Action Cable "Hello World" trong rails 5.1
Chào tất cả mọi người, Action Cable chắc cũng khá quen thuộc đối với những lập trình viên ruby on rails từ khi Rails 5 được phát hành. Hầu hết chúng ta đều tìm thấy những ví dụ về ActionCable qua ứng dụng chat online, nhưng tôi thấy nó khá là lớn để giúp cho những người mới tiếp cận có thể hiểu ...
Chào tất cả mọi người, Action Cable chắc cũng khá quen thuộc đối với những lập trình viên ruby on rails từ khi Rails 5 được phát hành. Hầu hết chúng ta đều tìm thấy những ví dụ về ActionCable qua ứng dụng chat online, nhưng tôi thấy nó khá là lớn để giúp cho những người mới tiếp cận có thể hiểu được nhanh chóng. Trong bài viết này, tôi sẽ hướng dẫn các bạn làm một ứng dụng nhỏ, đơn giản giúp các bạn có thể dễ dàng hiểu được về cách thức hoạt động của Action Cable trong rails 5.1 (đây là phiên bản mới nhất của Rails tính đến thời điểm hiện tại, và ActionCable không có thay đổi nhiều so với Rails 5).
Tạo một ứng dụng rails
rails new hello-world-action-cable cd hello-world-action-cable
Bây giờ thì tạo một controller để hiển thị trang web.
rails generate controller page index
Sửa một chút ở file config/routes.rb
Rails.application.routes.draw do get ‘page/index’ root ‘page#index’ end
Thêm một đoạn html đơn giản ở view app/views/page/index.html.erb
<h1>Action Cable Example</h1> <p id=”messages”></p>
Để chúng ta có thể sử dụng được jquery trong ứng dụng này thì phải thêm gem jquery-rails vào trong Gemfile, bởi vì thư viện này đã bị loại bỏ khỏi rails 5.1, không tích hợp từ đầu như những phiên bản trước
gem "jquery-rails"
Tiếp theo là thêm //= require jquery vào app/assets/javascripts/application.js
//= require rails-ujs //= require jquery //= require turbolinks //= require_tree
Tạo một channel mới
Chúng ta chỉ cần vào terminal gõ
$ rails generate channel WebNotifications create app/channels/web_notifications_channel.rb identical app/assets/javascripts/cable.js create app/assets/javascripts/channels/web_notifications.coffee
Một số file sẽ tự động generate ra mà không cần phải tạo bằng tay.
Tiếp theo chúng ta thêm đoạn code javascript vào file app/assets/javascripts/page.coffee
App.room = App.cable.subscriptions.create "WebNotificationsChannel",
connected: ->
# Called when the subscription is ready for use on the server
disconnected: ->
# Called when the subscription has been terminated by the server
received: (data) ->
$('#message').text data['message']
Cuối cùng, chúng ta sửa lại file app/channels/web_notifications_channel.rb như sau:
class WebNotificationsChannel < ApplicationCable::Channel
def subscribed
stream_from "notification_channel"
end
def unsubscribed
# Any cleanup needed when channel is unsubscribed
end
end
Thật đáng tiếc là ứng dụng vẫn chưa chạy được từ rails c, bởi vì nó nằm ở terminal khác so với rails server. Để có thể thực hiện được, ta thêm gem redis vào Gemfile. Bundle lại thôi nào!.
Tiếp theo, bạn phải chỉnh sửa lại file config/cable.yml như sau để redis có thể chạy được ở local:
redis: &redis adapter: redis url: redis://localhost:6379/1 production: *redis development: *redis test: *redis
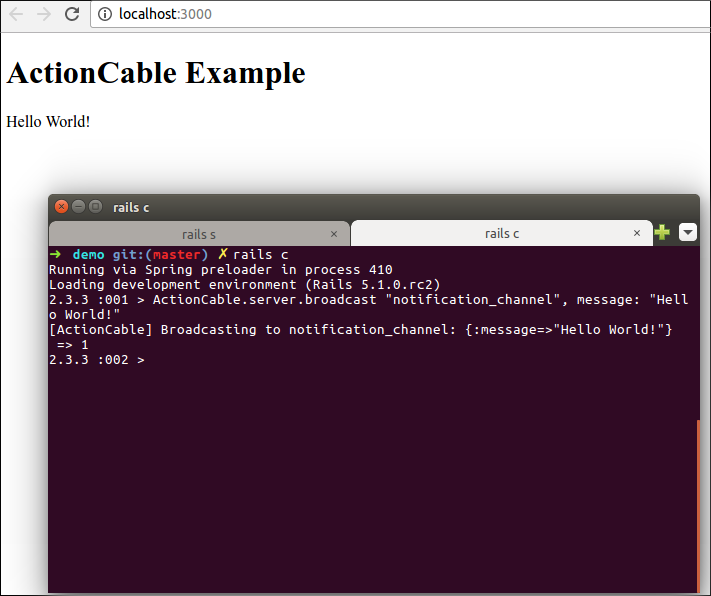
Và giờ phút quan trọng nhất đã đến, restart server lại và xem thành quả mình đã làm nào! Bạn đã vào trang chính rồi chứ? Bây giờ bật rails c lên và gõ cái này vào nhé.
ActionCable.server.broadcast "notification_channel", message: "Hello World!"
Đây là lệnh để broadcast dữ liệu từ server đến client theo channel "notification_channel" và ta vừa khai báo stream_from "notification_channel" ở phía trên.
Bạn đã thấy thành quả của mình chứ?

Bài viết đến đây là kết thúc, cám ơn mọi người đã theo dõi!
