47 demo về HTML5 cho người bắt đầu
Chắc các bạn đã nghe nhiều tin đồn về HTML5 sẽ thay thế Flash trong tương lai, và bạn muốn tìm hiểu về nó cũng như áp dụng nó vào chính trang blog hay web của bạn. Tuy nhiên nếu bạn là người mới bắt đầu thì mình xin chia sẻ với các bạn những điều mà HTML5 có thể mang đến cho bạn bằng những demo về ...
Chắc các bạn đã nghe nhiều tin đồn về HTML5 sẽ thay thế Flash trong tương lai, và bạn muốn tìm hiểu về nó cũng như áp dụng nó vào chính trang blog hay web của bạn. Tuy nhiên nếu bạn là người mới bắt đầu thì mình xin chia sẻ với các bạn những điều mà HTML5 có thể mang đến cho bạn bằng những demo về html5. Để có thể xem tốt các demo này , các bạn nên xem ở trình duyệt Firefox hoặc Chrome, đừng sử dụng IE, vì trình duyệt này vẫn chưa hỗ trợ nhiều cho HTML5.
1 Audioburst Animation
Một hiệu ứng chuyển động tuyệt vời được làm từ HTML5 với các thẻ canvas và audio.

2 Ball Pool
Demo này hiển thị khả năng tạo các hiệu ứng động mà HTML5 có thể mang đến cho bạn.

3 Blob Sallad
Một nhân vật hoạt hình được làm từ HTML5 sẽ khiến bạn bất ngờ.

4 Bomomo
Với Bomomo bạn có thể quan sát các nguyên tử chuyển động với nhiều dạng khác nhau

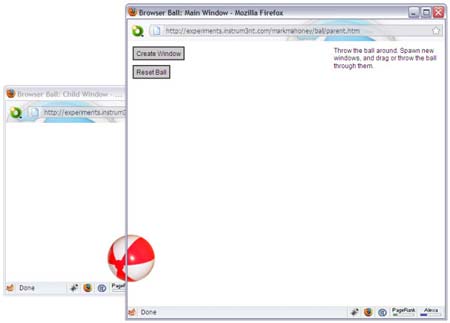
5 Browser Ball
Ngạc nhiên với trái banh được làm từ HTML5 chuyển động qua lại giữa các trình duyệt.

6 Bubbles
Thú vị với tạo bong bóng từ màu sắc tự chọn

7 Canvas Cartoon Animation
Một phim hoạt hình đơn giản được làm từ HTML5 giúp bạn hiểu được thẻ canvas trong HTML5 có thể làm được những gì.

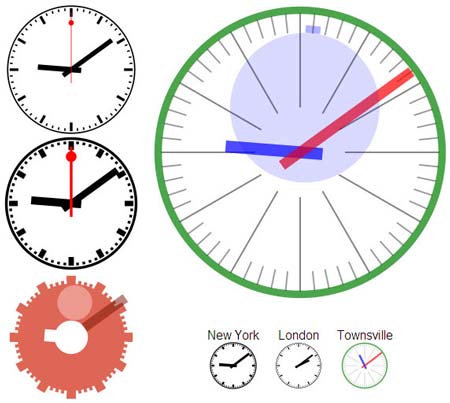
8 Coolclock
Những đồng hồ tuyệt đẹp được làm từ HTML5 và JavaScript.

9 Flickr PS3 Slideshow
Xem những hình ảnh của bạn với phong cách PS3 trên trình duyệt web.

10 Interactive Polaroid
Một demo tương tác có hiệu ứng tương tự như giao diện hỗ trợ đa điểm.

11 JS Fireworks
Thưởng thức những tràng pháo hoa tuyệt đẹp từ HTML5 và JavaScript.

12 Kaleidoscope
Đây là demo tuyệt đẹp mà mình từng thấy, không tin thì các bạn có thể xem thử.

13 Liquid Particles
Hiệu ứng chuyển động theo hướng di chuyển của chuột.

14 Mesmerizer
Thêm một HTML5 demo về hiển thị những phần tử phản ứng với chuột được di chuyển.

15 Nebula Cloud
Bạn sẽ bị lạc vào các đám mây đầy màu sắc.

16 Parallax
Xem tất cả những hình ảnh với hiệu ứng 2D.

17 Particle Animation
Lại một hiệu ứng nữa minh họa cho việc dùng thẻ canvas, với hiệu ứng chữ hết sức đẹp mắt và chuyên nghiệp.

18 Spread
Bạn sẽ bị lạc vào hiệu ứng chuyển động vô hạn.

19 Starfield
Hiệu ứng sao băng dựa trên sự di chuyển của chuột.

20 Video Destruction
1 click chuột có thể làm nổ tung cả một video đang chạy.

21 Waveform
Lại thêm một ví dụ minh họa cho thẻ canvas.

Pages: 1 2 3
Chuyên Mục: HTML5
Bài viết được đăng bởi webmaster
