Responsive flat dropdown menu với CSS3 & jQuery
Thiết kế giao diện web sao cho hiển thị chuẩn trên mọi màn hình đang là xu thế thiết kế web hiện nay, và nó vẫn là một trong những xu hướng cho tương lai. Việc nắm bắt kỹ thuật này sẽ giúp bạn không bị bỏ rơi và còn có thể tự tin thiết kế những mẫu web đẹp cho khách hàng của mình. Trong bài viết ...
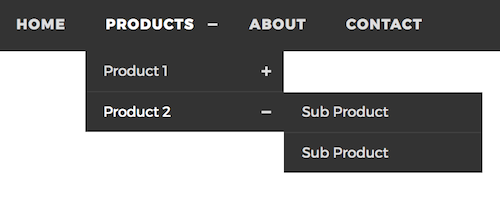
Thiết kế giao diện web sao cho hiển thị chuẩn trên mọi màn hình đang là xu thế thiết kế web hiện nay, và nó vẫn là một trong những xu hướng cho tương lai. Việc nắm bắt kỹ thuật này sẽ giúp bạn không bị bỏ rơi và còn có thể tự tin thiết kế những mẫu web đẹp cho khách hàng của mình. Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu menu có thể hiển thị tốt trên bất kì màn hình nào, từ desktop cho tới điện thoại di động.

Xem Demo | Download
HTML
Cấu trúc html cho menu này như sau :
<div id='ttwmenu'>
<ul>
<li><a href='#'>Home</a></li>
<li class='active'><a href='#'>Products</a>
<ul>
<li><a href='#'>Product 1</a>
<ul>
<li><a href='#'>Sub Product</a></li>
<li><a href='#'>Sub Product</a></li>
</ul>
</li>
<li><a href='#'>Product 2</a>
<ul>
<li><a href='#'>Sub Product</a></li>
<li><a href='#'>Sub Product</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
<h3 style="text-align:center" >Kéo nhỏ màn hình để xem menu khi được thu nhỏ</h3>
<div class="footer-bar">
<span class="article-wrapper">
<span class="article-label">Xem Bài Viết: </span>
<span class="article-link"><a href="https://www.thuthuatweb.net/css/responsive-flat-dropdown-menu-voi-css3-jquery.html">Responsive flat dropdown menu với CSS3 & jQuery</a></span>
</span>
</div>
CSS
Tiếp theo, các bạn định dạng menu với đoạn css bên dưới.
@import url(https://fonts.googleapis.com/css?family=Montserrat:400,700);
#ttwmenu,
#ttwmenu ul,
#ttwmenu ul li,
#ttwmenu ul li a,
#ttwmenu #menu-button {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#ttwmenu:after,
#ttwmenu > ul:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#ttwmenu #menu-button {
display: none;
}
#ttwmenu {
font-family: Montserrat, sans-serif;
background: #333333;
}
#ttwmenu > ul > li {
float: left;
}
#ttwmenu.align-center > ul {
font-size: 0;
text-align: center;
}
#ttwmenu.align-center > ul > li {
display: inline-block;
float: none;
}
#ttwmenu.align-center ul ul {
text-align: left;
}
#ttwmenu.align-right > ul > li {
float: right;
}
#ttwmenu > ul > li > a {
padding: 17px;
font-size: 12px;
letter-spacing: 1px;
text-decoration: none;
color: #dddddd;
font-weight: 700;
text-transform: uppercase;
}
#ttwmenu > ul > li:hover > a {
color: #ffffff;
}
#ttwmenu > ul > li.has-sub > a {
padding-right: 30px;
}
#ttwmenu > ul > li.has-sub > a:after {
position: absolute;
top: 22px;
right: 11px;
awidth: 8px;
height: 2px;
display: block;
background: #dddddd;
content: ';
}
#ttwmenu > ul > li.has-sub > a:before {
position: absolute;
top: 19px;
right: 14px;
display: block;
awidth: 2px;
height: 8px;
background: #dddddd;
content: ';
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#ttwmenu > ul > li.has-sub:hover > a:before {
top: 23px;
height: 0;
}
#ttwmenu ul ul {
position: absolute;
left: -9999px;
}
