Console không chỉ có log!
Console là một công cụ mà bất cứ lập trình viên nào cũng biết. Nó giúp chúng ta debug tìm và sửa các lỗi của ứng dụng. Tuy nhiên console có rất là nhiều các phương thức khác nhau và rất hữu ích. Trong bài này các bạn cùng mình tìm hiểu các phương thức của console nhé.
1. console.log
Console.log là phương thức mà chúng ta sử dụng nhiều nhất. Nó giúp chúng ta in giá trị của biến lên màn hình
console.log(‘Hello Dũng’); Kết quả in ra là chuỗi kí tự: Hello Dũng
Bên cạnh console.log chúng ta cũng có 3 phương thức tương tự cũng để in giá trị của biến lên màn hình, nhưng mà tuỳ thuộc vào mức độ quan trọng của thông điệp đó là như thế nào mà chúng ta sử dụng nó cho hợp lý.
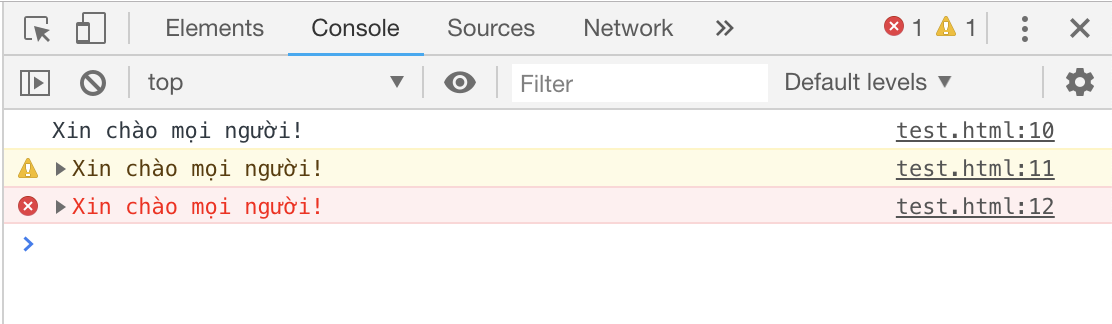
console.info(‘Xin chào mọi người!’); console.warn(‘Xin chào mọi người!’); console.error(‘Xin chào mọi người!’);
Chúng ta có thể thấy cùng là chuỗi kí tự ‘Xin chào mọi người’ nhưng mà có 3 hình thái thể hiện khác nhau, tương ứng với đó là 3 hình thức của độ quan trọng của thông điệp.

2. console.trace
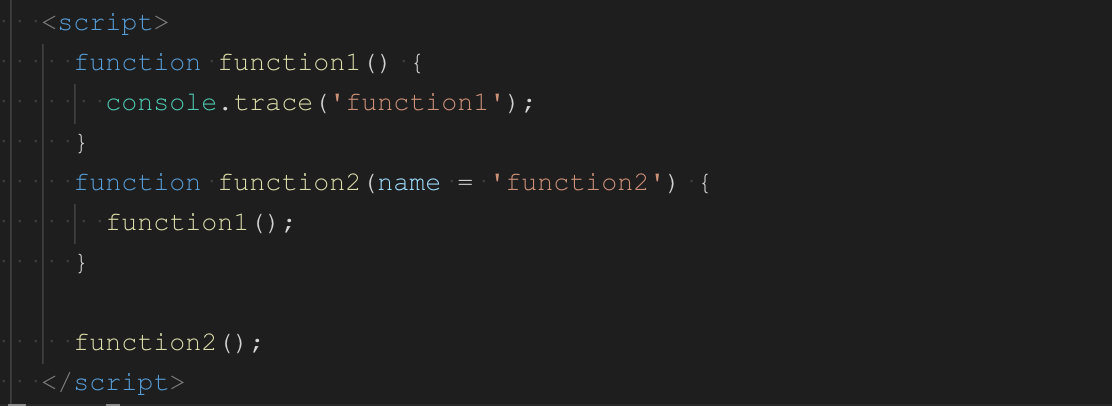
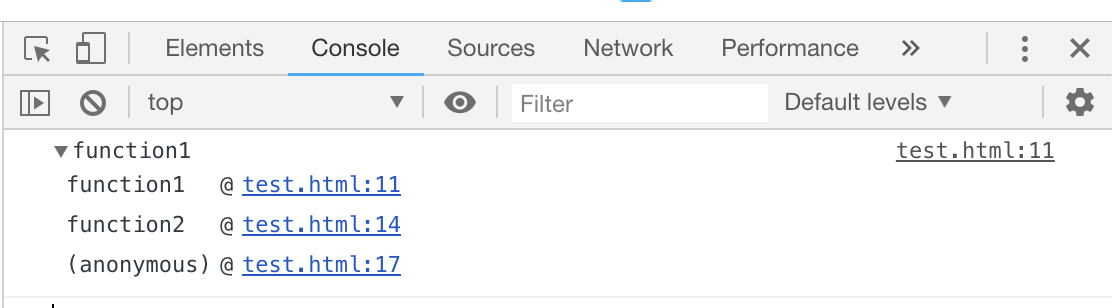
Bạn có thể nhìn stacktrace của method khi chạy, cái này rất hữu ích nếu mà bạn muốn biết nó đã chạy qua các method nào.

