5 thủ thuật hữu ích khi làm Responsive Website
1. Responsive Video Trang web tjkdesign đã có một bài viết chi tiết về thủ thuật này, bạn có thể xem ở đây. Thủ thuật này làm cho các video nhúng trong trang web có chiều rộng mở rộng ra 2 bên đến sát hai đường biên. .video { position : relative ; padding-bottom : 56.25% ; ...
1. Responsive Video
Trang web tjkdesign đã có một bài viết chi tiết về thủ thuật này, bạn có thể xem ở đây. Thủ thuật này làm cho các video nhúng trong trang web có chiều rộng mở rộng ra 2 bên đến sát hai đường biên.
.video { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video iframe, .video object, .video embedded { position: absolute; top: 0; left: 0; awidth: 100%; height: 100% }
2. Min Widht và Max Width
Max Width Container
Thuộc tính max-awidth cho phép ta thiết lập chiều rộng tối đa của element, có tác dụng không cho element chèn ra ngoài phạm vi cần thiết.
.container { awidth: 800px; max-awidth: 90%; }
Responsive Image
Ta có thể làm cho các hình ảnh trên trang web tự động điều chỉnh kích thước bằng chiều rộng tối đa của đường biên bằng cách sau:
img { max-awidth: 100%; height: auto; }
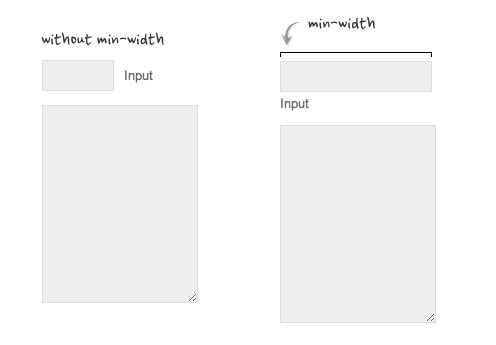
Min Width
Thuộc tính min-awidth thiết lập chiều rộng nhỏ nhất của element. Trong ví dụ sau, ta dùng min-awidth cho trường input không để chiều rộng của input bị quá nhỏ

3. Giá trị tương đối (Relative Values)
Khi làm Responsive website, nếu ta biết khi nào nên sử dụng giá trị tương đối sẽ tối giản việc viết CSS và tối ưu hóa hiển thị của trang web.
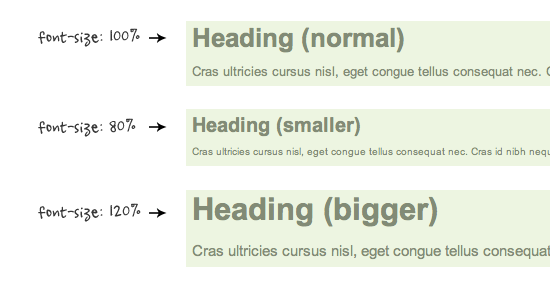
Relative Font Size
Khi ta dùng đợn vị em hoặc % cho font-size, line-height và khoảng cách margin sẽ được thừa kế từ parent element. Ví dụ: Ta có thể thay đổi font size của các child element bằng cách thay đổi font-size của parent element.

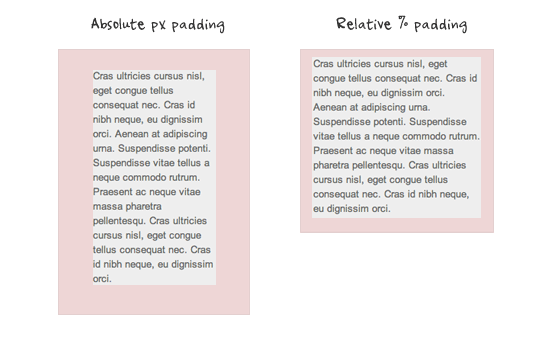
Relative Padding
Hình minh họa dưới đây cho thấy sử dụng giá trị padding bằng đơn vị % thay cho giá trị px là một cách tối ưu hơn. Phần tử bền trái không được cân đối như phần tử bên phải.

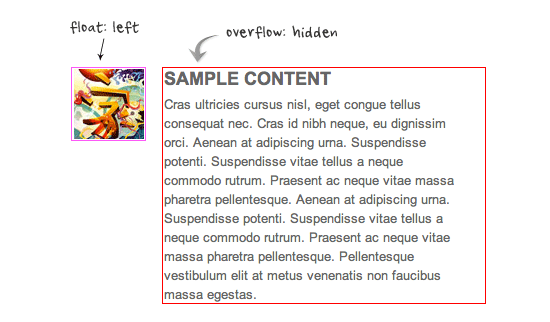
4. Overflow: hidden
Ta có thể loại bỏ ảnh hưởng của thuộc tính float của element trước bằng cách sử dụng áp dụng khai báo overflow: hidden cho nội dung ở sau:

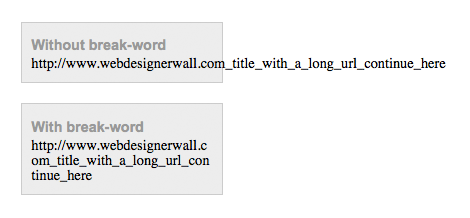
5. Word-break
Trong trường hợp text trên trang web quá dài gây vỡ layout, ta có thể sử dụng thuộc tính word-wrap để loại bỏ điều này.
.break-word { word-wrap: break-word; }

Demo
Source: webdesignerwall.com
