ạo tiện ích máy tính online đơn giản với jQuery - Bài tập jQuery
Xin chào các bạn, để tiếp nối series bài tập jQuery, hôm nay mình sẽ hướng dẫn các bạn làm một tiện ích máy tính online đơn giản bằng HTML, CSS và jQuery. Đây là một bài tập giúp các bạn nắm vững và rèn luyện lại kiến thức về jQuery, ngoài ra có thể tự tạo được một máy tính đơn ...
Xin chào các bạn, để tiếp nối series bài tập jQuery, hôm nay mình sẽ hướng dẫn các bạn làm một tiện ích máy tính online đơn giản bằng HTML, CSS và jQuery. Đây là một bài tập giúp các bạn nắm vững và rèn luyện lại kiến thức về jQuery, ngoài ra có thể tự tạo được một máy tính đơn giản để có thể thêm vào tiện ích online cho website hoặc blog của mình. Tuy nói đơn giản nhưng nó có tính năng thực hiện nhiều phép toán cùng một lúc và thực hiện liên tiếp phép toán mà ở một số máy tính online khác không hề có. OK, bây giờ chúng ta sẽ bắt tay vào việc nhé !
1. Xây dựng layout cho máy tính
Đầu tiên các bạn tạo file index.html và copy nội dung này vào :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tiện ích máy tính online</title> <style> </style> </head> <body> <div class="calculator"> <input type="text" class="box-calculation" value=""> <input type="text" class="box-result" value=""> <div class="box-button"> <button class="refresh">CE</button> <button class="del">Del</button> <button class="plus operation">+</button> <button class="minus operation">-</button> <button class="times operation">*</button> <button class="divide operation">/</button> <button class="number">9</button> <button class="number">8</button> <button class="number">7</button> <button class="number">6</button> <button class="number">5</button> <button class="number">4</button> <button class="number">3</button> <button class="number">2</button> <button class="number">1</button> <button class="number">0</button> <button class="dot">.</button> <button class="equal">=</button> </div> </div> <script src="http://code.jquery.com/jquery.js"></script> <script> </script> </body> </html>
Trong đó :
.calculatorlà khung chứa toàn bộ máy tính..box-calculationlà ô chứa chuỗi phép tính..box-resultlà ô chứa kết quả..box-buttonlà khung chứa toàn bộ các nút của máy tính..refreshlà nút làm mới lại máy tính..dellà nút xoá một ký tự trong chuỗi phép tính..operationlà các nút phép toán :.pluslà nút cộng..minuslà nút trừ..timeslà nút nhân..dividelà nút chia.
.numberlà các nút số từ 0-9..dotlà nút dấu chấm, dùng để tạo số thập phân..equallà nút bằng để hiển thị kết quả.
- Cặp thẻ
stylelà nơi chúng ta viết giao diện cho máy tính (Xem ở bước 2). - Cặp thẻ
scriptlà nơi viết các chức năng và xử lý của máy tính (Xem ở bước 3). - Ngoài ra mình còn liên kết thư viện Jquery trong đoạn code trên.
2. Viết giao diện cho máy tính
Các bạn copy đoạn code này vào bên trong cặp thẻ style :
* {padding: 0; margin: 0;}
body {font-family: sans-serif; font-size: 14px; color: #333;}
.calculator {width: 300px; height: auto; margin: 20px auto; padding: 10px; border: 1px solid #666; border-radius: 4px;}
.box-calculation {width: calc(100% - 16px); background-color: #f7f8f9; border: 1px solid #666; padding: 5px 7px; font-size: 20px; border-bottom: none;}
.box-result {width: calc(100% - 16px); background-color: #f9f9f9; border: 1px solid #666; padding: 5px 7px; font-size: 20px; border-top: none; text-align: right;}
.box-button button {width: 32.4%; height: 40px; margin-top: 5px; font-size: 20px; color: #fff; border: none; cursor: pointer; border-radius: 4px;}
button.number {background-color: #428bca;}
button.operation {background-color: #5cb85c;}
button.refresh {background-color: #d9534f;}
button.del {background-color: #f0ad4e;}
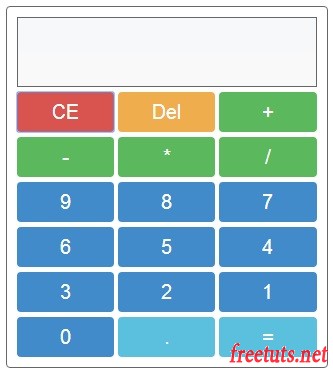
button.dot, button.equal {background-color: #5bc0de;}Sau khi xong, các bạn sẽ được giao diện như thế này :

Đây chỉ là giao diện mình tự thiết kế, nếu bạn nào muốn thì có thể thay đổi giao diện khác theo ý thích và phù hợp với website hoặc blog của mình nhé !