Kết quả là nó đã chạy qua được 2 function 1 và 2

3. console.dir và console.dirxml
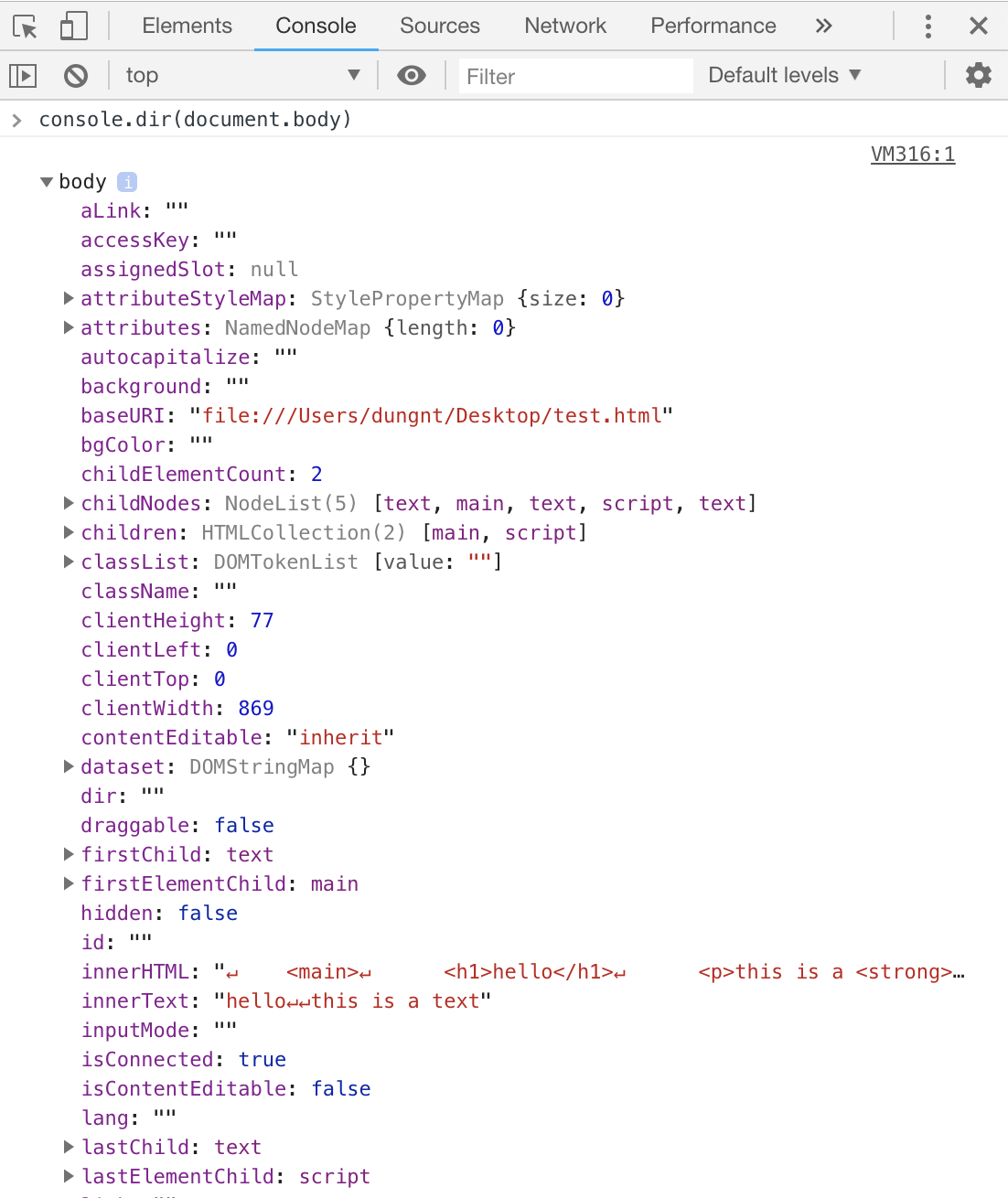
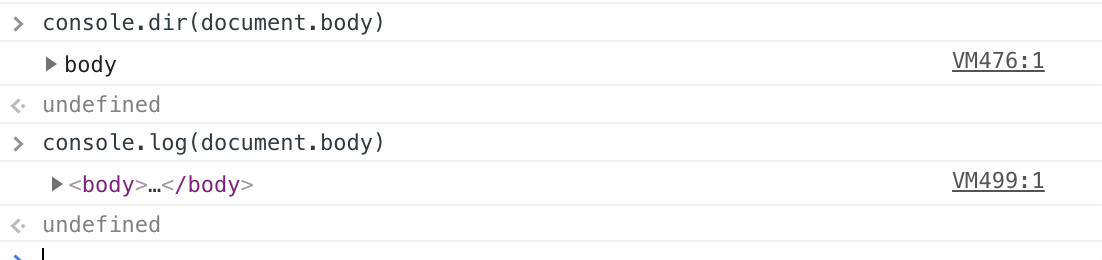
Với console.dir chúng ta có thể xem được toàn bộ nội dung của object đã được convert đẹp đẽ

