Directive trong Angular 7
Template trong Angular 7 Nội dung chính Directive trong Angular Làm thế nào để tạo Directive tùy chỉnh? Directive trong Angular Directive trong Angular là một lớp js, được khai báo là @directive. Chúng ta có 3 directive trong Angular. Các directive ...
Nội dung chính
- Directive trong Angular
- Làm thế nào để tạo Directive tùy chỉnh?
Directive trong Angular
Directive trong Angular là một lớp js, được khai báo là @directive. Chúng ta có 3 directive trong Angular. Các directive được liệt kê dưới đây.
Component Directive
Các lớp này tạo thành lớp main có chi tiết về cách thành phần sẽ được xử lý, khởi tạo và sử dụng trong thời gian chạy.
Structural Directive
Một chỉ thị cấu trúc về cơ bản giải quyết việc thao tác các phần tử DOM. Các chỉ thị cấu trúc có dấu * trước chỉ thị. Ví dụ, *ngIf và *ngFor.
Attribute Directive
Các chỉ thị thuộc tính xử lý việc thay đổi giao diện và hành vi của phần tử dom. Bạn có thể tạo các chỉ thị của riêng mình như được giải thích trong phần bên dưới.
Làm thế nào để tạo Directive tùy chỉnh?
Trong phần này, chúng ta sẽ tìm hiểu về các Directive tùy chỉnh được sử dụng trong các Component. Các lệnh tùy chỉnh do chúng ta tạo ra và không phải là tiêu chuẩn.
Chúng ta sẽ tạo chỉ thị bằng cách sử dụng dòng lệnh. Lệnh tạo chỉ thị bằng dòng lệnh như sau:
ng g directive name_of_directive Ví dụ: ng g directive addText
Kết quả:
C:AngularAngular7my-app>ng g directive addText CREATE src/app/add-text.directive.spec.ts (229 bytes) CREATE src/app/add-text.directive.ts (143 bytes) UPDATE src/app/app.module.ts (556 bytes)
Các tệp ở trên, tức là, add-text.directive.spec.ts và add-text.directive.ts được tạo và tệp app.module.ts được cập nhật.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { AddTextDirective } from './add-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
AddTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Lớp ChangeTextDirective được khai báo trong file trên. Lớp này được tạo ra và có nội dung như sau:
add-text.directive.ts
import { Directive } from '@angular/core';
@Directive({
selector: '[appAddText]'
})
export class AddTextDirective {
constructor() { }
}
File trên có một Directive và nó cũng có một thuộc tính selector. Giá trị của selector được sử dụng trong view, nơi chúng ta gán Directive tùy chỉnh.
app.component.html
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<div style = "text-align:center">
<span appAddText > Welcome to {{title}}.</span>
</div>
<router-outlet></router-outlet>
Cập nhật file add-text.directive.ts như sau:
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appAddText]'
})
export class AddTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is added by appAddText Directive.";
}
}
Trong file trên, có một lớp gọi là AddTextDirective và một hàm constructor, có phần tử kiểu ElementRef là bắt buộc. Phần tử này có tất cả các chi tiết mà chỉ thị appAddText được áp dụng.
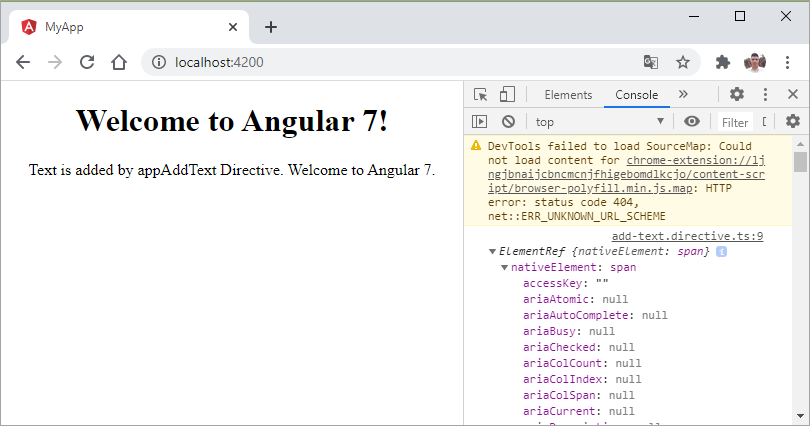
Lệnh console.log để in kết quả ra console của trình duyệt.
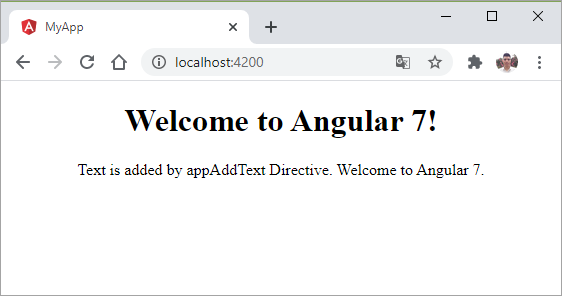
Kết quả:

Kết quả trên console của trình duyệt: