Cách chèn biểu tượng (icons) tương ứng với từng link bằng CSS
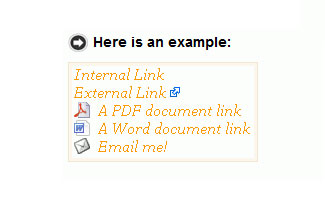
Có rất nhiều người sử dụng Javascript để tự động chèn những biểu tượng (icon ) đến những link tương ứng của nó. Ví dụ như bạn tạo một link download đến một file PDF , Word, Excel.. thì những biểu tượng tương ứng với file đó sẽ nằm kế bên những đường link này. Để dễ hiểu các bạn có thể tham khảo ví ...
Có rất nhiều người sử dụng Javascript để tự động chèn những biểu tượng (icon ) đến những link tương ứng của nó. Ví dụ như bạn tạo một link download đến một file PDF , Word, Excel.. thì những biểu tượng tương ứng với file đó sẽ nằm kế bên những đường link này. Để dễ hiểu các bạn có thể tham khảo ví dụ bên dưới.

Trong bài viết này, chúng ta sẽ hiển thị những biểu tượng này chỉ với bằng CSS mà không cần phải dùng đến bất kì đoạn script nào. Thủ thuật ở đây là chúng ta sẽ tận dụng dấu ngoặc vuông cùng với thẻ <a>. Ví dụ như các bạn muốn hiển thị icon cho những link ngoại (external links ) thì các bạn viết css như sau :
a[href^="http://"] {
background:transparent url(../images/external.png) center right no-repeat;
display:inline-block;
padding-right:15px;
}
Toán tử “ ^ ” có nghĩa là bắt đầu với (cái gì). Với đoạn css bên trên , biểu tượng sẽ được chèn cho những link bắt đầu với “http://”.
Trái ngược với toán tử ” ^ ” là toán tử ” $ ” với nghĩa là kết thúc với (cái gì). Ví dụ các bạn muốn chèn icon tương ứng với những đuôi như (.doc, .pdf, .xls, .zip, .rar…) thì các bạn viết CSS như sau :
a[href$='.zip'], a[href$='.rar'], a[href$='.gzip'] {
background:transparent url(../images/zip.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:18px;
}
/* PDF document links */
a[href$='.pdf'] {
background:transparent url(../images/pdf.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* Excel Documents links */
a[href$='.xls'], a[href$='.csv'], a[href$='.xlw'], a[href$='.xlt'] {
background:transparent url(../images/excel.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* Word Document Links */
a[href$='.doc'], a[href$='.rtf'], a[href$='.wps'], a[href$='.txt'] {
background:transparent url(../images/word.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* mailto: links */
a[href^="mailto:"] {
background:transparent url(../images/mailto.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
Rất đơn giản phải không các bạn, điều các bạn cần làm nữa là tìm các biểu tượng trên mạng và gắn vào website của mình. Các bạn có thể tìm nhiều icon tại trang IconFinder.net.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