Tương tự đó ta có thể so sánh với console.log để xem cách convert obj của 2 phương thức này. Đối với .dir ta sẽ convert được 1 obj tên body còn log ta nhận được luôn giá trị của obj.

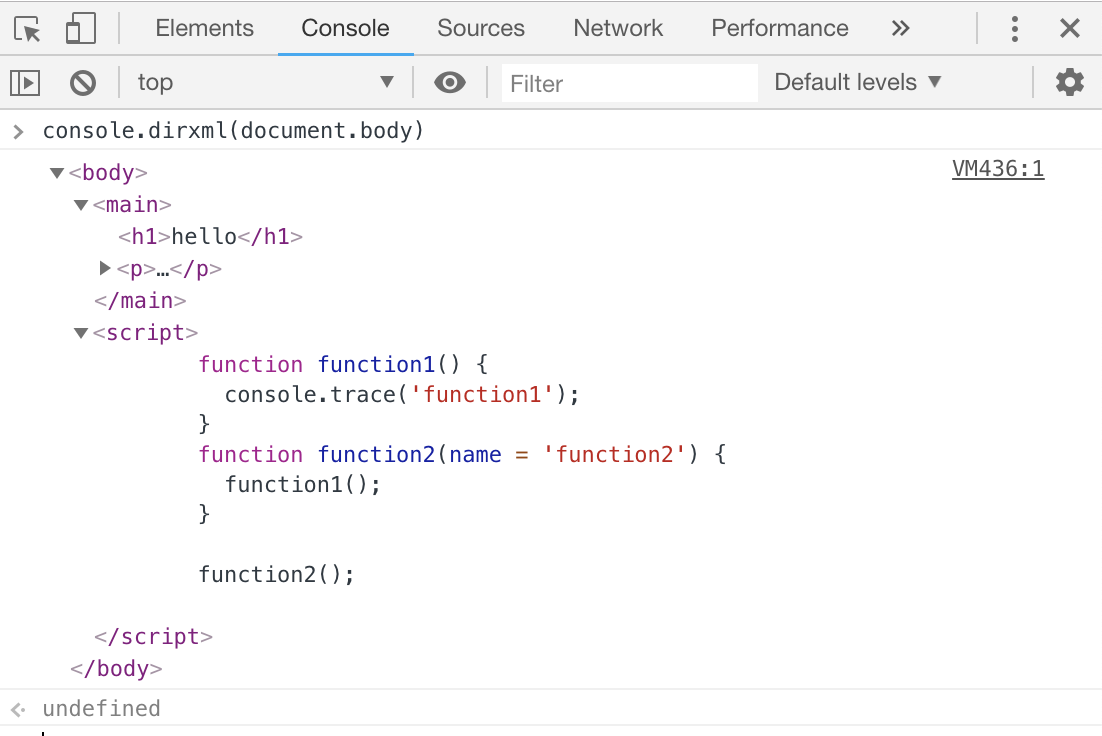
Còn đối với console.dirxml, Nếu truyền vào HTML hay XML element, có thể nhìn toàn bộ các element phía dưới.

