js mang đến cho chúng ta hình ảnh rất hiện thực thông qua các tương tác tự nhiên như các thao tác, hoạt động của sự vật. Đặc biệt nó có những thông số cấu hình cho phép ta chọn màu hoặc những hiệu ứng mờ ảo cực kì thú vị.

CHI TIẾT | DEMO
9. Reveal.js with Webcam-based gesture recognition
Nêu bạn muốn tạo một webcam dạng background thì đây là thư viện cho bạn lựa chọn đấy, nó cho phép bạn hiển thị hình webcam lên website nằm dưới backgroud và các thẻ HTML khác có thể đè lên.

CHI TIẾT | DEMO
10. Say Chees : JavaScript library for integrating a webcam
Đây là thư viện javascript cho phép bạn chụp hình avatar ngay trên website và sử dụng code PHP hoặc ngôn ngữ Server nào đó để lưu lại.

CHI TIẾT | DEMO
Lời Kết
Bài này mục đích mình sưu tầm lại link để sau này cần sử dụng tới thì không mất nhiều thời gian để tìm kiếm nó. Thực sự thì những plugin trên mình chưa sử dụng hết được vì mình cũng chỉ sưu tầm trên mạng về thôi.
