19/09/2018, 14:59
arc() trong Canvas
Tạo một vòng tròn Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 < ! DOCTYPE html > < html > < body > ...
Tạo một vòng tròn
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" awidth="300" height="150" style="border:1px solid #d3d3d3;">Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100, 75, 50, 0, 2 * Math.PI); ctx.stroke(); </script> </body> </html> |
Demo
Trình duyệt hỗ trợ
Số trong bảng dưới đây thể hiện phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ cho thuộc tính.
| Thuộc tính | |||||
|---|---|---|---|---|---|
| arc() | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 |
Định nghĩa và cách sử dụng
Phương thức arc() dùng để tạo một đường tròn/đường cong (sử dụng để tạo đường tròn hoặc một phần của đường tròn).
Mẹo: Để tạo một đường tròn với arc(): Thiết lập góc bắt đầu là 0 và góc kết thúc là 2*Math.PI.
Mẹo: Sử dụng thuộc tính stroke() hoặc fill() để thể hiện hình trên canvas.

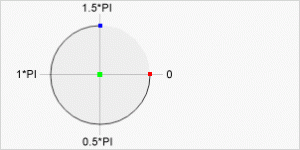
- Tâm : arc(100,75,50,0*Math.PI,1.5*Math.PI)
- Góc bắt đầu: arc(100,75,50,0,1.5*Math.PI)
- Góc kết thúc : arc(100,75,50,0*Math.PI,1.5*Math.PI)
Cú pháp JavaScript: context.arc(x,y,r,sAngle,eAngle,counterclockwise);
Giá trị tham số
| Tham số | Miêu tả |
|---|---|
| x | Tọa độ X tâm của đường tròn |
| y | Tọa độ X tâm của đường tròn |
| r | Bán kính đường tròn |
| sAngle | Góc bắt đầu (0 là vị trí góc 3 trên cung của đường tròn) |
| eAngle | Góc kết thúc |
| counterclockwise | Tùy chọn. Xác định hình ngược chiều kim đồng hồ hay xuôi chiều kim đồng hồ. Mặc định là false tức là xuôi chiều kim đồng hồ, nếu là true sẽ ngược chiều kim đồng hồ. |
