5 Ý tưởng để thiết kế Hero banner với Typography hiệu quả
B ạn có thể dễ dàng nhận thấy những Hero banner trên các website hiện nay, nó như một xu hướng của thiết kế website hiện nay. Tôi thật sự thích xu hướng thiết kế này, những thông điệp, nội dung truyền tải của website tới khách hàng một cách nhanh chóng và rất hiệu quả. Có rất nhiều cách để thiết ...
Bạn có thể dễ dàng nhận thấy những Hero banner trên các website hiện nay, nó như một xu hướng của thiết kế website hiện nay. Tôi thật sự thích xu hướng thiết kế này, những thông điệp, nội dung truyền tải của website tới khách hàng một cách nhanh chóng và rất hiệu quả. Có rất nhiều cách để thiết kế Hero banner như Color, Layout hay Background images. Nhưng tôi thấy hiệu quả nhất vẫn là việc sử dụng Typography trong thiết kế Hero Banner. Hôm nay, tôi sẽ giới thiệu tới bạn 5 ý tưởng để thiết kế Hero banner với Typoraphy một cách ấn tượng và hiệu quả nhất
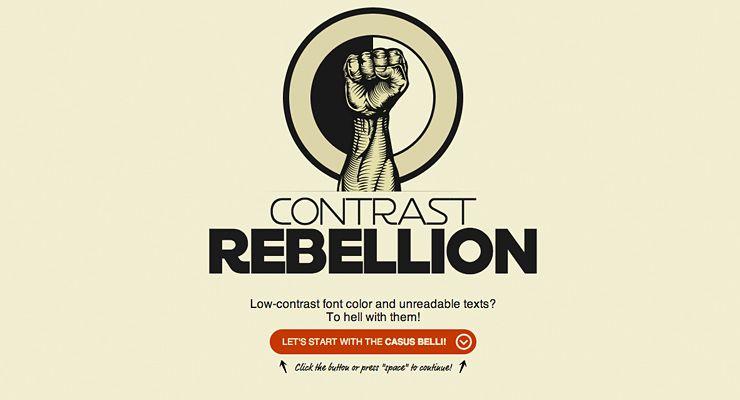
1 .Tạo tiêu đề với font chữ siêu đậm
- Sử dụng font chữ siêu đậm tạo ra tác động thực
- Các ký tự siêu đậm sẽ chiếm một số lượng lớn khoảng cách vô hình
- Nó rất tốt cho các tiêu đề ngắn và khi sử dụng font Sans (không chân) -


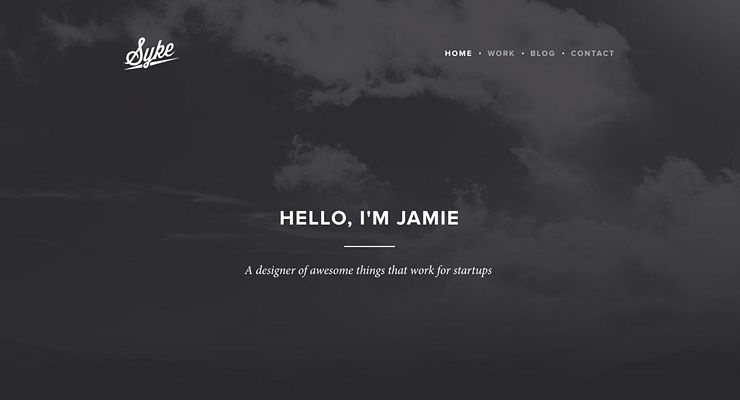
2. Sử dụng font chữ có chân (serif) cho tiêu đề nhỏ
Đây là công nghệ làm sự tương phải trong typography mang từ thực tế vào:
- Sử dụng một font chữ serif tinh tế và dạng chữ thảo cho tiêu đề nhỏ tương phản với tiêu đề lớn mạnh mẽ dạng sans.
- Có thể sử dụng nguyên tắc trên với một font chữ sans mỏng và nhỏ kết hợp với một tiêu đề lớn serif.


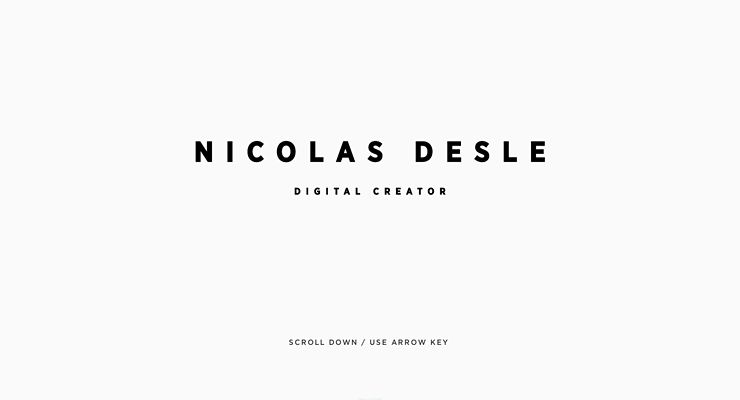
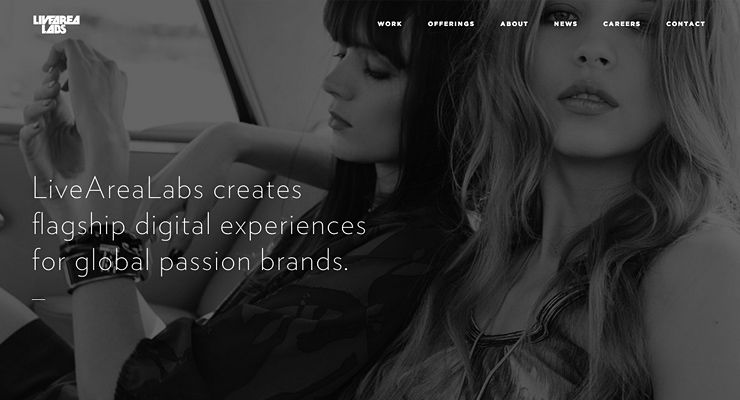
3. Tạo một số khoảng cách ký tự lớn khi sử dụng Uppercase
Uppercase letter là tuyệt với nhất cho những Tiêu đề lớn, Bạn có thể add một vào khoảng cách ( Kerning ) để tăng sự nổi bật cho tiêu dề của bạn. Tiêu đề của bạn sẽ trông thật tuyệt nếu nó vừa đủ hiển thị, không quá dài


