14 jQuery Modal Dialog Boxes
Một cách tuyệt vời để hiển thị thông tin nhanh chóng cho người dùng của bạn là sử dụng jQuery modal dialog boxes hoặc cửa sổ. Hộp thoại cũng có thể được sử dụng để cảnh báo họ về các cảnh báo, các lỗi và nhiều hơn nữa. Nếu làm đúng, hộp thoại tìm kiếm tốt có thể là một cách dễ dàng để làm cho ...
Một cách tuyệt vời để hiển thị thông tin nhanh chóng cho người dùng của bạn là sử dụng jQuery modal dialog boxes hoặc cửa sổ. Hộp thoại cũng có thể được sử dụng để cảnh báo họ về các cảnh báo, các lỗi và nhiều hơn nữa. Nếu làm đúng, hộp thoại tìm kiếm tốt có thể là một cách dễ dàng để làm cho trang web của bạn cảm thấy hiện đại hơn mà không có nhiều công việc phụ.
Nhiều Frameworks, chẳng hạn như Twitter Bootstrap hoặc Zurb Foundation , sẽ bao gồm modals và hộp thoại. Tuy nhiên, nếu tất cả các bạn muốn dễ dàng sử dụng cửa sổ phương thức, có rất nhiều các thư viện hiện có để giúp bạn.
Dưới đây là một số phương thức Dialog Boxes cho bạn, thưởng thức!
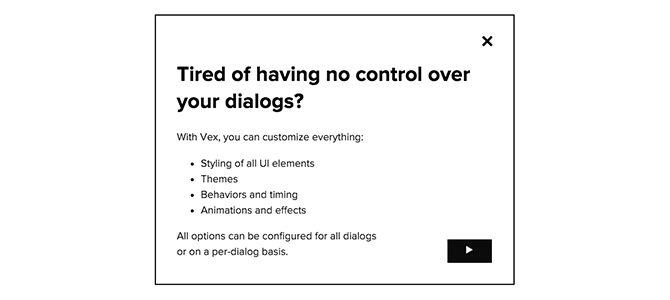
1. vex
Style dễ dàng, cấu hình cao, hỗ trợ vs điện thoại di động, vex là một sự thú vị để sử dụng. Bắt đầu sử dụng vex vào dự án của bạn như đơn giản chỉ là một sự thay thế bên trong, không xung đột với bất kì thư viện khác hay các plugins khác bạn đã cài đặt. Hãy cho trang web của bạn có cái nhìn hiện đại.

Demo: http://github.hubspot.com/vex/docs/welcome/
GitHub: https://github.com/hubspot/vex
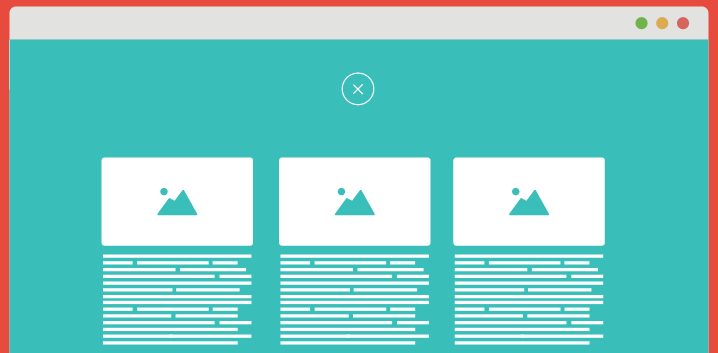
2. animatedModal.js
animatedModal.js là một plugin jQuery để tạo ra một phương thức toàn màn hình với hiệu ứng chuyển tiếp CSS3. Bạn có thể sử dụng quá trình chuyển đổi từ animate.css hoặc tạo hiệu ứng chuyển tiếp của riêng bạn.

Demo: http://joaopereirawd.github.io/animatedModal.js/
GitHub: https://github.com/joaopereirawd/animatedModal.js
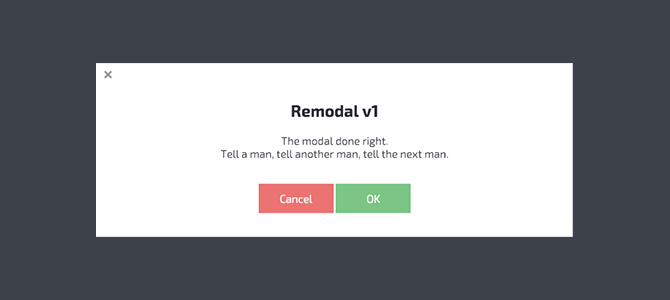
3. Remodal
Remodal là một plugin cửa sổ phương thức đáp ứng, trọng lượng nhẹ và hoàn toàn tùy biến với cấu hình khai báo và theo dõi băm. Bạn cũng có thể xác định một container nền cho các phương thức (để tạo ra hiệu ứng như một vệt mờ). Nó cũng hỗ trợ IE8.