3. Viết chức năng và xử lý của máy tính bằng jQuery
Phần này là phần quan trọng nhất của bài, các bạn phải làm từ từ và theo từng bước để có thể hiểu rõ nhé. Trong từng phần con mình sẽ giải thích thuật toán nên các bạn đừng lo lắng.
Trước tiên cần thiết lập một số thứ khi vừa load trang xong, các bạn copy đoạn code này rồi chèn vào trong cặp thẻ script.
// Thực hiện các hành động bên trong khi tài liệu html của trang web được load xong và cây DOM được tạo thành
$(document).ready(function() {
$('.box-calculation').attr('disabled', 'true'); // Vô hiệu hoá ô phép tính
$('.box-result').attr('disabled', 'true'); // Vô hiệu hoá ô kết quả
$('.box-button button.times').attr('disabled', 'true'); // Vô hiệu hoá nút nhân
$('.box-button button.divide').attr('disabled', 'true'); // Vô hiệu hoá nút chia
$('.box-button button.equal').attr('disabled', 'true'); // Vô hiệu hoá nút bằng
});Giải thích :
- Chúng ta phải vô hiệu hoá 2 ô phép tính và kết quả để người dùng không thể nhập bất kỳ nội dung nào vào bên trong mà phải thông qua các nút của máy tính.
- Vì sao lại vô hiệu hoá các nút nhân, chia, bằng :
- Nút nhân: khi bắt đầu một phép tính thì không thể bắt đầu bằng dấu nhân được.
- Nút chia: tương tự như nút nhân.
- Nút bằng: mới vừa load trang xong, chưa nhập phép tính gì nên cần vô hiệu hoá nút bằng.
Tiếp theo, chúng ta viết chức năng cho các nút số, các bạn chèn tiếp nội dung sau :
// Thực hiện các hành động bên trong khi click vào các nút số
$('.box-button button.number').on('click', function() {
$char = $(this).html(); // Lấy số vừa click
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm số vừa click vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.operation').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá các nút phép toán
$('.box-button button.equal').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá nút bằng
});Giải thích :
- Sau khi nhập một số thì ta có thể thêm một phép toán nên ta cần gỡ bỏ vô hiệu hoá các nút phép toán.
- Tất nhiên rồi, đã có số thì ta đã có thể hiển thị kết quả nên việc gỡ bỏ vô hiệu hoá nút bằng là điều tất nhiên.
Giờ tới nút dấu chấm, sao chép nội dung sau và chèn tiếp bên dưới code :
// Thực hiện các hành động bên trong khi click vào các nút dấu chấm
$('.box-button button.dot').on('click', function() {
$char = $(this).html(); // Lấy dấu chấm
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm dấu chấm vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.operation').attr('disabled', 'true'); // Vô hiệu hoá các nút phép toán
$(this).attr('disabled', 'true'); // Vô hiệu hoá nút dấu chấm
});Giải thích :
- Sau một dấu chấm phải là một con số chứ không phải là một phép toán nên cần vô hiệu hoá tất cả các nút phép toán.
- Không thể nào mà có nhiều dấu chấm lặp lại liên tiếp nên khi click vào nút dấu chấm thì tự vô hiệu hoá nó luôn.
Kế tiếp là viết chức năng của nút CE, copy đoạn code sau và chèn tiếp vào bên dưới :
// Thực hiện các hành động bên trong khi click vào các nút CE
$('.box-button button.refresh').on('click', function() {
$('.box-calculation').val(''); // Làm trống ô phép tính
$('.box-result').val(''); // Làm trống ô kết quả
});Giải thích : Như mình đã nói thì nút CE có chức năng làm mới máy tính nên nó sẽ làm mới cả 2 ô phép tính và kết quả.
Bây giờ là nút Del, các bạn chèn tiếp nội dung sau vào bên dưới :
// Thực hiện các hành động bên trong khi click vào các nút Del
$('.box-button button.del').on('click', function() {
$string = $('.box-calculation').val(); // Lấy giá trị trong ô phép tính
$('.box-calculation').val($string.substring(0, $string.length - 1)); // Xoá ký tự cuối cùng chuỗi giá trị trong ô phép tính
});Giải thích : Bên trong code mình có sử dụng hàm substring(), nếu bạn nào chưa biết có thể tham khảo bài các hàm xử lý chuỗi trong Javascript để hiểu rõ công dụng của nó nhé !
