Bài 1: AngularJS – Giới Thiệu Và Cài Đặt
AngularJS là một Framework Javascript rất mạnh. Nó được sử dụng trong các dự án Single Page Application (SPA), tức là nó xử lý từng trang hiện hành từ giao diện. Nó mở rộng HTML DOM với việc thêm các thuộc tính và tạo nhiều tương tác phù hợp cho người sử dụng. AngularJS là một mã nguồn mở hoàn ...
AngularJS là một Framework Javascript rất mạnh. Nó được sử dụng trong các dự án Single Page Application (SPA), tức là nó xử lý từng trang hiện hành từ giao diện. Nó mở rộng HTML DOM với việc thêm các thuộc tính và tạo nhiều tương tác phù hợp cho người sử dụng.
AngularJS là một mã nguồn mở hoàn toàn miễn phí, cái gì mà miễn phí là thấy khoái rồi hehe. Hiện có hàng ngàn developer sử dụng trên khắp thế giới. Và được duy trì bởi Google, cho nên các bạn yên tâm nó sẽ còn phát triển mạnh mẽ trong tương lai.
Điều Kiện Để Học AngularJS
Bạn nên có một kiến thức cơ bản về Javascript và sử dụng bất kỳ text editor. Như chúng ta sẽ phát triển web-base sử dụng AngularJS, do vậy sẽ rất tốt nếu bạn cũng hiểu về các kỹ thuật khác như HTML, CSS, AJAX, v.v…
Các Tính Năng
- AngularJS cung cấp các tùy chọn cho developer để viết ứng dụng client side sử dụng javascript trong mô hình MVC. Nếu các bạn đã từng biết MVC khi sử dụng một ngôn ngữ server side như : PHP, Java, Ruby … Thì nay AngularJS cho ta viết MVC ngay cả trên client side, là viết trên template, giao diện, xử lý tại browser của người dùng. Nên tốc độ sẽ rất khũng khiếp và tiện lợi phải không nào.
- Ứng dụng được viết bằng AngularJS sẽ tương thích với các trình duyệt. AngularJS tự động xử lý code Javascript cho mổi trình duyệt.
- AngularJS là một framework xây dựng có tính mở rộng lớn và performance cao trong khi vẩn giữ cho các ứng dụng web dể dàng bảo trì.
Ưu điểm
- AngularJS cung cấp khả năng tạo Single Page Application rất rỏ rang và dể bảo trì
- AngularJS cung cấp tái sử dụng các thành phần.
- Với AngularJS, developer viết ít code và tạo nhiều tính năng hơn
- Trong AngularJS, View là một trang html trong suốt, và Controller đã viết trong Javascript làm nhiệm vụ truyền tải dữ liệu tới View.
- Ứng dụng AngularJS có thể chạy trên tất cả các trình duyệt chính và smart phone bao gồm Android, iOS, tablets.
Nhược Điểm
Mặc dù AngularJS tạo ra nhiều điểm lợi thế nhưng đôi khi chúng cũng có một số nhược điểm như sau :
- Không bảo mật : Chỉ là framework javascript, ứng dụng được viết bằng AngularJS không an toàn. Chứng thực server side.
- Không phân hủy : Nếu ứng dụng của bạn bị user disable Javascript thì user chỉ thấy trang cơ bản mà không có gì xãy ra. Vì mọi thứ làm việc tại trình duyệt mà, javascript của trình duyệt bị tắt thì xem như nó không làm việc được. Mà thực tế nếu chúng ta có sử dụng javascript hoặc jquery để thực hiện vài thao tác khác mà bị tắt javascript ở trình duyệt thì cũng dẩn đến web site làm việc không đúng một phần. Cho nên nhược điểm này có thể thông cảm.
Các Thành Phần Chính AngularJS
AngularJS có thể phân chia thành 3 phần chính :
- ng-app : Chỉ thị này định nghĩa và liên kết ứng dụng AngularJS tới HTML
- ng-model : Chỉ thị này đưa giá trị của dữ liệu AngularJS tới điều khiển Input trong HTML
- ng-bind : Chỉ thị này đưa dữ liệu AngularJS tới thẻ HTML.
