Cách tạo mới element trong Visual Composer
Xin chào các bạn. Trong các bài viết trước mình đã hướng dẫn các bạn tạo Post Type, Shortcode trong WordPress. Với các bạn developer làm việc nhiều với WordPress chắc hẳn việc viết content cho một bài viết sẽ thấy rất bất tiện với editor default của WordPress. Theo đó các nhà phát triển cũng đã ...
Xin chào các bạn. Trong các bài viết trước mình đã hướng dẫn các bạn tạo Post Type, Shortcode trong WordPress. Với các bạn developer làm việc nhiều với WordPress chắc hẳn việc viết content cho một bài viết sẽ thấy rất bất tiện với editor default của WordPress. Theo đó các nhà phát triển cũng đã phát triển ra rất nhiều Plugin dành cho việc builder content. Trong số đó thì Visual Composer là một plugin rất nổi tiếng được nhiều người biết đến. Plugin này cũng hỗ trợ khá nhiều Elements phục vụ cho việc builder content. Với các bạn phát triển Website thì việc tạo ra một Elements mới để phù hợp với nhu cầu của mình là rất cần thiết. Vì vậy hôm nay mình xin hướng dẫn các bạn về cách tạo Elements mới trong Visual Composer
1 - Tổng Quan
Trong Plugin Visual Composer đã hỗ trợ các function hỗ trợ các nhà phát triển rất nhiều. Bản chất của Plugin này vẫn gọi function thông qua Shortcode của WordPress. Nhưng cái hay của nó là nó đã hỗ trợ tạo ra một giao diện dễ sử dụng với người dùng, người dùng chỉ cần nhập thông số và nó sẽ render ra Shortcode mà các nhà phát triển đã định nghĩa trước đó.
2 - Cách Sử dụng
Trong Visual Composer, khi chúng ta tạo một Element mới đều phải thông qua hàm vc_map. Hàm này có tác dụng đăng ký với Visual Composer để tạo ra một Element mới.
Ví dụ chúng ta viết ra một Element để hiển thị lên một hàm hiển thị text. Chúng ta sẽ có đoạn code như sau:
if(!class_exists('SHOW_TEXT_SHORTCODE')){
class SHOW_TEXT_SHORTCODE{
public function __construct()
{
add_shortcode('show_text', array($this, 'shortcode_show_text'));
add_action('vc_before_init', array($this, 'show_text_integrate_vc'));
}
public function shortcode_show_text($atts){
$text = ';
$atts = shortcode_atts(array(
'text' => ',
), $atts);
return $text;
}
public function show_text_integrate_vc()
{
vc_map( array(
'name' => esc_html__('Show Text', 'dgt-framework'),
'base' => 'show_text',
'category' => esc_html__(', 'dgt-framework'),
'icon' => 'dgt-show_text',
"params" => array(
array(
'type' => 'textfield',
'heading' => esc_html__( 'Enter Text', 'dgt-framework' ),
'param_name' => 'text',
'description' => esc_html__( ', 'dgt-framework' )
)
)
) );
}
}
new SHOW_TEXT_SHORTCODE();
}
Ví dụ như đoạn code trên chúng ta thấy để tạo mới 1 Element trong Visual Composer. Chúng ta sẽ sử dụng hàm vc_map để tạo ra cái field cho elements, các field này được hỗ trợ rất nhiều định dạng như textfield, select, image.... chúng ta có thể xem các type được hỗ trợ ở đây. Sau khi tạo được các field cho element. Chúng ra sẽ sử dụng hàm add_action('vc_before_init', array($this, 'show_text_integrate_vc')); để đăng ký với Visual Comporser.
2 - Sử dụng Shortcode
Sau khi chúng ta đã tạo được field và đăng ký element với Visual Composer. Chúng ta sẽ sử dụng Shortcode để hiển thị kết quả khi gọi element đó trong content.
- Tạo shortcode
$atts = shortcode_atts(array(
'text' => ',
), $atts);
return echo $text; // Xử lí hiển thị
- Add Shortcode
add_shortcode('show_text', 'shortcode_show_text');
Như function ở trên chúng ta sẽ có đoạn sau đây:
public function __construct()
{
add_shortcode('show_text', array($this, 'shortcode_show_text'));
}
Đoạn code này sẽ add shortcode tương ứng với các field của element.
Chú ý: Khi thao tác với backend của WordPress các bạn vẫn phải require thông qua functions.php
3 - Hiển thị kết quả
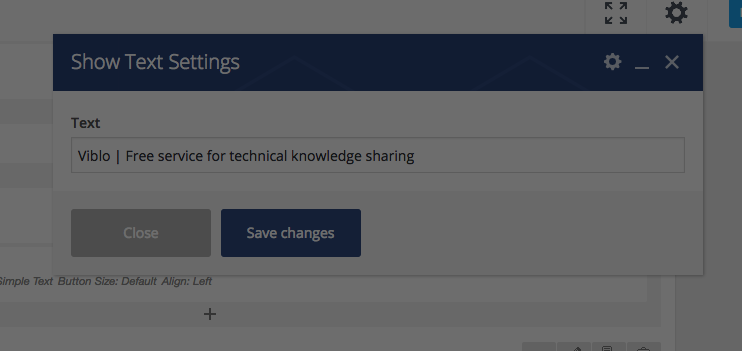
Sau khi đã tạo element như trên xong. Chúng ta sẽ vào admin và thử tạo một page mới để test xem element đã hoạt động chưa. Tất nhiên là phải cài plugin Visual Composer trước đó rồi.

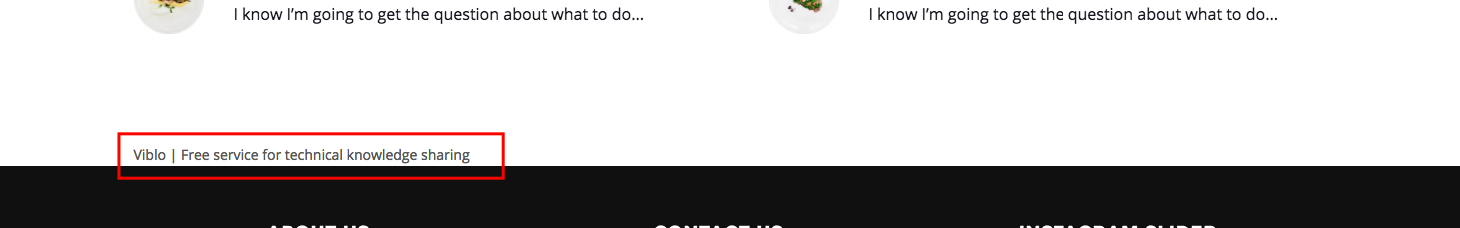
Chúng ta hãy thử paste 1 đoạn text và save lại để kiểm tra kết quả đã hiển thị ra chưa

Như vậy là chúng ta tạo xong một Element cho Visual Composer. các bạn có thể tham khảo thêm ở đây để tìm hiểu thêm về plugin này. Chúc các bạn thành công
