Xây dựng một chương trình mini-chat bằng nodejs
Xin chào các bạn! Trong bài viết này tôi sẽ trình bày cách xây dựng một ứng dụng mini-chat thời gian thực bằng cách sử dụng thư viện Socket.io. Về cơ bản, chúng ta sẽ sử dụng các công nghệ sau để xây dụng nên project: Node JS – Đây là một thư viện Javascript được sử dụng để xây dựng server ...
Xin chào các bạn!
Trong bài viết này tôi sẽ trình bày cách xây dựng một ứng dụng mini-chat thời gian thực bằng cách sử dụng thư viện Socket.io. Về cơ bản, chúng ta sẽ sử dụng các công nghệ sau để xây dụng nên project:
- Node JS – Đây là một thư viện Javascript được sử dụng để xây dựng server trong ứng dụng của chúng ta.
- Socket.io – Để xây dựng ứng dụng thời gian thực
- Express JS – Một framework của NodeJS để xây dựng ứng dụng web có cú pháp đơn giản và dễ hiểu hơn.
- Tạo một foler chat-application chứa toàn bộ source của project.
- Tạo file package.json để mô tả cũng như khai báo các cấu hình của project. (Bạn cũng có thể tạo file này bằng câu lệnh sau trong terminal : npm init)
{ "name": "realtime_chat_app", "description": "real time chat application", "version": "0.0.1", "main": "app.js", "author": "DungLV", "dependencies": { "express": "3.x", "socketio" : "latest" } }
Trong đoạn JSON trên:
- **name** – Tên của ứng dụng. - **description** – Mô tả về ứng dụng. - **version** – Phiên bản hiện tại của ứng dụng. - **dependencies** – Khai báo các thư viện, phiên bản sẽ sử dụng trong khi xây dựng project .
- Thực thi câu lệnh sau trong terminal để cài đặt các thư viện cần thiết:
npm install
- Tạo file index.html để hiển thị giao diện chat cho người dùng.
<html> <head> <title>Chat Application</title> <link rel='stylesheet' href='style.css' type='text/css'/> <script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script src="http://code.jquery.com/jquery-1.11.1.js"></script> <script src="chat.js"></script> </head> <body> <ul id="messages"></ul> <span id="notifyUser"></span> <form id="form" action="" onsubmit="return submitfunction();" > <input type="hidden" id="user" value="" /><input id="m" autocomplete="off" onkeyup="notifyTyping();" placeholder="Type yor message here.." /><input type="submit" id="button" value="Send"/> </form> </body> </html>
Trong đó, <ul> để hiển thị danh sách các tin nhắn, <span id='notifyUser'> để hiển thị dòng chữ thông báo là user khác đang viết (writing) và cuối cùng <form> để nhập nội dung muốn chat
- Tiếp theo ta định dạng CSS cho giao diện khung chat trong file style.css
* { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px Helvetica, Arial; } form { background: #000; padding: 3px; position: fixed; bottom: 0; awidth: 100%; } form input { border: 0; padding: 10px; awidth: 90%; margin-right: .5%; } form #button { color:#FFF; background: #2D9F0B; border: none; padding: 10px; awidth: 9%; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } #notifyUser { position: fixed; bottom: 42px; awidth: 100%; }
- Tạo file app.js để cài đặt server của ứng dụng.
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var path = require('path'); // Khởi tạo server app.get('/', function(req, res){ var express=require('express'); app.use(express.static(path.join(__dirname))); res.sendFile(path.join(__dirname, '../chat-application', 'index.html')); }); // Đăng ký các sự kiện của socket io.on('connection', function(socket){ socket.on('chatMessage', function(from, msg){ io.emit('chatMessage', from, msg); }); socket.on('notifyUser', function(user){ io.emit('notifyUser', user); }); }); // Mở cổng lắng nghe của socket là 3000 http.listen(3000, function(){ console.log('listening on *:3000'); });
Trong đoạn code trên: - Khai báo các module cần sử dụng - Khởi tạo server - Đăng ký các sự kiện lắng nghe kết nối - Lắng nghe kết nối đến từ client thông qua cổng 3000 Các sự kiện chatMessage và notifyUser được sử dụng để lắng nghe request từ phía client và từ đó server sẽ có những xử lý tương ứng: - chatMessage xảy ra khi người dùng gửi tin nhắn. - notifyUser xảy ra khi người dùng đang gõ tin nhắn.