Các định nghĩa thì có vẽ trừu tượng, làm cho các bạn cảm thấy ngán ngẩm khi mới chiêm ngưỡng qua. Đừng lo lắng hãy học bài này như thử giản thôi. Khi bắt đầu viết ứng dụng thì mọi thứ sẽ dể dàng để hiểu thôi các bạn.
Cài Đặt
Có 2 cách để cài đặt thư viện AngularJS vào ứng dụng của bạn :
- Import trực tiếp từ đường dẩn đến thư viện angularjs,bằng cách bỏ vào thẻ <head> như sau :
<head>
<script src =https://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js>
</head>
Cách này nhược điểm là không có internet thì không chạy nếu các bạn chỉ thực hành tại localhost, hoặc mang máy ra quán cà fe thư giản và học AngularJS mà wifi yếu quá =)).
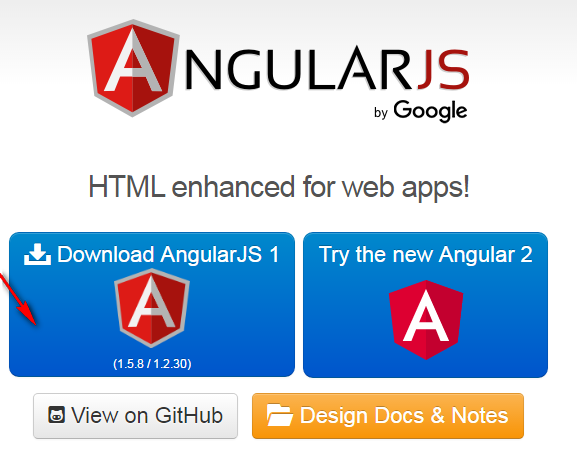
- Truy cập vào https://angularjs.org/ và download thư viện cho ứng dụng của bạn, theo tôi các bạn nên download về bản mới nhất và là bản release, không nên down bản thử nghiệm vì có thể gây ra chạy không đúng trong quá trình học của các bạn.

- Các bạn có thể chọn lấy từ GitHub
- Download AngularJS 1, hoạc click vào button có hình Download AngularJS 1 như hình

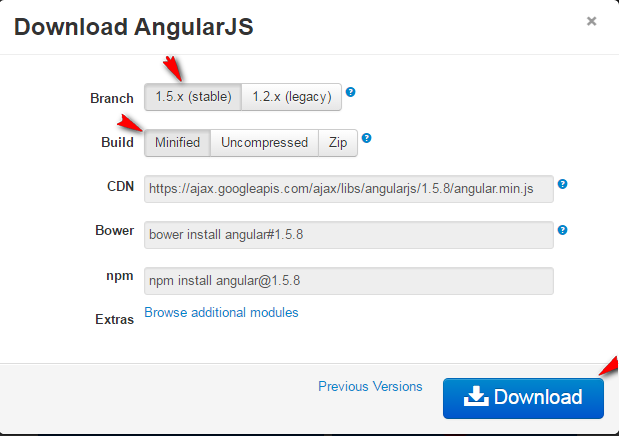
Chọn:
Branch là latest version.
Build là Minified (đây là file đã nén giúp web chạy nhanh hơn, bởi vì chúng ta không cần đọc file thư viện và tuyệt đối không sữa đổi gì trong thư viện của nó, nên chọn bản nén cho có lợi performance).
CDN : nếu dùng cách import trực tiếp như đề cập ở trên.
Bower và npm : nếu cài đặt bàng terminal, hữu ích nếu bạn dùng Linux.
Rồi click Download tải thư viện về thôi.
Nếu đã import thư viện bằng file download về thì các bạn cũng bỏ vào thẻ <head> và sữa đường dẩn src lại là đường dẩn trỏ đến file trong ứng dựng của bạn, nơi chứa file thư viện AngularJS.
Đến đây các bước chuẩn bị cơ bản để làm việc với AngularJS đã hoàn tất. Chắc các bạn cũng nôn nóng muốn ghi ứng dụng coi nó chạy ra sao rồi đúng không.
Bài kế tiếp chúng ta sẽ bắt đầu tiến hành viết ứng dụng đầu tiên. Nếu các bạn đã từng biết và sử dụng AJAX thì sẽ cảm thấy thích thú và ngạc nhiên với AngularJS.
Hẹn gặp bài kế tiếp by bye !
