5 bước tạo miếng dán màn hình với HTML5 và CSS3
Chắc hẳn là các bạn đã quá quen thuộc với những miếng dán ghi chú được gắn trên các tường , hộc tủ, tủ lạnh nhà bạn , khi bạn cần phải nhắn nhủ điều gì đó cho bản thân hay người thân trong nhà. Hôm nay , chúng ta sẽ tạo ra những miếng dán này ngay trên website của mình, với những hiệu ứng đẹp mắt ...
Chắc hẳn là các bạn đã quá quen thuộc với những miếng dán ghi chú được gắn trên các tường , hộc tủ, tủ lạnh nhà bạn , khi bạn cần phải nhắn nhủ điều gì đó cho bản thân hay người thân trong nhà. Hôm nay , chúng ta sẽ tạo ra những miếng dán này ngay trên website của mình, với những hiệu ứng đẹp mắt nhờ sợ hỗ trợ của CSS3 Transform và Transition , chỉ với 5 bước đơn giản.

Xem Demo | Download
Bước 1 : HTML
Đầu tiên chúng ta cần có bộ khung chuẩn HTML cho từng miếng dán như sau:
<ul> <li><a href="#"> </a> <h2>Title #1</h2> <a href="#"> Text Content #1 </a></li> <li><a href="#"> </a> <h2>Title #2</h2> <a href="#"> Text Content #2 </a></li> <li><a href="#"> </a> <h2>Title #3</h2> <a href="#"> Text Content #3 </a></li> <li><a href="#"> </a> <h2>Title #4</h2> <a href="#"> Text Content #4 </a></li> <li><a href="#"> </a> <h2>Title #5</h2> <a href="#"> Text Content #5 </a></li> <li><a href="#"> </a> <h2>Title #6</h2> <a href="#"> Text Content #6 </a></li> <li><a href="#"> </a> <h2>Title #2</h2> <a href="#"> Text Content #2 </a></li> <li><a href="#"> </a> <h2>Title #7</h2> <a href="#"> Text Content #7 </a></li> <li><a href="#"> </a> <h2>Title #8</h2> <a href="#"> Text Content #8 </a></li> </ul>
Kế tiếp, chúng ta định dạng CSS cơ bản để tạo những miếng dán sơ khai đầu tiên.
*{
margin:0;
padding:0;
}
body{
font-family:arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow:hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
awidth:10em;
padding:1em;
}
ul li{
margin:1em;
float:left;
}
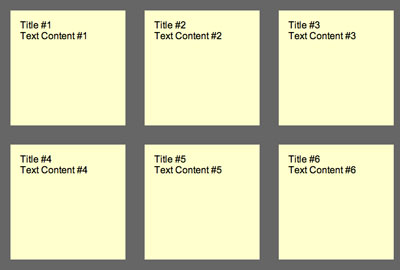
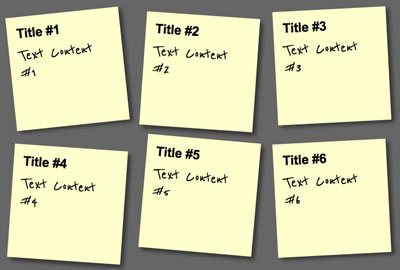
Lúc này, kết quả mà chúng ta nhận được sẽ thế này :

Bước 2 : Drop Shadows và Scribbly Font
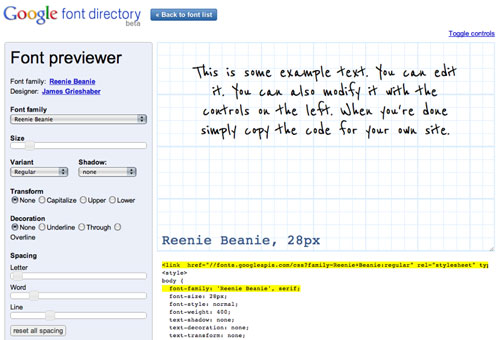
Để miếng dán thêm thực, chúng ta sẽ làm cho từng miếng dán có thêm hiệu ứng bóng đổ và sử dụng font chữ dạng viết tay trên từng miếng dán với Google Fonts API.

