DÀN TRANG VỚI CSS3 FLEXBOX
Trong CSS, từ trước tới nay nếu chúng ta muốn dàn layout của trang thì sẽ sử dụng các thuộc tính float và kỹ thuật clear float, table ..vv để chia cột website như ý muốn. Hoặc muốn thuận tiện hơn thì sử dụng các CSS Grid Framework để tiết kiệm thời gian. + Nếu dùng framework thì lại khiến website ...
Đầu tiên chúng ta hãy tạo 1 file index.html
<html>
<head>
<style>
body {
margin: 0;
padding: 0;
}
.havaz-header {
background: yellow;
height: 60px;
line-height: 60px;
text-align: center
}
.havaz-placehoder {
min-height: calc(100vh - 120px);
}
.havaz-footer {
background: red;
height: 60px;
line-height: 60px;
text-align: center
}
</style>
<style>
.container {
background: black;
max-width: 1140px;
height: 500px;
margin: 0 auto;
padding: 25px;
}
.havaz-item {
background: #ffffff;
margin: 5px;
color: #444444;
height: 50px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="havaz-header">
<span>Header</span>
</div>
<div class="havaz-placehoder">
<div class="container">
<div class="havaz-item havaz-item1"><span>havaz-item1</span></div>
<div class="havaz-item havaz-item2"><span>havaz-item2</span></div>
<div class="havaz-item havaz-item3"><span>havaz-item3</span></div>
<div class="havaz-item havaz-item4"><span>havaz-item4</span></div>
</div>
</div>
<div class="havaz-footer">
<span>footer</span>
</div>
</body>
</html>
Kết quả:
.png)
Thêm thuộc tính display: flex;
.container {
display: flex;
}
.png)
Nếu bạn muốn thành hàng hoặc cột thì chỉ cần thêm thuộc tính flex-direction vào container.
.container {
flex-direction: row | column | row-reverse | column-reverse;
}
row: Các item hiển thị theo hàng.
colum: Các item hiển thị theo cột.
row-reverse: Item hiển thị theo hàng nhưng đảo ngược vị trí các item.
column-reverse: Item hiển thị theo cột nhưng đảo ngược vị trí các item.
.havaz-item {
width: 1000000px !important;
}
1. flex-wrap
Bây giờ để hiểu cái này, chúng ta thử thêm chiều rộng cho mỗi item bên trong là 1000px xem chuyện gì sẽ xảy ra khi dùng flexbox.
Flexbox tự căn chỉnh các phần tử hiển thị đều nhau theo trục hoành của nó dựa theo chiều rộng của container.
Cho dù bạn có chỉnh chiều rộng vượt quá giới hạn của nó thì nó vẫn không bị nhảy nhảy xuống hay vỡ lung tung.
Vậy flex-wrap cho phép container có thể bọc lại các item kể cả khi kích thước của item bị thay đổi.