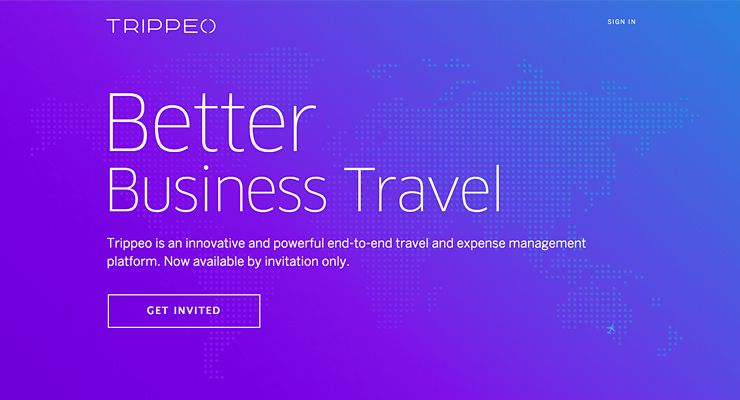
4. Sử dụng text Lớn và Mỏng
Có rất nhiều font chữ Google có weight từ 100 - 300 có độ mỏng phù hợp (Opens Sans, Museo Sans, Lato hoặc Quicksand,...) bạn sẽ rất ngạc nhiên khi sử dụng nó cho thiết kế của bạn


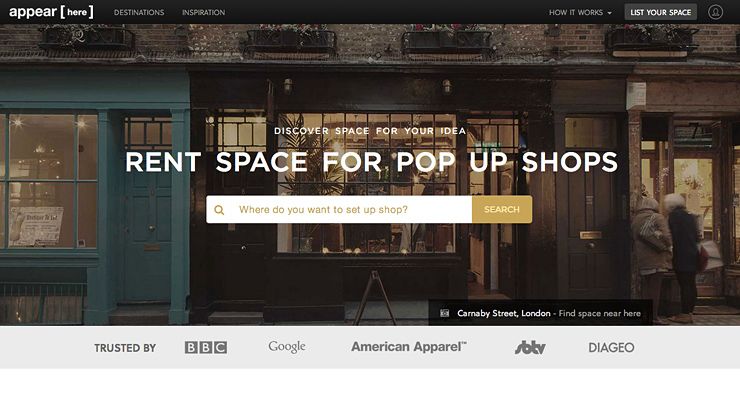
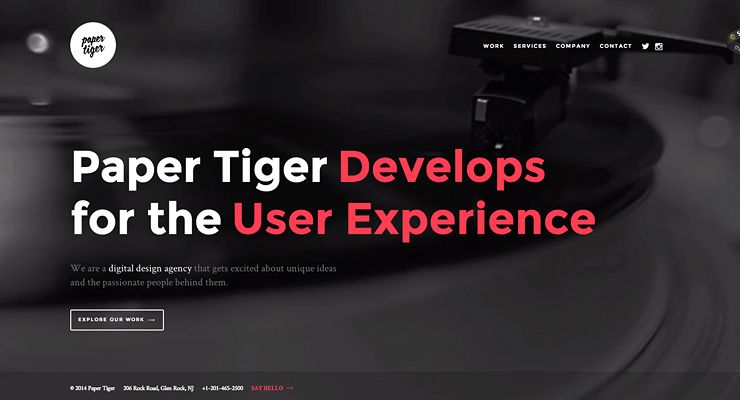
5. Áp dùng màu sắc vào các từ đơn lẻ
Bằng cách thay đổi màu của một từ đơn lẻ hoặc một phần của tiêu đề, bạn sẽ ngắt mẫu visual pattern này gây chú ý cho mắt người xem. Tôi yêu công nghệ này vì nó nhanh chóng tạo ấn tượng và chú ý. Những từ này có thể nhấn mạnh, tạo thông điệp và nhiều khi là từ khoá.

Tôi hy vọng với 5 thủ thuật thiết kế Banner hero với Typography bên trên có thể giúp bạn một phần nào đó trong việc thiết kế, truyền đạt ý tưởng cũng như thông điệp của bạn tới với khách hàng.