4. console.assert
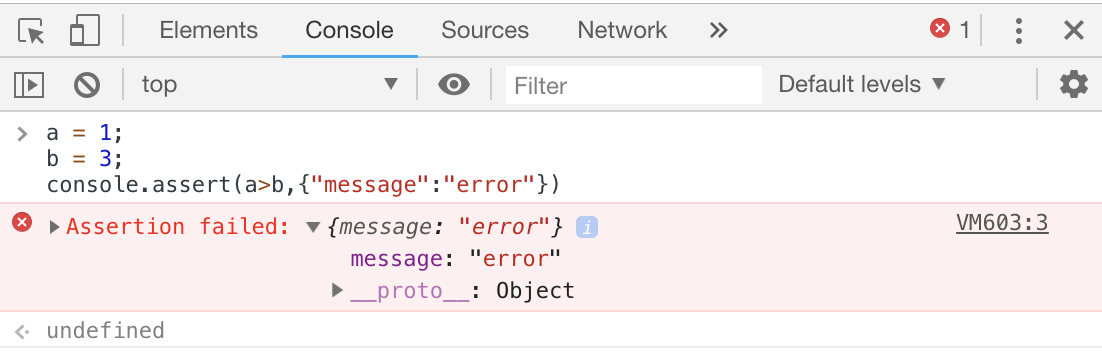
Ta có thể đánh giá 1 biểu thức là đúng hay sai, nếu sai thì ta xuất log xem dữ liệu. Phương thức này rất hữu ích cho chúng ta khi debug

5. console.clear
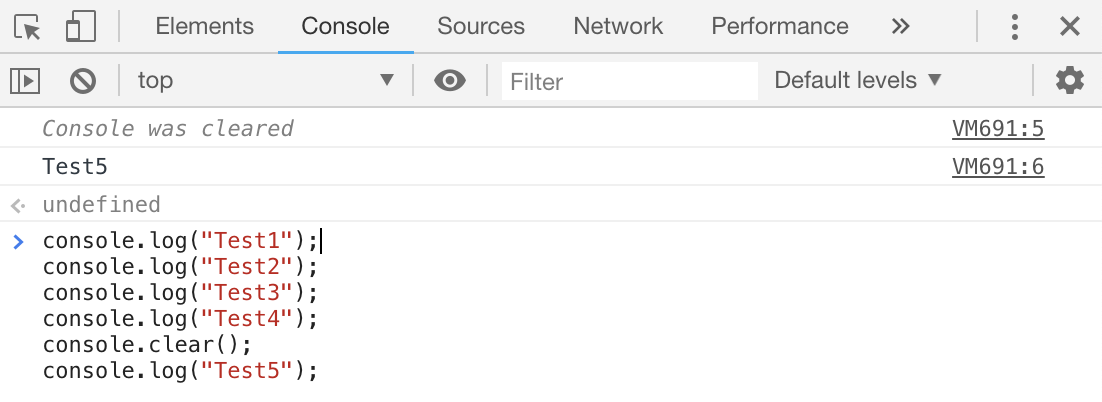
Phương thức clear giúp ta xoá hết tất cả những giá trị đã in ra từ trước để ta có thể nhận biết giá trị ta vừa in 1 cách nhanh nhất

