Tạo Breadcrumbs với gem Gretel
Xin chào các bạn (lay2) Đến hẹn lại lên (honho) Hôm nay tôi sẽ giới thiệu với các bạn một function nhỏ của website, nó giúp người dùng trải nghiệm tốt hơn cũng như cải thiện khả năng SEO của trang web - Breadcrumbs I. Giới thiệu về Breadcrumbs Quay trở lại tuổi thơ, câu truyện cổ Grimm ...

Xin chào các bạn (lay2)
Đến hẹn lại lên (honho)
Hôm nay tôi sẽ giới thiệu với các bạn một function nhỏ của website, nó giúp người dùng trải nghiệm tốt hơn cũng như cải thiện khả năng SEO của trang web - Breadcrumbs
I. Giới thiệu về Breadcrumbs
Quay trở lại tuổi thơ, câu truyện cổ Grimm có tên Hansel and Gretel (yaoming).
Câu chuyện kể rằng:
Ngày xửa ngày xưa, có một gia đình nghèo, nghèo đến mức không có gì để ăn, họ phải đưa 2 người con vào trong rừng sâu rồi bỏ lại đó ( gg cha mẹ -_- ). May thay, người anh là Hansel đã nhanh trí, bẻ vụn mẩu bánh mỳ trong tay và rải dọc đường để 2 anh em họ có thể lần theo nó, tìm được đường về nhà... bla bla
Từ ý tưởng đó, Breadcrumbs đối với Web app được tạo ra. Breadcrumbs là tập hợp các đường liên kết phân cấp, giúp người dùng có thể biết được mình đang ở trang nào và từ đó có thể di chuyển thuận lợi từ trang này trang khác trên website - giống như những mẩu vụn bánh mỳ vậy.
Đối với các website có chiều sâu, cấu trúc phức tạp thì Breadcrumbs trở nên đặc biệt hữu dụng.

Breadcrumbs là vậy đó (honho)
Kết thúc phần giới thiệu.
Tiếp theo ta sẽ demo một app nhỏ, có áp dụng Breadcrumbs.
II. Demo
Sau đây ta sẽ tạo một trang web bán hàng đơn giản, sau đó add Breadcrumbs vào thử xem sao. (dance2)
Các bước thực hiện:
- Khởi tạo web app, add các gem cần thiết.
- Thiết lập layout, tạo MVC cho việc mở shop :v
- Cài đặt Breadcrumbs, hiển thị Breadcrumbs trên View.
Các công cụ sử dụng:
- Rails 4.2.3
- Ruby 2.1.4
- MySql 5.6
GLHF (honho)
1. Khởi tạo
Tạo rails app mới
rails new breadcrumbs
Add các gem cần thiết
gem "bootstrap-sass" gem "gretel" gem "faker"
Các bác nhớ bundle install và import cho bootstrap đấy
# stylesheets/application.scss @import "bootstrap-sprockets"; @import "bootstrap";
Tạo cái layout bằng bootstrap cho nó dễ nhìn (yaoming)
# views/layouts/application.html.erb <nav class="nav navbar-inverse"> <div class="container" > <div class="navbar-header"> <%= link_to "Breadcrumbs", root_path, class: "navbar-brand" %> </div> <div id="navbar"> <ul class="nav navbar-nav"> </ul> </div> </div> </nav> <div class="container"> <% flash.each do |message_type, message| %> <div class="alert alert-<%= message_type %>"> <%= message %> </div> <% end %> <%= yield %> </div>
Tiếp đến ta bắt đầu tạo MVC cho shop. Tạo model Album bao gồm các trường
- title(string): Tiêu đề Album
- description(text): Mô tả về Album
- artist(text): Tác giả
- price(decimal): Giá
rails g model Album title:string description:text artist:string price:decimal
Create DB và Migrate sau khi generate hoàn thành.
Generate AlbumController
rails g controller Albums index show edit
Điều hướng root tới albums#index.
Tại trang index ta xử lý:
<div class="page-header"> <h1>Albums</h1> </div> <table class="table table-hover"> <tr> <th>Title</th> <th>Artist</th> <th>Description</th> <th>Price</th> </tr> <% @albums.each do |album| %> <tr> <td><%= link_to album.title, album_path(album) %></td> <td><%= album.artist %></td> <td><%= album.description %></td> <td><%= number_to_currency album.price, unit: '$' %></td> </tr> <% end %> </table>
Trang show:
<div class="page-header"> <h1><%= @album.title %></h1> </div> <p><%= @album.description %></p> <%= link_to 'Edit', edit_album_path(@album), class: 'btn btn-primary' %>
Ném đoạn code sau vào file seeds.rb rồi chạy rake để tạo dữ liệu
50.times do Album.create({title: Faker::Lorem.words(2).join(' ').titleize, description: Faker::Lorem.paragraph(3, true, 4), artist: Faker::Name.name, price: Faker::Commerce.price}) end
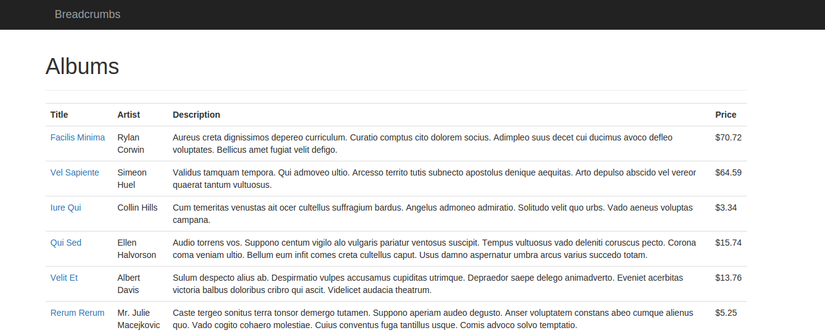
Trang web của chúng ta sẽ như sau

