Xử lý form trong Express - Express Framework
Trong bài viết này chúng ta sẽ đi tìm hiểu về xử lý form trong Express. Form là một phần không thể thiếu của web. Hầu như mọi trang web chúng ta truy cập đều cung cấp cho chúng các biểu mẫu gửi hoặc lấy một số thông tin mà người dùng nhập vào. 1. Xử lý form trong Express Dưới đây là những bước ...
Trong bài viết này chúng ta sẽ đi tìm hiểu về xử lý form trong Express. Form là một phần không thể thiếu của web. Hầu như mọi trang web chúng ta truy cập đều cung cấp cho chúng các biểu mẫu gửi hoặc lấy một số thông tin mà người dùng nhập vào.
1. Xử lý form trong Express
Dưới đây là những bước cần thiết để xử lý form trong Express, các bạn thực hiện theo từng bước để có thể thiết lập xử lý form trong Express
Thiết lập module cần thiết
Để bắt đầu với form trong Mongoose chúng ta cần phải cài đặt thêm một vài module hỗ trợ trong Expresss như body-parser và multer. Đây là 2 middleware hỗ trợ parse form. Thông thường Express sẽ không tự đông parse form nên bạn cần phải cài thêm 2 middleware này. Để cài đặt bạn mở terminal và sử dụng npm để cài đặt :
npm i --save body-parser multer
Sau khi import body-parse và multer, chúng ta sẽ sử dụng body-parser để parse json và x-www-form-urlencoded header request, và multer cho việc parse multipart/form-data. Tiếp theo sau để sử dụng bạn cần khai báo middleware cho express sử dụng đoạn code sau :
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
// parsing application/json
app.use(bodyParser.json());
// parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// parsing multipart/form-data
app.use(upload.array());
app.listen(3000);
Ngoài ra bạn có thể tham khảo thêm về middleware trong Express.
Xử lý form trong Express
Sau khi thiết lập các module cần thiết và thêm middleware cho Express chúng ta chỉ cần tạo một form và bắt data từ request. Tham khảo bài viết về Request & Response trong Express.
Dữ liệu của form khi được parse qua middleware sẽ được lưu trữ ở thuộc tính body trong request object - req.body :
app.post('/', function(req, res){
console.log(req.body); //Data sẽ ở đây
res.send("recieved your request!");
});2. Thực hành xử lý form trong Express
Trong phần này mình sẽ đi vào ví dụ thực tế về việc xử lý form trong Express, như ở trên mình cũng đã giới thiệu qua các bước cài đặt. Mình sẽ đi xây dựng một form cho người dùng điền vào và in ra các giá trị của nó.
Cấu trúc thư mục
Sau khi cài đặt các module cần thiết, chúng ta sẽ có cấu trúc thư mục như sau:
form-Zaidap.com/ --- app.js --- uploads/ --- view/ -------form.pug -------info.pug
Cài đặt module cần thiết
Trong ví dụ này bạn cần phải cài đặt 4 module hỗ trợ đó là express, multer, body-parser, pug. Đê cài đặt bạn truy cập thư mục form-Zaidap.com và mở terminal gõ dòng lệnh để cài đặt :
npm i --save express multer body-parser pug

Xây dựng giao diện
Ở đây mình sử dụng template engine pug trong Express để đi xây dựng giao diện, và sử dụng css framework đó là bootstrap 4.
