Error Handling & Debugging trong Socket.i - Socket.i
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về cách thức để bắt lỗi cũng như debug trong socket.io. Như các bạn đã biết thì trong bất kể các dự án nào thì cũng không tránh khỏi việc xảy ra bugs không mong muốn. Việc fix bugs cũng khá là vất vả bởi vậy Socket.io cũng cung cấp cho chúng ta một ...
Trong bài này chúng ta sẽ cùng nhau đi tìm hiểu về cách thức để bắt lỗi cũng như debug trong socket.io. Như các bạn đã biết thì trong bất kể các dự án nào thì cũng không tránh khỏi việc xảy ra bugs không mong muốn.
Việc fix bugs cũng khá là vất vả bởi vậy Socket.io cũng cung cấp cho chúng ta một vài cách thức giúp chúng ta debug.
1. Error handling
Hầu hết các ví dụ từ đầu seri đến giờ thì chúng ta thường chạy trên local, gần như sẽ không bao giờ gặp các lỗi liên quan đến kết nối, thời gian chờ, v.v. Tuy nhiên, trong xác dự án thực tế, việc xử lý các lỗi đó là vô cùng quan trọng. Do đó, bây giờ chúng ta sẽ cùng nhau tìm hiểu về cách chúng ta có thể xử lý các lỗi kết nối ở phía clients.
API bên phía clients cho chúng ta các sự kiện như :
- Connect − Khi kết nối thành công
- Connecting − Khi clients đang kết nối
- Disconnect − Khi clients bị ngắt kết nối tới server
- Connect_failed − Kết nối xảy ra lỗi.
- Error − Khi quá trình gửi event gửi tới server bị lỗi
- Message − Khi server gửi tin qua send function.
- Reconnect − Khi đã kết nối lại thành công.
- Reconnecting − Khi đang kết nối lại
- Reconnect_failed − Khi kết nối lại bị lỗi.
Mặc định thì khi bị ngắt kết nối tới server, socket.io bên phía clients sẽ kết nối lại liên tuc cho đến khi kết nối thành công. Bạn có thể tinh chỉnh được.
Để xử lý lỗi, chúng ta có thể xử lý các sự kiện này bằng cách sử dụng object socket bên ngoài hàm mà chúng ta đã tạo trên clients:
Ví dụ: Nếu chúng ta có kết nối không thành công, sự kiện 'connect_faild' sẽ được tạo.
socket.on('connect_failed', function() {
document.write("Xảy ra lỗi kết nối");
})2. Logging và Debugging
Socket.io sử dụng một module gỡ debug được phát triển bởi chinh tác giả của Express.js, được gọi là debug. Ở phiên bản đầu tiên của Socket thì debug bằng cách log tất cả ra, cách này rất khó debug nên trong phiên bản v1.0 trở đi socket.io bạn có thể debug một cách dễ dàng hơn.
Debug bên phía Server
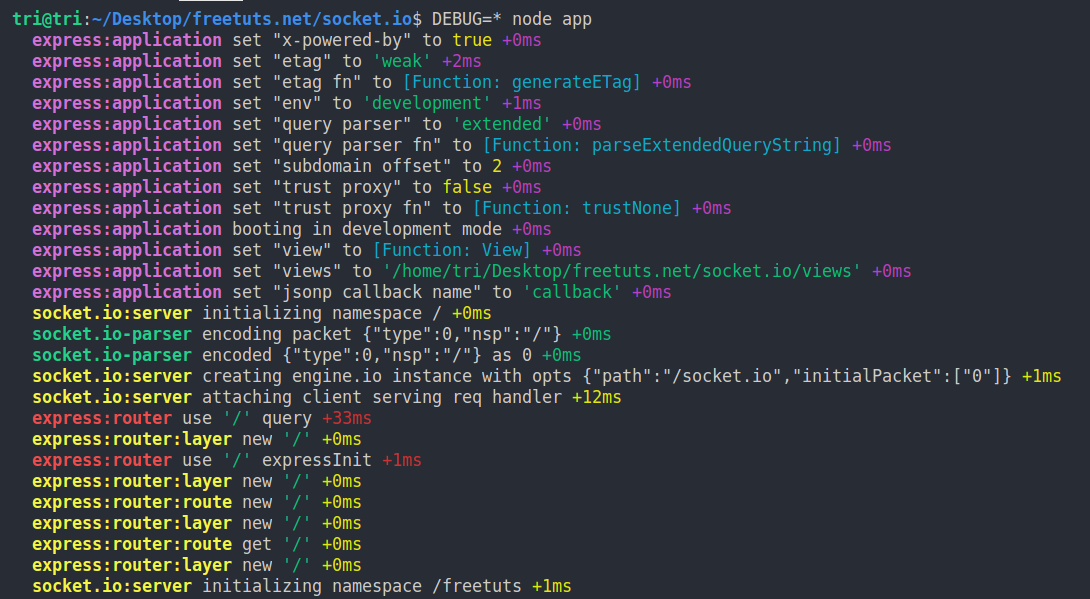
Cách tốt nhất để debug bên phía server là sử dụng *. Tiến hành debug bằng cách mở terminal và gõ dòng lệnh :
DEBUG=* node app.js
Ở đây mình sẽ tiến hành debug ở file app.js, cách này sẽ tô màu và xuất ra mọi thứ xảy ra các events khiển máy chủ của bạn. Ví dụ, chúng ta có thể xem xét ảnh chụp màn hình sau đây.

Ở đây bạn sẽ thấy route nào trong express được kích hoạt, hay namespace nào được sử dụng,vv...
Debug bên phía client
Để debug bên phía client bạn chỉ cần đặt một localStorage có tên debug là *, hoặc socket.io-client:socket để giới hạn debug.
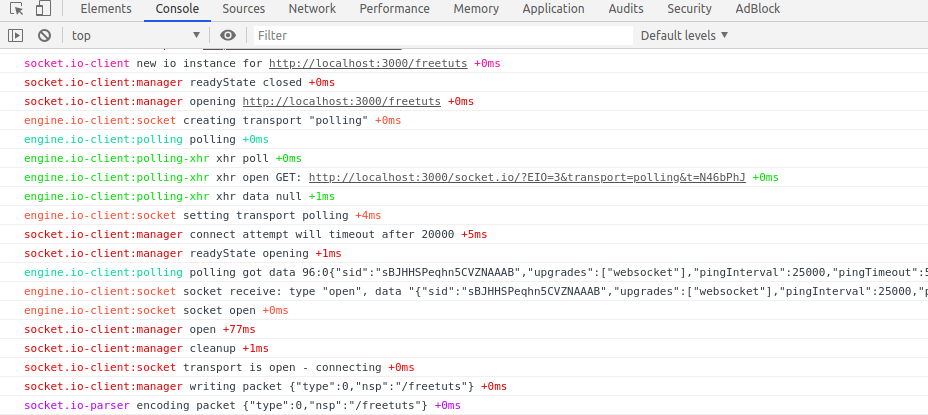
Bạn có thể thực hiện bằng cách mở cửa sổ console trên trình duyệt (F12 -> Console) và dán đoạn này vào :
localStorage.debug = '*';
Nếu muốn giới hạn debug thì bạn sử dụng đoạn code này :
localStorage.debug = 'socket.io-client:socket';
Bạn có thể thấy kết quả như trong hình bên dưới :

Trên đây là những kiến thức cơ bản về Error Handling & Debugging trong Socket.io. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với NodeJS, cảm ơn bạn đã quan tâm bài viết này.
