Bài 03: Controller trong AngularJS
1. Controller trong AngularJs hoạt động như thế nào ? Trong AngularJs, Controller giống như một hàm contructor của Javascript, dùng để khởi tạo các thuộc tính, phương thức cần thiết và gửi ra ngoài view thông qua đối tượng phạm vi $scope. Khi chúng ta tạo ra 1 controller và đính kèm nó vào ...
1. Controller trong AngularJs hoạt động như thế nào ?
Trong AngularJs, Controller giống như một hàm contructor của Javascript, dùng để khởi tạo các thuộc tính, phương thức cần thiết và gửi ra ngoài view thông qua đối tượng phạm vi $scope.
Khi chúng ta tạo ra 1 controller và đính kèm nó vào DOM của HTML (có thể là thẻ html, body, div, span,…) thông qua ng-controller directives (các bạn đừng thắc mắc về directives là gì ngay lúc này, vì chúng ta sẽ học nó ở các bài sau). AngularJs sẽ khởi tạo một đối tượng Controller sử dụng tất cả các thuộc tính và phương thức của Controller đã được tạo ra đó thông qua đối tượng phạm vi $scope, từ đối tượng $scope này. Toàn bộ thuộc tính (biến js) hoặc phương thức (function) sẽ được bind ra ngoài View tùy theo cách mà chúng ta xử lý.
2. Một số lưu ý khi sử dụng Controller trong AngularJs
- Không nên sử dụng Controller để thao tác DOM của HTML. Controller chỉ nên chứa các business logic.
- Không nên sử dụng Controller để xử lý dữ liệu đầu vào, vì điều này sẽ làm rối rắm Controller của bạn. Thay vì đó bạn có thể sử dụng form controls trong AngularJs để làm điều đó
- Không nên sử dụng Controller để xử lý dữ liệu đầu ra. Thay vì đó bạn có thể sử dụng cơ chế filters của AngularJs
- Không nên sử dụng Controller để chia sẽ các đoạn mã (code) với các Controller khác. Thay vì đó bạn hãy sử dụng cơ chế service trong AngularJs
- Không nên sử dụng Controller để quản lý vòng đời (life cycle) của các bộ điều khiển (components). Thay vì đó hãy sử dụng cơ chế service trong AngularJs
3. Ví dụ về Controller trong AngularJs
Các bạn tạo 1 file đuôi .html và đặt tên bất kỳ (mình sẽ đặt là controller_angular.html), có nội dung như sau :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example - example-example7-production</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script>
var myApp = angular.module('myApp', []);
myApp.controller('myController', function($scope) {
$scope.sum = 0;
$scope.sum_ab = function(){
$scope.sum = $scope.num_a + $scope.num_b;
}
});
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
Nhập số A : <input type="number" ng-model="num_a"> <br />
Nhập số B : <input type="number" ng-model="num_b"> <br />
<input type="button" ng-click="sum_ab()" value="Tính tổng"> <br />
<p>Tổng 2 số (A +B) : {{sum}}</p>
</div>
</body>
</html>
Xem kết quả
Mình sẽ giải thích chi tiết về đoạn code trên để các bạn hiểu cách hoạt động của Controller trong AngularJs.
Giải thích về giao diện :
- Đầu tiên để sử dụng được Controller trong AngularJs, các bạn cần phải gắn directive là ng-app vào thẻ html, body, hoặc thẻ div cha lớn nhất bao bọc các element trong ứng dụng của bạn. Trong trường hợp ví dụ này mình gắn ng-app trong thẻ body.
- Tiếp đến trong thẻ body chưa ng-app này, mình sẽ sử dụng 1 thẻ div cha có thuộc tính là ng-controller và đặt tên cho nó là myController để AngularJs hiểu được chúng ta sẽ sử dụng thẻ div này làm Controller cho ứng dụng AngularJs. Từ đó những gì chúng ta xử lý trong Controller này sẽ được bind ra bên ngoài view.
- Bên trong thẻ div ng-controller, chúng ta sẽ khai báo 2 ô textbox (vai trò là Model) có directive là ng-model với tên lần lượt là num_a, num_b và một button có directive ng-click = “sum_ab()”, mang ý nghĩa khi người dùng nhấn nút này, nó sẽ thực thi hàm sub_ab() và tính tổng dữ liệu ở 2 ô textbox và xuất dữ liệu đã tính ra ngoài {{sum}}
Giải thích về cách hoạt động :
- Trong thẻ script, để có thể sử dụng được Controller trong AngularJs. Mình khai báo một biến module trong AngularJs đặt tên là myApp
var myApp = angular.module('myApp', []);
- Cách khai báo module trong AngularJs rất đơn giản đó là : angular.module(‘tên app’, []) . Dấu [] bắt buộc phải có, nếu không có sẽ báo lỗi. Dấu [] tượng trưng như 1 container để chứa các module khác và kế thừa những tinh hoa của các module khác trong dịp cần sau này, tạm thời thì cứ để rỗng vì chúng ta chưa cần phải kế thừa.
- Tiếp đến ta sẽ khai báo controller có nội dung như sau :
myApp.controller('myController', function($scope) {
$scope.sum = 0;
$scope.sum_ab = function(){
$scope.sum = $scope.num_a + $scope.num_b;
}
});
- Trong function Controller ở trên có tên là myController, ta sẽ sử dụng 1 đối tượng phạm vị đã nhắc ở trên là $scope. Bên trong Controller chúng ta cũng khai báo function sum_ab để thực hiện việc tính toán khi ấn nút “Tính tổng” bên ngoài view.
- Các bạn lưu ý là chúng ta bắt buộc phải sử dụng đối tượng $scope này để có thể thực hiện công việc gửi dữ liệu đã tính toán là biến sum, đính kèm nó vào đối tượng $scope là $scope.sum. Chỉ như vậy thì khi bên ngoài view bạn sử dụng {{sum}} để xuất kết quả đã tính ra ngoài màng hình mới có hiệu lực. Không thì sẽ báo lỗi ngay lập tức.
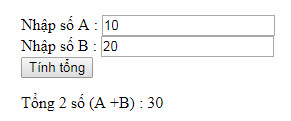
Giờ thì các bạn lưu lại controller_angular.html. Chạy trên trình duyệt bạn sẽ được hình minh họa như dưới đây.

4. Tổng kết
Bài viết này chúng ta đã hiểu được Controller trong AngularJs và học được cách sử dụng Controller để xử lý kết quả bussiness logic và trả ra ngoài view. Nếu các bạn muốn theo dõi các bài viết của mình, thì đừng quên đăng ký bài viết bên thanh sidebar để có thể nhận bài viết qua email nhé. Ngoài ra có bất kỳ thắc mắc gì, các bạn vui lòng để lại comment bên dưới.
