ạo ứng dụng ảo thuật Magicpaper với HTML và Javascript - Bài tập jQuery
Hôm nay mình sẽ chia sẻ với các bạn cách làm game Magic Paper bằng cách sử dụng thư viện jQuery. Trước khi vào bài thì mình cùng tìm hiểu nguyên lý hoạt động của nó đã nhé. 1. Nguyên lý hoạt động Magic paper là một ứng dụng ảo thuật trên nền tảng công nghệ, cách biễu diễn là yêu cầu khán giả ...
Hôm nay mình sẽ chia sẻ với các bạn cách làm game Magic Paper bằng cách sử dụng thư viện jQuery. Trước khi vào bài thì mình cùng tìm hiểu nguyên lý hoạt động của nó đã nhé.
1. Nguyên lý hoạt động
Magic paper là một ứng dụng ảo thuật trên nền tảng công nghệ, cách biễu diễn là yêu cầu khán giả nghĩ trong đầu một con số có hai chữ số. Sau đó cộng hai chữ số của số đó lại với nhau rồi lấy số đã nghĩ trừ cho kết quả vừa cộng được. Tiếp theo là nó sẽ hiện lên một cái bảng gồm các chữ số và ký tự, sau đó mình tìm kiếm ký hiệu tương ứng với kết quả cuối cùng ghi nhớ ký hiệu đó vào trong đầu. Thế là sau khi nhấn xem kết quả thì nó sẽ hiện đúng với ký tự mà mình đã nghĩ.
Nói như thế thì rất khó hiểu, mình sẽ cho ví dụ.
Giả sử mình nghĩ trong đầu số 32, thì mình sẽ lấy 3 + 2 = 5, rồi lấy 32 – 5 = 27. Số 27 này là kết quả cuối cùng. Ví dụ như ký tự tương ứng với số 27 là hình ngôi sao chẳng hạn, thì sau khi xem kết quả nó sẽ hiện đúng cái hình ngôi sao.
2. Thuật toán của ứng dụng
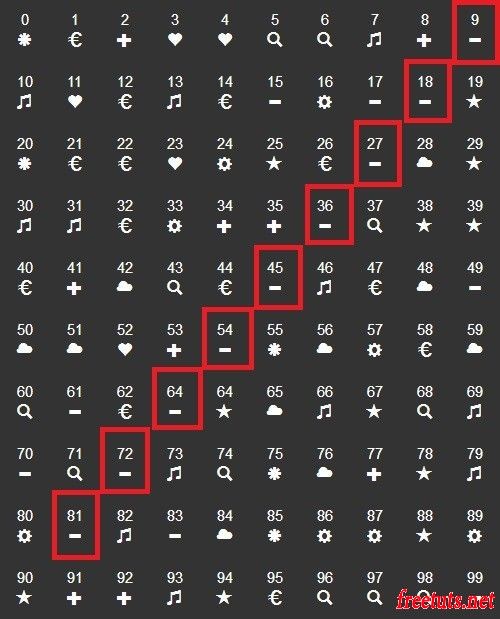
Thuật toán của ứng dụng này chính là bất kỳ số nào có hai chữ số mà thực hiện các phép toán như trên thì nó cũng sẽ đều ra những kết quả là 9, 18, 27, 36, 45, 54, 63, 72, 81. Nếu các bạn để ý thì sẽ thấy các ký tự tương ứng với các số trên đều giống nhau.

Nên kết quả cho dù bạn chọn số nào thì vẫn ra đúng một hình ảnh.
3. Xây dựng HTML và CSS
Các bạn tạo file index.html. Còn về ký tự thì ở đây mình sẽ lấy icon bên Bootstrap nên mình sẽ tải thư viện Bootstrap về, đây là link tải. Sau đó các bạn giản nén ở cùng thư mục với file index.html rồi đổi tên thư mục thành bootstrap. Tiếp theo bạn tạo nội dung cho file index.html như sau.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Magicpaper</title>
<!-- Kết nối thư viện Bootstrap -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
.main-container {
text-align: center;
}
.box-numbers {
width: 500px;
height: auto;
max-width: 100%;
margin: auto;
background: #333;
color: #fff;
font-size: 15px;
}
.box-numbers .number {
width: 10%;
display: inline-block;
padding: 10px 0;
}
p {padding: 0 10px;}
button {margin: 10px 0;}
.char-result {font-size: 100px;}
</style>
</head>
<body>
<div class="main-container">
<h1>Magicpaper</h1>
<p>Hãy nghĩ trong đầu một con số có hai chữ số. Sau đó cộng hai chữ số của số đó lại với nhau rồi lấy số đã nghĩ trừ cho kết quả vừa cộng được.</p>
<p>Ví dụ : Bạn nghĩ số 32 thì lấy 3 + 2 = 5 rồi lấy 32 - 5 = 27. Số 27 này là kết quả cuối cùng.</p>
<p>Tiếp theo bạn hãy tìm kiếm ký hiệu tương ứng với kết quả cuối cùng bằng bảng dưới đây rồi ghi nhớ ký hiệu đó vào trong đầu.</p>
<p>Cuối cùng nhấn vào nút "Tiếp theo" để xem kết quả.</p>
<div class="box-numbers">
</div><!-- div.box-numbers -->
<button>Tiếp theo <span class="glyphicon glyphicon-chevron-right"></span></button>
</div><!-- div.main-container -->
<!-- Kết nối thư viện Jquery -->
<script src="http://code.jquery.com/jquery.js"></script>
</body>
</html>Trong đó:
- Trong file này mình đã import thư viện jQuery vào để code nhanh hơn.