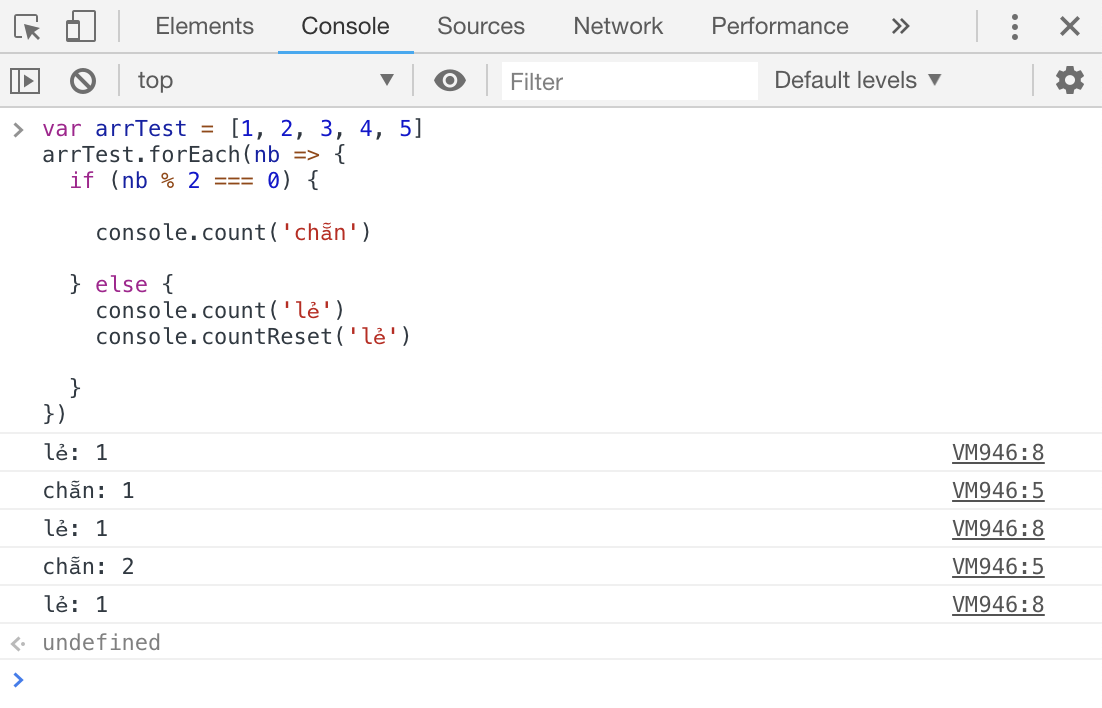
6.console.count và console.countReset
Mỗi lần bạn gọi đến console.count(), phương thức này sẽ tự động tăng lên 1. Bạn có thể truyền vào một nhãn tùy ý để đánh dấu các bộ đếm khác nhau. Và bạn dùng console.countReset(label) để quay ngược bộ đếm về lại 0.

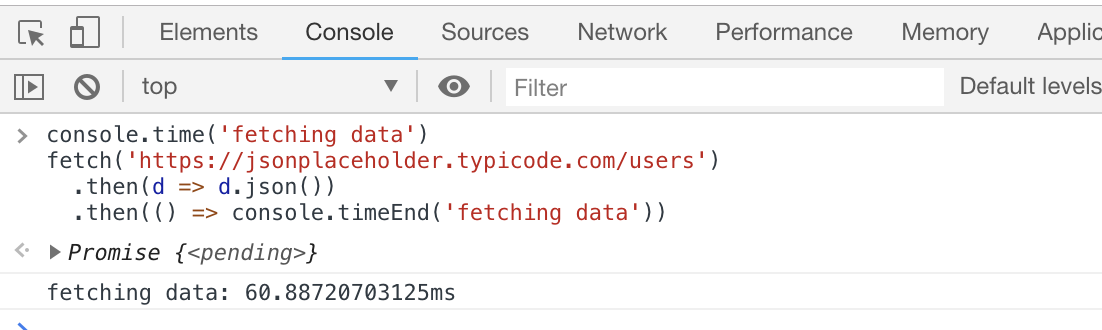
7. console.time và console.endTime
Để đo thời gian thực thi của một đoạn mã, bạn có thể dùng console.time và console.endTime.
Phương thức console.time(labels) nhận vào một chuỗi dùng làm nhãn cho bộ đếm giờ. Sau đó gọi đến console.endTime(labels) với nhãn cùng tên, để hiển thị thời gian thực thi.