Demo: http://vodkabears.github.io/remodal/
GitHub: https://github.com/VodkaBears/Remodal
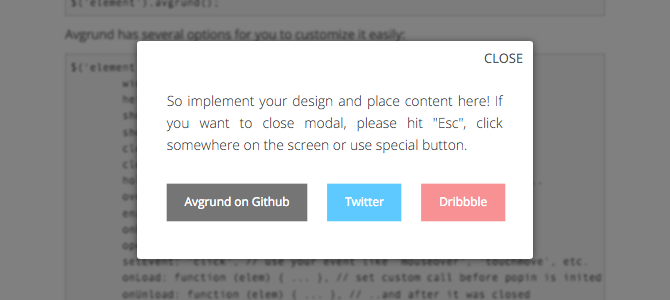
4. Avgrund Modal
Tìm kiếm một chút gì đó khác nhau? Avgrund có thể bảo đảm điều này. Các thiết lập mặc định tạo ra một hiệu ứng độc đáo không chỉ bổ sung thêm hình ảnh động với phương thức, nhưng để trang riêng của mình, thanh lịch tạo ra một ảo giác về chiều sâu. Cách tốt nhất để xem nó trông như thế là để kiểm tra các bản demo trong các liên kết dưới đây cho mình.

Demo: http://labs.voronianski.com/jquery.avgrund.js/
GitHub: https://github.com/hakimel/Avgrund
5. noty
Ai nói modals cần phải được làm trung tâm? Mặc định cho noty ngang bằng với đỉnh của màn hình (với khả năng dễ dàng thiết lập một loạt các vị trí). hộp thoại phương thức khác có thể đạt được hiệu quả này, vì vậy đây không nhất thiết phải là độc đáo, nhưng noty làm cho nó rất dễ dàng để cấu hình.

Demo: http://ned.im/noty/#/about
GitHub: https://github.com/needim/noty/
6. Lean Modal
Nếu bạn đang sử dụng jQuery, nhưng vẫn muốn một cái gì đó nhẹ, Lean Modal là một lựa chọn hợp lý và có ý nghĩa. Hiện chỉ có 1kb, không có các CSS, bạn sẽ hầu như không nhận thấy Lean Modal là có.

Demo: http://leanmodal.finelysliced.com.au/
GitHub: https://github.com/FinelySliced/leanModal.js
7. jQuery Popdown
Mệt mỏi đi bật lên? Hãy thử popping xuống cho một sự thay đổi. Mặc định jQuery Popdown chỉ hoạt hình đến từ phía trên và vào danh sách của chúng tôi. Những gì nó thiếu trong tài liệu hướng dẫn và các tùy biến, nó làm cho phía trong đơn giản.

Demo: http://wixel.github.io/jquery-popdown/
GitHub: https://github.com/Wixel/jquery-popdown
8. jQuery UI Dialog
jQuery UI là một hỗ trợ tốt, được sử dụng rộng rãi, dễ dàng tùy biến. Nhưng nếu tất cả các bạn đang tìm kiếm là các hộp thoại, mỗi mô-đun của khuôn khổ này có thể dễ dàng sử dụng riêng lẻ từ các trang download.