- Thẻ
<div class="box-numbers">dùng để chứa danh sách các con số và được thêm bằng jQuery. - Button nhấn tiếp theo là xử lý sự kiện khi click vào sẽ hiển thị kết quả.
- Thẻ
scriptcuối cùng là nơi chúng ta sẽ xây dựng ứng dụng (xem bước 3)
3. Viết Jquery
Bạn copy nội dung sau vào vị trí thẻ script cuối cùng trong file index.html.
// Thực hiện các hành động bên trong khi bắt đầu tải trang
$(document).ready(function ()
{
// Hàm tạo ký tự ngẫu nhiên
function randomChar()
{
// Ngẫu nhiên số từ 1 đến 10
$randomChar = Math.floor(Math.random() * 10 + 1);
// Nếu số ngẫu nhiên bằng n thì ký tự là $char
if ($randomChar == '1')
{
$char = '<span class="glyphicon glyphicon-asterisk"></span>';
}
else if ($randomChar == '2')
{
$char = '<span class="glyphicon glyphicon-plus"></span>';
}
else if ($randomChar == '3')
{
$char = '<span class="glyphicon glyphicon-euro"></span>';
}
else if ($randomChar == '4')
{
$char = '<span class="glyphicon glyphicon-minus"></span>';
}
else if ($randomChar == '5')
{
$char = '<span class="glyphicon glyphicon-cloud"></span>';
}
else if ($randomChar == '6')
{
$char = '<span class="glyphicon glyphicon-music"></span>';
}
else if ($randomChar == '7')
{
$char = '<span class="glyphicon glyphicon-search"></span>';
}
else if ($randomChar == '8')
{
$char = '<span class="glyphicon glyphicon-heart"></span>';
}
else if ($randomChar == '9')
{
$char = '<span class="glyphicon glyphicon-star"></span>';
}
else if ($randomChar == '10')
{
$char = '<span class="glyphicon glyphicon-cog"></span>';
}
// $char có thể như trên hoặc có thể là một icon khác hay hình ảnh tuỳ ý bạn nhưng bạn phải code lại phần CSS để có giao diện đẹp
}
// Tạo bảng số từ 0 đến 99 và ký tự ngẫu nhiên
for ($i = 0; $i <= 99; $i++) {
// Thực hiện các hành động $i lần và dừng lại khi $i <= 99
// Chạy hàm ngẫu nhiên ký tự
randomChar();
// Tạo các ô số từ 0 đến 99 và ký tự trong thẻ div có class là box-number
$('.box-numbers').append('<div class="number" data-number="' + $i + '">' + $i + '<br>' + $char + '</div>');
}
// Thiết lập các ô số 9, 18, 27, 36, 45, 54, 63, 72, 81 có ký tự chung
// Chạy hàm ngẫu nhiên ký tự
randomChar();
$('.number[data-number="9"]').html('9<br>' + $char);
$('.number[data-number="18"]').html('18<br>' + $char);
$('.number[data-number="27"]').html('27<br>' + $char);
$('.number[data-number="36"]').html('36<br>' + $char);
$('.number[data-number="45"]').html('45<br>' + $char);
$('.number[data-number="54"]').html('54<br>' + $char);
$('.number[data-number="63"]').html('64<br>' + $char);
$('.number[data-number="72"]').html('72<br>' + $char);
$('.number[data-number="81"]').html('81<br>' + $char);
$('.number[data-number="99"]').html('99<br>' + $char);
// Hiển thị kết quả khi nhấn nút “Tiếp tục”
// Thực hiện các hành động bên trong khi nhấn vàn thẻ button
$('button').click(function () {
$(this).hide(); // Ẩn chính nó tức là thẻ button
$('.box-numbers').hide(); // Ẩn div class box-numbers tức là cái bảng
$('p').hide(); // Ẩn thẻ p tức là nội dung hướng dẫn
// Gán class ký hiêu của ô số 9 vào $show_result
$show_result = $('.number[data-number="9"] span').attr('class');
// Tạo kết quả
$('.main-container').append('<p>Đây là ký tự bạn đang nghĩ phải không ?</p><span class="char-result ' + $show_result + '"></span>');
});
});Ở trong đó mình đã chú thích từng bước thực hiện và chức năng của nó rất kỹ rồi nên không giải thích gì thêm.
4. Lời kết
Qua bài này, các bạn cũng đã ôn lại được một số kiến thức về Javascript như hàm ngẫu nhiên, vòng lặp for, ... Ứng dụng này rất thú vị, nó có thể giúp bạn thể hiện với bạn bè, người thân và đặc biệt có thể tán gái :v, … Nhưng lưu ý, mỗi người bạn nên diễn vài lần thôi chứ diễn nhiều quá thì họ có thể sẽ tìm ra được mánh khoé của trò ảo thuật. Chúc các bạn thành công và vui vẻ với ứng dụng này !