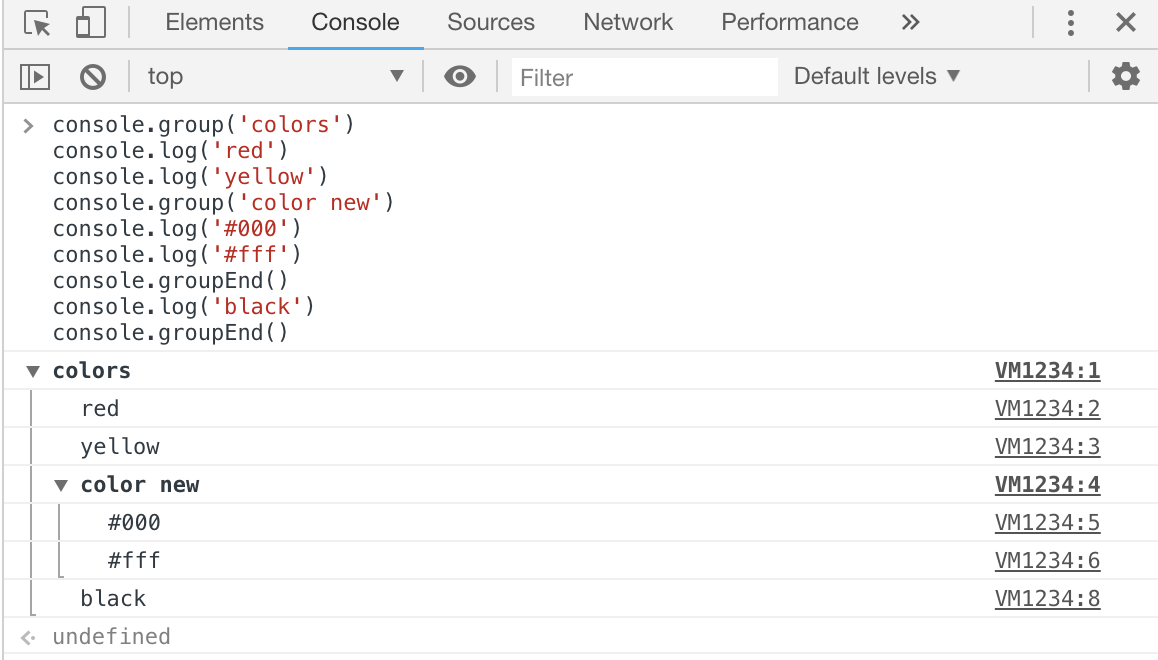
8. console.group và console.groupEnd
Sử dụng console.group và console.groupEnd để nhóm các giá trị được hiển thị lại với nhau. Ta cũng có thể đặt tên cho các group, và group này có thể nằm trong group khác.

