Bài 5: CSS – Border
Các thuộc tính của border cho bạn xác định kiểu, chiều rộng, và màu sắc của element Border Style Thuộc tính border-style chỉ định loại border để hiển thị. Một số giá phổ biến: dotted dashed solid double groove ridge inset outset none ...
Các thuộc tính của border cho bạn xác định kiểu, chiều rộng, và màu sắc của element

Border Style
Thuộc tính border-style chỉ định loại border để hiển thị.
Một số giá phổ biến:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
border-style có thể có từ một tới 4 giá trị (top, right, bottom, left).
EX:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
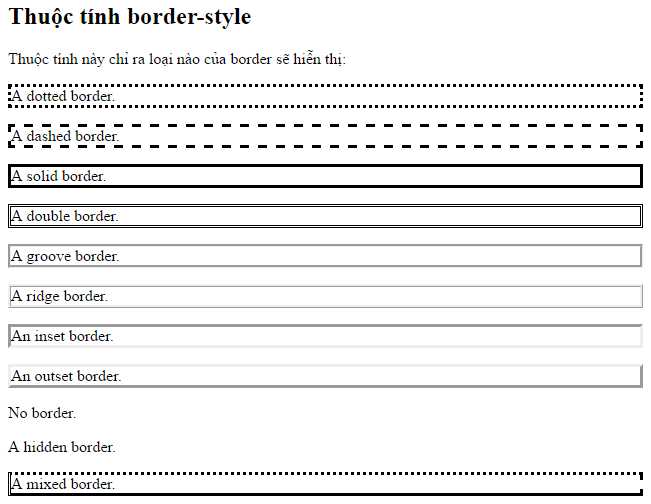
<h2>Thuộc tính border-style</h2>
<p>Thuộc tính này chỉ ra loại nào của border sẽ hiễn thị:</p>
<p class=”dotted”>A dotted border.</p>
<p class=”dashed”>A dashed border.</p>
<p class=”solid”>A solid border.</p>
<p class=”double”>A double border.</p>
<p class=”groove”>A groove border.</p>
<p class=”ridge”>A ridge border.</p>
<p class=”inset”>An inset border.</p>
<p class=”outset”>An outset border.</p>
<p class=”none”>No border.</p>
<p class=”hidden”>A hidden border.</p>
<p class=”mix”>A mixed border.</p>
</body>
</html>
Result:

Border Width
Thuộc tính border-awidth xác định độ rộng của 4 border(trái, phải, trên, dưới)
Độ rộng có thể sử dụng các đơn vị (in px, pt, cm, em, …) để đặt kích thước hoặc sử dụng một trong 3 giá trị sau: thin, medium và thick.
Thuộc tính border-awidth cũng có một trong 4 giá trị ( trên, dưới, trái phải)
EX:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-awidth: 5px;
}
p.two {
border-style: solid;
border-awidth: medium;
}
p.three {
border-style: dotted;
border-awidth: 2px;
}
p.four {
border-style: dotted;
border-awidth: thick;
}
p.five {
border-style: double;
border-awidth: 15px;
}
p.six {
border-style: double;
border-awidth: thick;
}
p.seven {
border-style: solid;
border-awidth: 2px 10px 4px 20px;
}
</style>
</head>
<body>
<h2>Thuộc tính border-awidth</h2>
<p>Thuộc tính này xác định độ rộng của 4 border:</p>
<p class=”one”>Some text.</p>
<p class=”two”>Some text.</p>
<p class=”three”>Some text.</p>
<p class=”four”>Some text.</p>
<p class=”five”>Some text.</p>
<p class=”six”>Some text.</p>
<p class=”seven”>Some text.</p>
</body>
</html>

Lưu ý: Thuộc tính border-awidth sẽ không làm việc nếu nó chỉ có một mình. Luôn phải đi kèm với border-style để set border trước.
Border-color
Thuộc tính border-color được sử dụng để set màu sắc cho 4 border.
Màu sắc bạn có thể sử dụng:
- name – xác định tên màu , như “red”
- Hex – xác định giá trị hex, như “#ff0000”
- RGB – xác định giá trị RGB, như “rgb(255, 0, 0)”
- transparent – nghĩa tiếng anh là trong suốt, vâng nếu bạn muốn nó long lanh trong vắt thì dùng cái này .
Border-color cũng có mộ trong bốn giá trị (trái, phải, trên, dưới)
EX:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
</style>
</head>
<body>
<h2>Thuộc tính border-color</h2>
<p>Thuộc tính xày xác định màu cho 4 border:</p>
<p class=”one”>A solid red border</p>
<p class=”two”>A solid green border</p>
<p class=”three”>A solid multicolor border</p>
</body>
</html>

Lưu ý: cũng như thuộc tính border-awidth, border-color phải đi kèm với border-style mới làm việc.
Như trên các bạn đã thấy border có 4 cạnh, bạn có thể xác định riêng cho từng cạnh màu sắc kích thước riêng. Nhưng nếu bạn không chỉ định đủ cả 4 cạnh thì nó sẽ hiểu như thế nào?
Xét ví dụ sau:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
với cách viết này là bạn đã chỉ định tường minh, 4 cạnh.
Nhưng nếu bạn thực hiện cách viết tắt, tức chỉ định các cạnh trên một dòng thì cú pháp như sau:
Border-style: top right button left
Luôn luôn theo thứ tự như cú pháp trên
EX: border-style: dotted solid double solid (tương ứng top=dotted, right=solid, bottom=double, left=solid)
Một số trường hợp bạn không cung cấp đủ 4 giá trị thì sao?
Nó sẽ lấy đối xứng: ví dụ khái báo top thì bottom tự lấy theo top, right thì left sẽ lấy theo right.
Nếu border-style có 3 giá trị, 2 giá trị, 1 giá trị:
- border-style: dotted solid double;
- top = dotted
- right = left = solid
- bottom = double
- border-style: dotted solid;
- top = bottom = dotted
- right = left = solid
- border-style: dotted;
- tất cả 4 border là dotted
Trường hợp ví dụ này cũng đúng cho border-awidth và border-color.
Border – Shorhand
Thuộc tính border là hình thức ngắn cho tất cả các thuộc tính border
- border-awidth
- border-style (required)
- border-color
EX:
p {
border: 5px solid red;
}
theo thứ tự như sau : border-awidth = 5px, border-style = solid, và border-color = red ;
![]()
Left Border
p {
border-left: 6px solid red;
background-color: lightgrey;
}
![]()
Bottom Border
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
![]()
Rounded Borders
Thuộc tính border-radius được sử dụng để thêm “boa tròn” cho border.
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}

Đến đây mình nghĩ bạn cũng đủ làm chủ với border roài. Việc còn lại của các bạn là thực hành để nhớ, hãy thực hành mới improve chính bạn.