- Tiếp đến, tạo file chat.js để sử dụng ở phía client.
var socket = io(); function submitfunction(){ var from = $('#user').val(); var message = $('#m').val(); if(message != ') { socket.emit('chatMessage', from, message); } $('#m').val(').focus(); return false; } function notifyTyping() { var user = $('#user').val(); socket.emit('notifyUser', user); } socket.on('chatMessage', function(from, msg){ var me = $('#user').val(); var color = (from == me) ? 'green' : '#009afd'; var from = (from == me) ? 'Me' : from; $('#messages').append('<li><b style="color:' + color + '">' + from + '</b>: ' + msg + '</li>'); }); socket.on('notifyUser', function(user){ var me = $('#user').val(); if(user != me) { $('#notifyUser').text(user + ' is typing ...'); } setTimeout(function(){ $('#notifyUser').text('); }, 10000);; }); $(document).ready(function(){ var name = makeid(); $('#user').val(name); socket.emit('chatMessage', 'System', '<b>' + name + '</b> has joined the discussion'); }); function makeid() { var text = ""; var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; for( var i=0; i < 5; i++ ) { text += possible.charAt(Math.floor(Math.random() * possible.length)); } return text; }
Đoạn code trên có ý nghĩa là:
- Khởi tạo đối tượng `socket` cho phía client bằng lệnh: `var socket = io();`. - Bắt sự kiện khi submit form để raise lên sự kiện `chatMessage`, cùng với các tham số khác(nội dung message, người gửi) thông qua hàm `emit` của socket để báo cho server. - Bắt sự kiện `keypress` khi đang nhập vào ô textbox để raise sự kiện `notifyUser` cũng thông qua hàm emit để báo cho server. - Đăng ký sự kiện `chatMessage` để nhận được message mới và hiển thị lên giao diện. - Đăng ký sự kiện `notifyUser` để nhận biết được các yêu cầu đang viết của các người dùng khác và hiển thị thông báo lên giao diện. - Khi khởi động app sẽ tự động sinh user name ngẫu nhiên và duy nhất cho mỗi người sử dụng - Hàm `makeid()` để tạo một user name ngẫu nhiên cho mỗi người sử dụng.
- Đến đây, chúng ta đã hoàn thành chương trình mini chat sử dụng socket.io của nodejs. Ta khởi động ứng dụng bằng lệnh sau:
node app.js
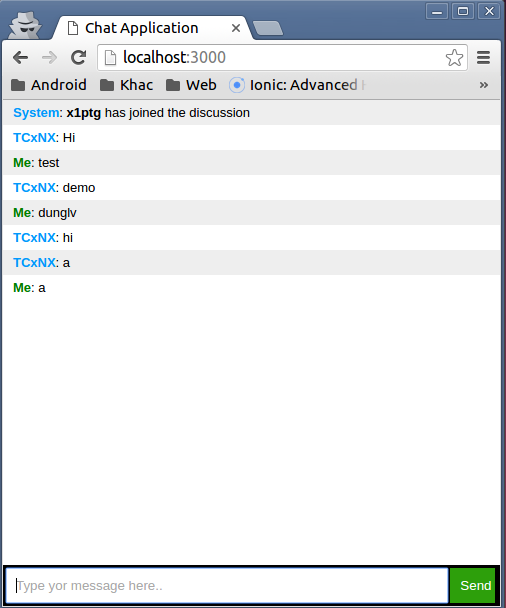
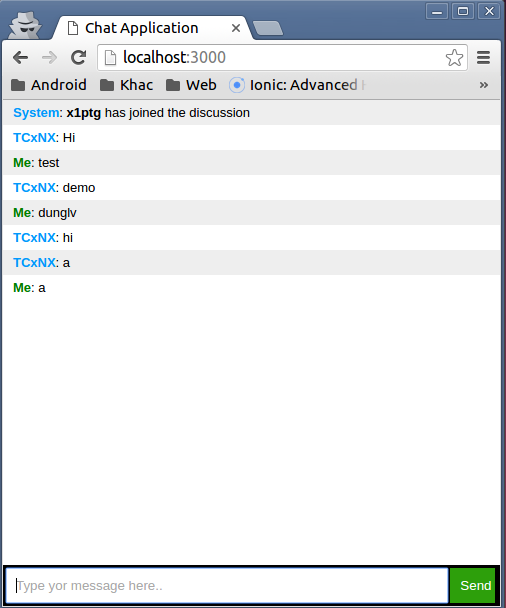
- Kết quả khi chạy chương trình:


Trên đây là các bước để xây dựng một ứng dụng chat rất đơn giản cho người mới bắt đầu tìm hiểu về NodeJS. Tôi hy vọng bài viết sẽ giúp ích cho mọi người.
Source code: https://github.com/luongvietdung/chat-application