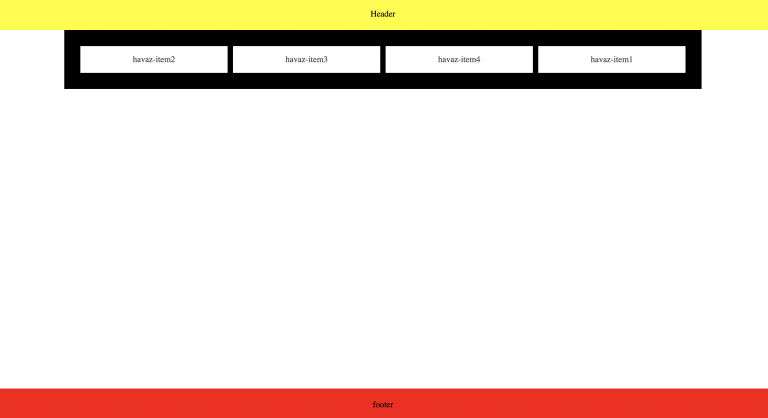
order
.havaz-item1 {
order: 4;
}
.havaz-item4 {
order: 3;
}
.havaz-item2 {
order: 1;
}
.havaz-item3 {
order: 2;
}
Mặc định thứ tự sắp xếp sẽ bắt đầu từ bên trái qua phải, từ trên xuống dưới. Nhưng khi các have-item được chỉ định order thì thứ tự sắp xếp Theo thứ tự chỉ định
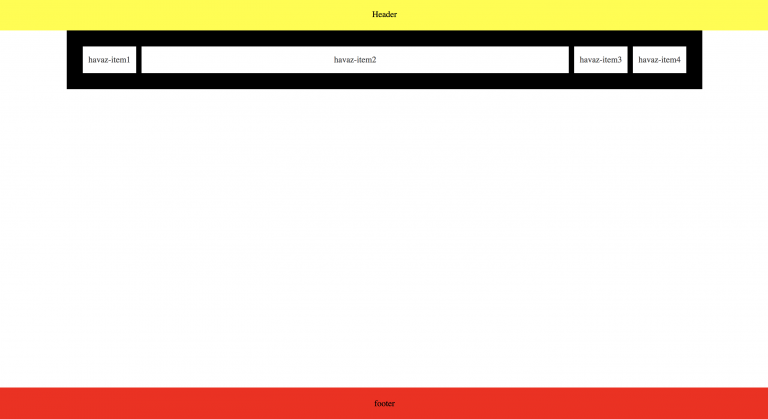
2. flex-grow
.havaz-item {
width: 100px;
}
.havaz-item2 {
flex-grow: 1;
}

Khi thiết lập class havaz-item2 nó flex-grow là 1, thì havaz-item2 nó sẽ lấy phần trống còn lại của container
Tiếp Theo
.havaz-item1 {
flex-grow: 2;
}

Ta thấy phần còn trống giờ được chưa là 3 phần, havaz-item1 chiếm 2 phần, havaz-item2 1 phần.
( tương tự với flex-direction: colum khi chiều cao được xác định)
3. flex-shrink
flex-shrink
.havaz-item3 {
flex-shrink: 5;
}
Khi chúng ta thu nhỏ trình duyệt lại, các item đều co lại bằng nhau.
Tuy nhiên giả sử mình muốn havaz-item3 nó co lại nhiều hơn so với các item khác.
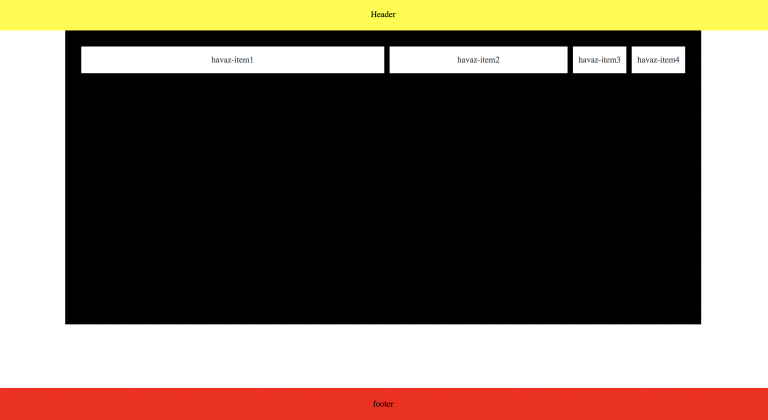
4. flex-basic
.havaz-item3 {
flex-basis: 500px;
}
Ta thấy havaz-item3 dài hơn so với các item khác. Cái này hiểu đơn giản nhất là có thể gán cho item một kích thước nhất định. Nhưng vẫn tuân thủ tínt chất của flex-wrap
5. justify-content
.container {
display: flex;
justify-content: flex-start;
}
.container {
display: flex;
justify-content: flex-end;
}
.container {
display: flex;
justify-content: center;
}
.container {
display: flex;
justify-content: space-between;
}
.container {
display: flex;
justify-content: space-around;
}
.container {
display: flex;
justify-content: space-evenly;
}