Demo: https://jqueryui.com/dialog/
GitHub: https://github.com/jquery/jquery-ui
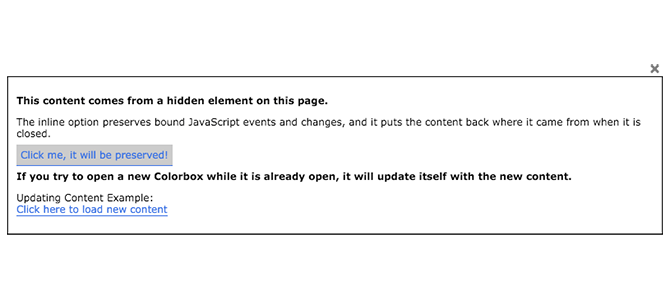
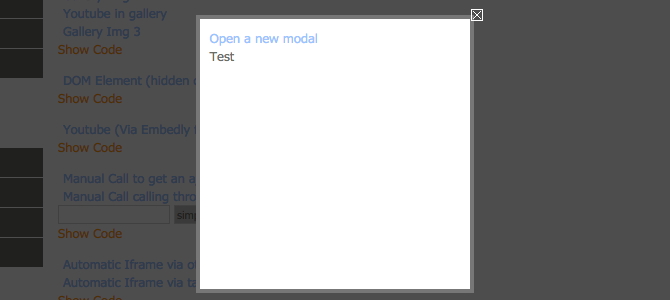
9. Colorbox
Được thiết kế như là một plugin Lightbox để hiển thị hình ảnh, Colorbox có thể đáp ứng nhu cầu của cả một hộp đèn và một hệ thống hộp thoại modal.

Demo: http://www.jacklmoore.com/colorbox/
GitHub: https://github.com/jackmoore/colorbox
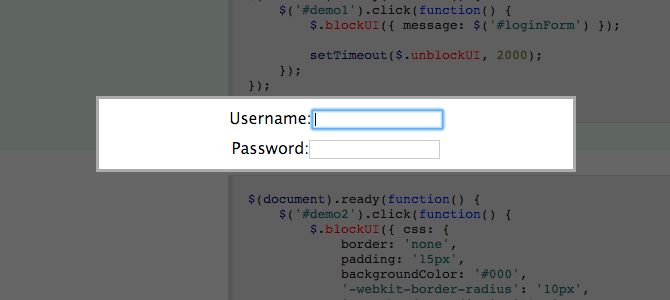
10. BlockUI
Trong khi mỗi plugin trên danh sách này có khả năng Ajax, BlockUI được xây dựng cho nó. Nó cho phép các nhà phát triển để mô phỏng hành vi đồng bộ sử dụng Ajax, mà không cần khóa trình duyệt. BlockUI thêm phần tử vào DOM để cho nó cả sự xuất hiện và hành vi ngăn chặn sự tương tác người dùng.

Demo: http://jquery.malsup.com/block/
GitHub: https://github.com/malsup/blockui
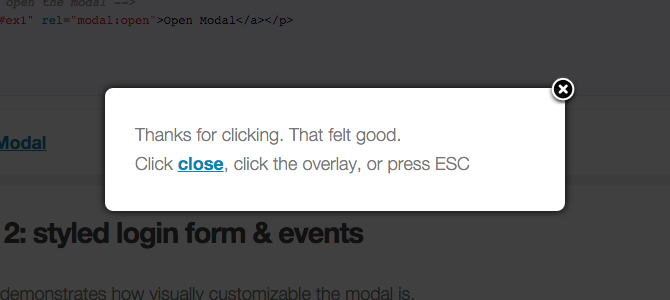
11. jQuery Modal
Đối với những gì nó thiếu trong đặt tên sáng tạo, nó làm cho trong hỗ trợ trình duyệt. Các tài liệu tuyên bố thậm chí còn hỗ trợ các văn bản dựa trên trình duyệt Lynx . Nhưng, không bị nhầm lẫn, jQuery phương thức không phải là một phần của dự án jQuery.

Demo: http://jquerymodal.com/
GitHub: https://github.com/kylefox/jquery-modal
12. nyroModal
Bạn có thích tùy biến? Vâng, hãy để tôi giới thiệu nyroModal. Nhiều người trong số các plugin khác vào danh sách này cho phép rất nhiều tùy biến, nhưng nyroModal được thiết kế xung quanh cho phép các nhà phát triển một thỏa thuận về tự do, thậm chí xuống đến các hình ảnh động.