Chuẩn bị cho shop thế là xong xuôi (dance2)
2. Add breadcrumbs
Gem gretel đã được cài đặt xong, ta tiến hành generate nó
rails g gretel:install
Sau khi generate thành công, trong thư mục config sẽ xuất hiện file breadcrumbs.rb
crumb :root do link "Home", root_path end
Crumb root sẽ đại diện cho đường link tới trang chủ với tên hiển thị là "Home". Ta sẽ xử lý add thêm crumb sau.
Để hiển thị breadcrumbs trên view, ta thêm đoạn code sau vào layout:
# layout/application.html.erb <%= breadcrumbs %>
Một số các option breadcrumb cung cấp là:
| Option | Mô tả | Giá trị mặc định |
|---|---|---|
| style | style hiển thị breadcrumbs | inline |
| pretext | Đooạn text hiển thị trước link crumb. | None |
| posttext | Đoạn text hiển thị sau link crumb. | None |
| separator | ký tự nằm giữa các link crumbs. | / |
| autoroot | Nếu link crumbs không có parent, nó tự động cho parent là crumb root. | True |
| display_single_fragment | Hiển thị crumbs | False |
| link_current | Hiển thị crumb dưới dạng link. | False |
Ở đây ta sẽ thêm vào option sau:
<%= breadcrumbs pretext: "In here: ", display_single_fragment: true,
style: :bootstrap, link_current: true %>
Trong trang index, thêm liên kết vào vị trí bất kỳ trong file
<% breadcrumb :root %>
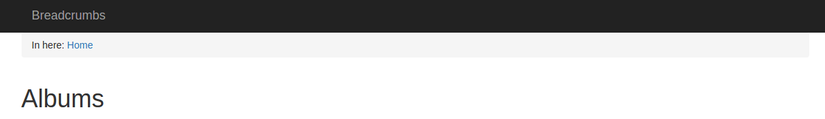
Kết quả trang index:
 Breadcumbs hiển thị đường dẫn tới trang Home
Breadcumbs hiển thị đường dẫn tới trang Home
Ở trang show hoặc edit, đối với mỗi Album sẽ có 1 đường dẫn khác nhau. Nên nếu muốn add breadcrumbs cho chúng, ta cần phải sửa config
# config/breadcrumbs.rb crumb :album do |album| link album.title, album parent :root end
parent là crumb cha của nó, trong trường hợp này là root.
Đưa breadcrumbs vào view
# show.html.erb, edit.html.erb <% breadcrumb :album, @album %>
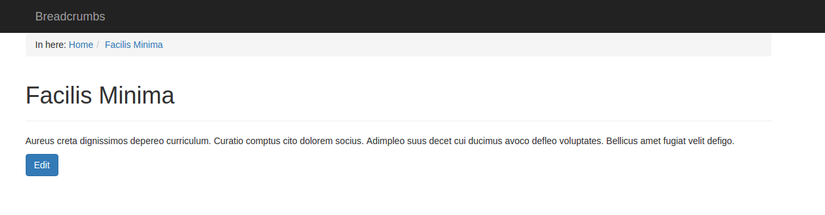
Kết quả:

Source code
- https://github.com/NguyenTanDuc/breadcrumbs
Nguồn tham khảo
- https://github.com/lassebunk/gretel
- https://en.wikipedia.org/wiki/Hansel_and_Gretel
- http://www.sitepoint.com/breadcrumbs-rails-gretel/