#ttwmenu.align-right ul ul {
text-align: right;
}
#ttwmenu ul ul li {
height: 0;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#ttwmenu li:hover > ul {
left: auto;
}
#ttwmenu.align-right li:hover > ul {
left: auto;
right: 0;
}
#ttwmenu li:hover > ul > li {
height: 35px;
}
#ttwmenu ul ul ul {
margin-left: 100%;
top: 0;
}
#ttwmenu.align-right ul ul ul {
margin-left: 0;
margin-right: 100%;
}
#ttwmenu ul ul li a {
border-bottom: 1px solid rgba(150, 150, 150, 0.15);
padding: 11px 15px;
awidth: 170px;
font-size: 12px;
text-decoration: none;
color: #dddddd;
font-weight: 400;
background: #333333;
}
#ttwmenu ul ul li:last-child > a,
#ttwmenu ul ul li.last-item > a {
border-bottom: 0;
}
#ttwmenu ul ul li:hover > a,
#ttwmenu ul ul li a:hover {
color: #ffffff;
}
#ttwmenu ul ul li.has-sub > a:after {
position: absolute;
top: 16px;
right: 11px;
awidth: 8px;
height: 2px;
display: block;
background: #dddddd;
content: ';
}
#ttwmenu.align-right ul ul li.has-sub > a:after {
right: auto;
left: 11px;
}
#ttwmenu ul ul li.has-sub > a:before {
position: absolute;
top: 13px;
right: 14px;
display: block;
awidth: 2px;
height: 8px;
background: #dddddd;
content: ';
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#ttwmenu.align-right ul ul li.has-sub > a:before {
right: auto;
left: 14px;
}
#ttwmenu ul ul > li.has-sub:hover > a:before {
top: 17px;
height: 0;
}
@media all and (max-awidth: 768px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-awidth: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-awidth: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-awidth: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-awidth: 1024px), only screen and (min-resolution: 192dpi) and (max-awidth: 1024px), only screen and (min-resolution: 2dppx) and (max-awidth: 1024px) {
#ttwmenu {
awidth: 100%;
}
#ttwmenu ul {
awidth: 100%;
display: none;
}
#ttwmenu.align-center > ul {
text-align: left;
}
#ttwmenu ul li {
awidth: 100%;
border-top: 1px solid rgba(120, 120, 120, 0.2);
}
#ttwmenu ul ul li,
#ttwmenu li:hover > ul > li {
height: auto;
}
#ttwmenu ul li a,
#ttwmenu ul ul li a {
awidth: 100%;
border-bottom: 0;
}
#ttwmenu > ul > li {
float: none;
}
#ttwmenu ul ul li a {
padding-left: 25px;
}
#ttwmenu ul ul ul li a {
padding-left: 35px;
}
#ttwmenu ul ul li a {
color: #dddddd;
background: none;
}
#ttwmenu ul ul li:hover > a,
#ttwmenu ul ul li.active > a {
color: #ffffff;
}
#ttwmenu ul ul,
#ttwmenu ul ul ul,
#ttwmenu.align-right ul ul {
position: relative;
left: 0;
awidth: 100%;
margin: 0;
text-align: left;
}
#ttwmenu > ul > li.has-sub > a:after,
#ttwmenu > ul > li.has-sub > a:before,
#ttwmenu ul ul > li.has-sub > a:after,
#ttwmenu ul ul > li.has-sub > a:before {
display: none;
}
#ttwmenu #menu-button {
display: block;
padding: 17px;
color: #dddddd;
cursor: pointer;
font-size: 12px;
text-transform: uppercase;
font-weight: 700;
}
#ttwmenu #menu-button:after {
position: absolute;
top: 22px;
right: 17px;
display: block;
height: 4px;
awidth: 20px;
border-top: 2px solid #dddddd;
border-bottom: 2px solid #dddddd;
content: ';
}
#ttwmenu #menu-button:before {
position: absolute;
top: 16px;
right: 17px;
display: block;