Demo: http://nyromodal.nyrodev.com/
GitHub: https://github.com/nyroDev/nyroModal/
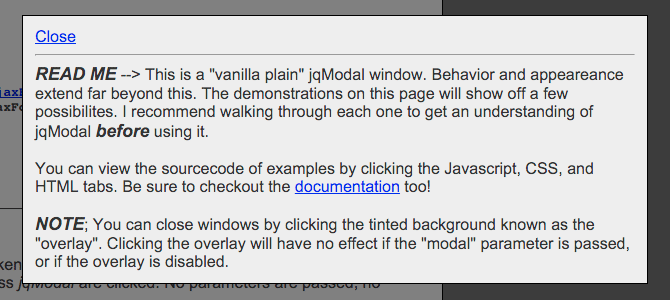
13. jqModal
Hiện chỉ có khoảng 375 dòng mã, bao gồm cả các ý kiến, các mã nguồn jqModal là rất cơ bản và đơn giản. Làm cho nó một lựa chọn tuyệt vời nếu bạn muốn thâm nhập vào mã nguồn chính mình.

Demo: http://jquery.iceburg.net/jqModal/
GitHub: https://github.com/briceburg/jqModal/
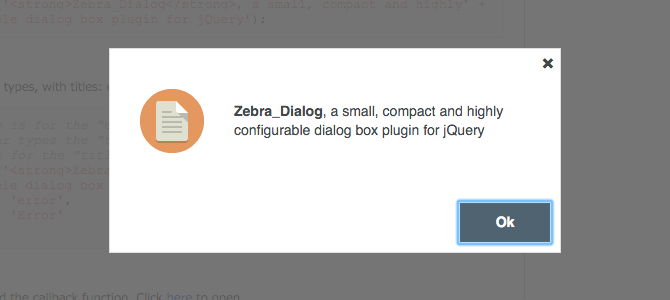
14. Zebra Dialog
Các chủ đề mặc định bằng phẳng trên Zebra trông tuyệt vời, tuy nhiên cảm thấy tự do để tùy chỉnh của riêng bạn!

Demo: http://stefangabos.ro/jquery/zebra-dialog/
GitHub: https://github.com/stefangabos/Zebra_Dialog
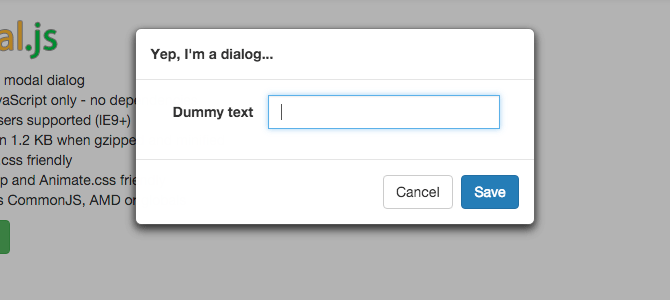
Bonus: rmodal
Bạn muốn một cái gì đó mà không sử dụng jQuery, nhưng vẫn còn lighweight và trông tuyệt vời? Bạn có thể đã tìm thấy một trong những thứ bạn đang tìm kiếm. Đúng 3KB và không có dependancy jQuery, rmodal là lựa chọn trọng lượng nhẹ nhất trong danh sách của chúng tôi.

Demo: http://zewish.github.io/rmodal.js/
GitHub: https://github.com/zewish/rmodal.js
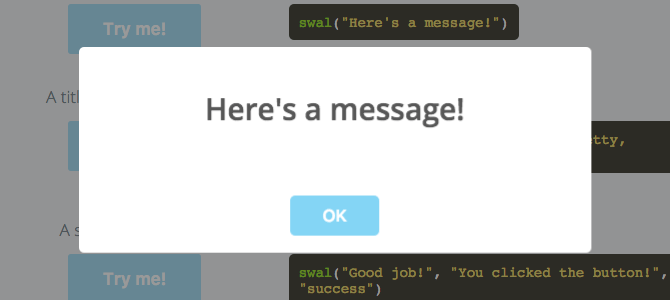
Bonus: SweetAlert
SweetAlert không phải là phương thức nhẹ nhất trong danh sách của chúng tôi tại 17KB, nhưng nó là phổ biến nhất. Tuy nhiên, nó không cần jQuery. Nếu trang web của bạn là nhỏ và lý do duy nhất bạn đang cân nhắc jQuery là thêm một hộp thoại, 17KB là nhỏ hơn nhiều so với toàn bộ thư viện jQuery mà có thể là hàng trăm kilobyte. Sweet Alert cũng trông thực sự tuyệt vời.

Demo: http://t4t5.github.io/sweetalert/
GitHub: https://github.com/t4t5/sweetalert
Kết luận: Trên đây là một số jQuery Modal Dialog mình muốn giới thiệu với các bạn, hy vọng các bạn có thể áp dụng nó vào các dự án của mình !!!