Để sử dụng Google Font, các bạn chèn đoạn code sau vào ngay bên trong cặp thẻ <head>….</head>
<link href="http://fonts.googleapis.com/css? family=Reenie+Beanie:regular" rel="stylesheet" type="text/css" />
Sau đó chúng ta chèn thêm padding và font chữ vào.
ul li h2{
font-size:140%;
font-weight:bold;
padding-bottom:10px;
}
ul li p{
font-family:"Reenie Beanie",arial,sans-serif;
font-size:180%;
}
Kế tiếp là hiệu ứng bóng đổ.
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
awidth:10em;
padding:1em;
/* Firefox */
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
/* Safari+Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
/* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
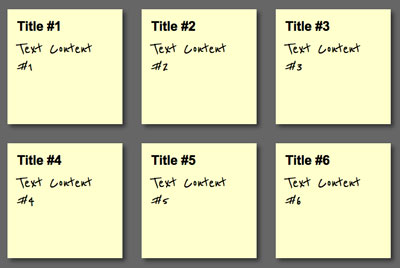
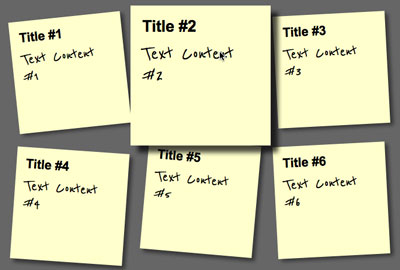
Nếu thành công, các bạn sẽ nhận được kết quả như thế này :

Bước 3 : Làm nghiêng miếng dán
Để có thể làm nghiêng miếng dán, các bạn chỉ cần sử dụng thuộc tính transform:rotate có trong CSS3. Nhớ thêm các tiền tố cần thiết cho từng trình duyệt.
ul li a{
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
}
Đoạn css bên trên sẽ làm tất cả miếng dán đều bị nghiêng, tuy nhiên, chúng ta sẽ làm miếng dán nghiêng ngẫu nhiên bằng cách tận dụng thuộc tính nth-child của CSS3:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
position:relative;
top:-10px;
}
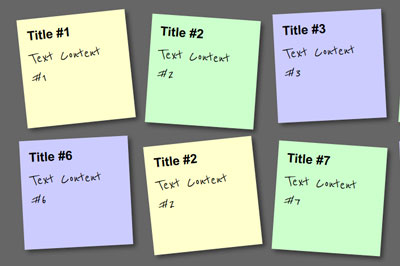
Và đây là kết quả chúng ta nhận được :

Bước 4 : Phóng to miếng dán với sự kiện Hover và Focus
Để hiệu ứng thêm phần hấp dẫn, các bạn copy đoạn css bên dưới để phóng to miếng dán, mỗi khi người dùng rê hay click chuột vào.
ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index:5;
}

Bước 5 : Chèn thêm màu và Transitions cho từng miếng dán.
Bước cuối cùng là chúng ta chèn thêm hiệu ứng transition và màu nền khác nhau cho từng miếng dán.
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
awidth:10em;
padding:1em;
/* Firefox */
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
/* Safari+Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
/* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
/* Chèn thêm tại đây */
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
Và màu nền :
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;
}
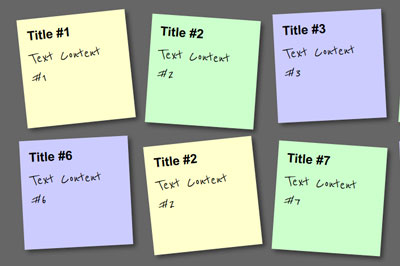
Bây giờ, chúng ta đã có kết quả cuối cùng :

Các bạn thấy đó, chỉ cần kiên nhẫn thực hành từng bước là chúng ta đã có ngay một hiệu ứng đẹp , có thể là các bạn sẽ cảm thấy những miếng dán này không quá cần thiết cho website hay blog của mình. Nhưng tin mình đi, rồi sẽ có lúc các bạn sẽ thấy bài viết này rất hữu ích.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