height: 2px;
awidth: 20px;
background: #dddddd;
content: ';
}
#ttwmenu #menu-button.menu-opened:after {
top: 23px;
border: 0;
height: 2px;
awidth: 15px;
background: #ffffff;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#ttwmenu #menu-button.menu-opened:before {
top: 23px;
background: #ffffff;
awidth: 15px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#ttwmenu .submenu-button {
position: absolute;
z-index: 99;
right: 0;
top: 0;
display: block;
border-left: 1px solid rgba(120, 120, 120, 0.2);
height: 46px;
awidth: 46px;
cursor: pointer;
}
#ttwmenu .submenu-button.submenu-opened {
background: #262626;
}
#ttwmenu ul ul .submenu-button {
height: 34px;
awidth: 34px;
}
#ttwmenu .submenu-button:after {
position: absolute;
top: 22px;
right: 19px;
awidth: 8px;
height: 2px;
display: block;
background: #dddddd;
content: ';
}
#ttwmenu ul ul .submenu-button:after {
top: 15px;
right: 13px;
}
#ttwmenu .submenu-button.submenu-opened:after {
background: #ffffff;
}
#ttwmenu .submenu-button:before {
position: absolute;
top: 19px;
right: 22px;
display: block;
awidth: 2px;
height: 8px;
background: #dddddd;
content: ';
}
#ttwmenu ul ul .submenu-button:before {
top: 12px;
right: 16px;
}
#ttwmenu .submenu-button.submenu-opened:before {
display: none;
}
}
jQuery
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script>
(function($) {
$.fn.menumaker = function(options) {
var ttwmenu = $(this), settings = $.extend({
title: "Menu",
format: "dropdown",
sticky: false
}, options);
return this.each(function() {
ttwmenu.prepend('<div id="menu-button">' + settings.title + '</div>');
$(this).find("#menu-button").on('click', function(){
$(this).toggleClass('menu-opened');
var mainmenu = $(this).next('ul');
if (mainmenu.hasClass('open')) {
mainmenu.hide().removeClass('open');
}
else {
mainmenu.show().addClass('open');
if (settings.format === "dropdown") {
mainmenu.find('ul').show();
}
}
});
ttwmenu.find('li ul').parent().addClass('has-sub');
multiTg = function() {
ttwmenu.find(".has-sub").prepend('<span class="submenu-button"></span>');
ttwmenu.find('.submenu-button').on('click', function() {
$(this).toggleClass('submenu-opened');
if ($(this).siblings('ul').hasClass('open')) {
$(this).siblings('ul').removeClass('open').hide();
}
else {
$(this).siblings('ul').addClass('open').show();
}
});
};
if (settings.format === 'multitoggle') multiTg();
else ttwmenu.addClass('dropdown');
if (settings.sticky === true) ttwmenu.css('position', 'fixed');
resizeFix = function() {
if ($( window ).awidth() > 768) {
ttwmenu.find('ul').show();
}
if ($(window).awidth() <= 768) {
ttwmenu.find('ul').hide().removeClass('open');
}
};
resizeFix();
return $(window).on('resize', resizeFix);
});
};
})(jQuery);
(function($){
$(document).ready(function(){
$("#ttwmenu").menumaker({
title: "Menu",
format: "multitoggle"
});
});
})(jQuery);
</script>
Do mình không có nhiều thời gian nên không thể giải thích từng câu lệnh cho các bạn được, nên nếu có gì không hiểu, các bạn đừng ngần ngại để lại lời nhắn dưới dạng comments. Nếu như mình không trả lời được, thì sẽ có những người khác giúp các bạn.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