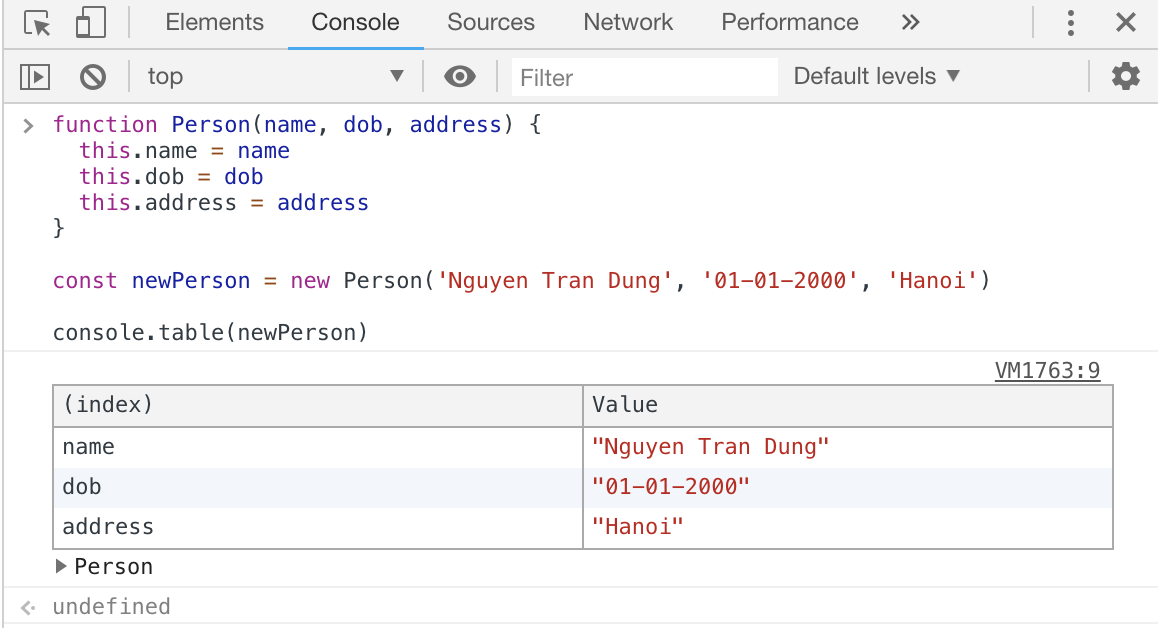
9. console.table
Phương thức console.table giúp chúng ta hiển thị array hoặc object dưới dạng bảng.

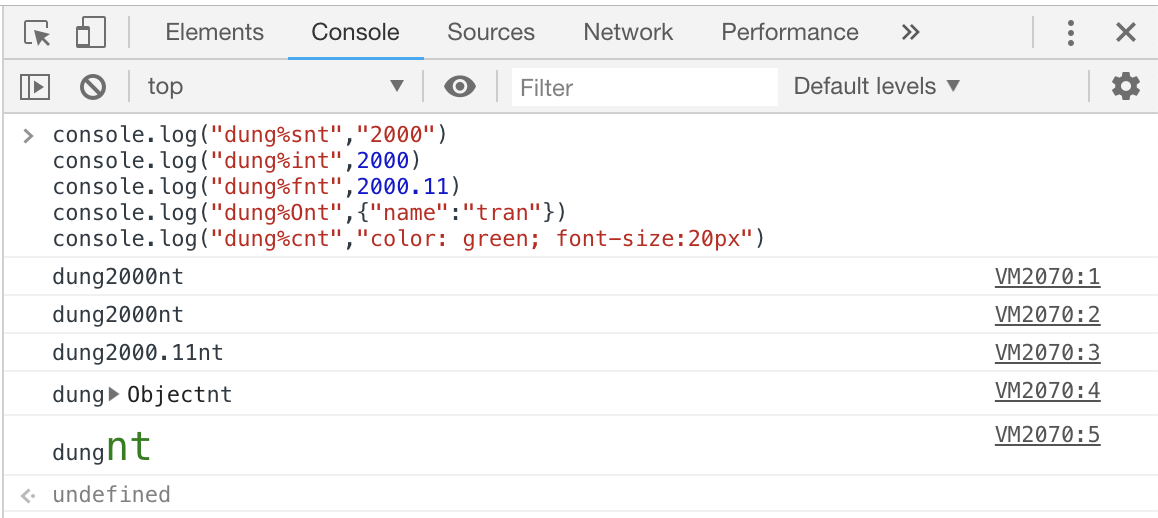
10. Thay thế kí tự và cài đặt format
Có thể thay thế ký tự đã định. Mặc dù không hay sử dụng lắm ví dụ như

Kết quả của từng kí tự thay thế sẽ như sau:

Nguồn: https://ntdung1128.wordpress.com/2018/11/09/console-khong-chi-co-log/