Tiếp tục chúng ta sẽ viết chức năng cho các nút phép toán, các bạn copy và dán tiếp vào bên dưới :
// Thực hiện các hành động bên trong khi click vào các nút phép toán
$('.box-button button.operation').on('click', function() {
$char = $(this).html(); // Lấy dấu phép toán vừa click
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm dấu phép toán vừa click vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.times').attr('disabled', 'true'); // Vô hiệu hoá nút nhân
$('.box-button button.divide').attr('disabled', 'true'); // Vô hiệu hoá nút chia
$('.box-button button.dot').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá nút dấu chấm
});Giải thích :
- Trong các phép toán chỉ có cộng và trừ có thể lặp lại nhiều lần liên tiếp (Vd : +3-+2=1) nên khi click vào nút phép toán nào đó thì phải vô hiệu nút nhân và chia, vì hai nút này không thể nào lặp lại nhiều lần liên tiếp được (Vd: 3/*4 = Math Error).
- Ngoài ra khi click vào nút phép toán thì tiếp theo sẽ là một con số nên chúng ta sẽ gỡ bỏ vô hiệu hoá nút dấu chấm để có thể tạo được số thập phân.
Cuối cùng là nút bằng, nút này là nút quan trọng nhất để có thể show ra được kết quả phép tính, các bạn copy và chèn tiếp đoạn code sau :
// Thực hiện các hành động bên trong khi click vào các nút bằng
$('.box-button button.equal').on('click', function() {
$result = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-result').val(eval($result)); // Hiển thị kết quả trong ô kết quả
});Giải thích : Trong đoạn code này mình có sử dụng hàm eval() trong Javascript để trả về giá trị số của một chuỗi số, các bạn có thể tham khảo tại đây ở trang W3schools.
Tổng hợp toàn bộ code trong phần này ta được như sau :
// Thực hiện các hành động bên trong khi tài liệu html của trang web được load xong và cây DOM được tạo thành
$(document).ready(function() {
$('.box-calculation').attr('disabled', 'true'); // Vô hiệu hoá ô phép tính
$('.box-result').attr('disabled', 'true'); // Vô hiệu hoá ô kết quả
$('.box-button button.times').attr('disabled', 'true'); // Vô hiệu hoá nút nhân
$('.box-button button.divide').attr('disabled', 'true'); // Vô hiệu hoá nút chia
$('.box-button button.equal').attr('disabled', 'true'); // Vô hiệu hoá nút bằng
});
// Thực hiện các hành động bên trong khi click vào các nút số
$('.box-button button.number').on('click', function() {
$char = $(this).html(); // Lấy số vừa click
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm số vừa click vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.operation').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá các nút phép toán
$('.box-button button.equal').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá nút bằng
});
// Thực hiện các hành động bên trong khi click vào các nút dấu chấm
$('.box-button button.dot').on('click', function() {
$char = $(this).html(); // Lấy dấu chấm
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm dấu chấm vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.operation').attr('disabled', 'true'); // Vô hiệu hoá các nút phép toán
$(this).attr('disabled', 'true'); // Vô hiệu hoá nút dấu chấm
});
// Thực hiện các hành động bên trong khi click vào các nút CE
$('.box-button button.refresh').on('click', function() {
$('.box-calculation').val(''); // Làm trống ô phép tính
$('.box-result').val(''); // Làm trống ô kết quả
});
// Thực hiện các hành động bên trong khi click vào các nút phép toán
$('.box-button button.operation').on('click', function() {
$char = $(this).html(); // Lấy dấu phép toán vừa click
$value_calculation = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-calculation').val($value_calculation + $char); // Thêm dấu phép toán vừa click vào sau chuỗi giá trị trong ô phép tính
$('.box-button button.times').attr('disabled', 'true'); // Vô hiệu hoá nút nhân
$('.box-button button.divide').attr('disabled', 'true'); // Vô hiệu hoá nút chia
$('.box-button button.dot').removeAttr('disabled'); // Gỡ bỏ vô hiệu hoá nút dấu chấm
});
// Thực hiện các hành động bên trong khi click vào các nút bằng
$('.box-button button.equal').on('click', function() {
$result = $('.box-calculation').val(); // Lấy chuỗi giá trị trong ô phép tính
$('.box-result').val(eval($result)); // Hiển thị kết quả trong ô kết quả
});OK ! Bây giờ các bạn chạy thử và xem thành quả của mình suốt bài học này nhé !
4. Lời kết
Qua bài này, mình hi vọng các bạn đã có thể áp dụng và rèn luyện lại kiến thức Jquery để có thể tạo cho mình được một tiện ích máy tính đơn giản online với ngôn ngữ này. Bài nay hơi dài và có nhiều thuật toán hơi khó hiểu nên bạn nào thắc mắc cứ comment bên dưới hoặc đăng bài trên group facebook kèm theo link bài viết để được hỗ trợ nhé ! Hẹn gặp lại và chúc các bạn thành công !