form.pug
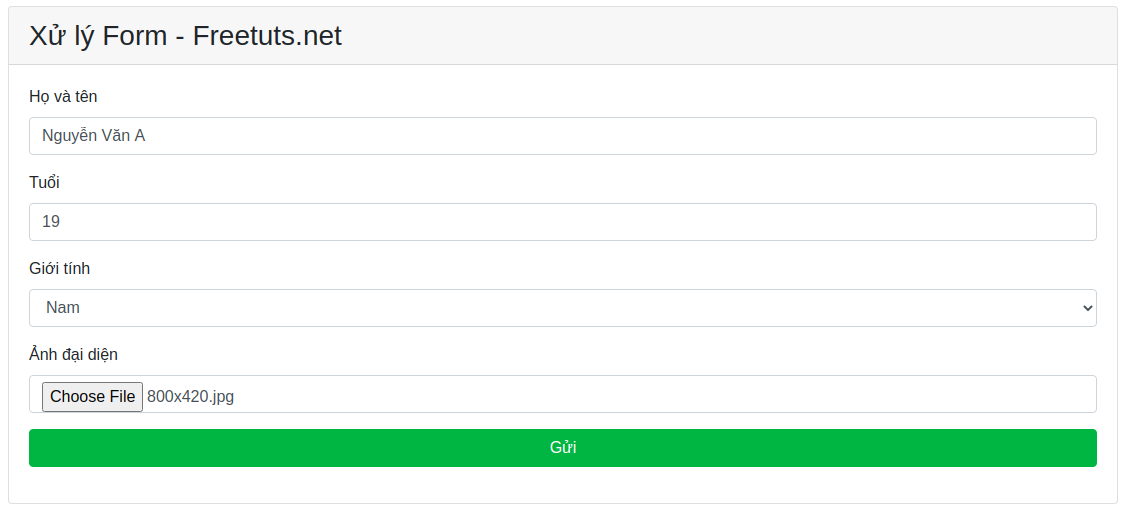
Trong file form.pug chúng ta sẽ đi xây dựng form dùng để submit
html
head
title Form - Zaidap.com.net
meta(http-equiv="Content-Type", content="text/html;charset=UTF-8")
link(href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css", rel="stylesheet")
body
div.container
.card(style = "margin-top: 5%;")
h3.card-header Xử lý Form - Zaidap.com.net
.card-body
form(action="/", method="post", enctype="multipart/form-data")
.form-group
label(for="name") Họ và tên
input.form-control(type="text", name="name", placeholder="Nguyễn Văn Trí", required)
.form-group
label(for="age") Tuổi
input.form-control(type="number", name="age", placeholder="19", required)
.form-group
label(for="gender") Giới tính
select.form-control(name="gender", required)
option(value="Nam") Nam
option(value="Nữ") Nữ
.form-group
label(for="avatar") Ảnh đại diện
input.form-control(type="file", name="avatar", required)
button.btn.btn-block.btn-success(type="submit") GửiBên trên mình đã đi xây dựng một form bao gồm các trường như name, age, gender, avatar,...
info.html
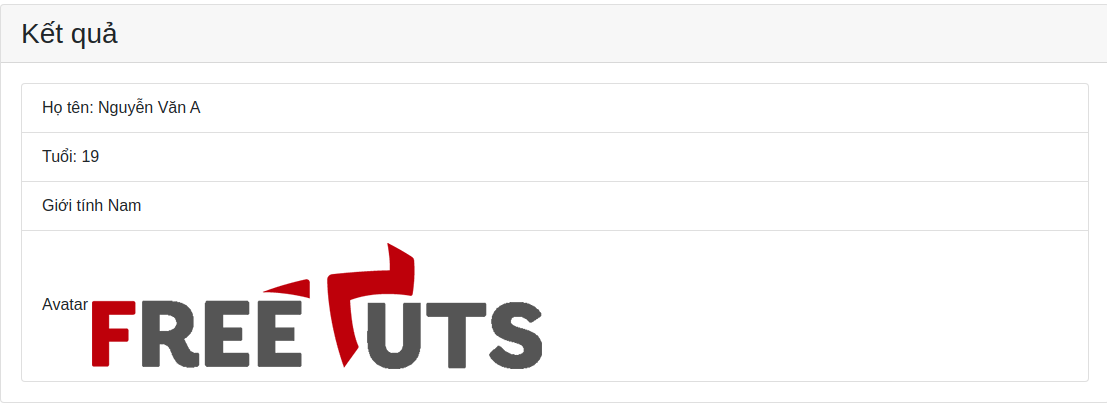
File này sẽ dùng để hiển thị file nội dung form vừa nhập.
html
head
title Form - Zaidap.com.net
meta(http-equiv="Content-Type", content="text/html;charset=UTF-8")
link(href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css", rel="stylesheet")
body
div.container
.card(style = "margin-top: 5%;")
h3.card-header Kết quả
.card-body
ul.list-group
li.list-group-item Họ tên: #{body.name}
li.list-group-item Tuổi: #{body.age}
li.list-group-item Giới tính #{body.gender}
li.list-group-item Avatar
img(src="/uploads/" + file.filename +"", alt=file.originalname)Xử lý form
Ở file app.js chính là file xử lý của chúng ta, chúng ta sẽ có file app.js có nội dung như sau:
const express = require("express");
const app = express();
const bodyParser = require("body-parser");
const multer = require("multer");
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, __dirname + "/uploads"); //Đường dẫn upload ảnh
},
filename: (req, file, cb) => {
//File lúc này sẽ được lưu vào vùng nhớ tạm thời
cb(null, Date.now() +"_" + file.originalname);
}
});
const upload = multer({ storage: storage });
/*
- Bắt đầu khai báo middleware
*/
//Khaiai báo static folder
app.use(express.static('./uploads'));
//Khai báo đường dẫn đến thư mục chứa các template
app.set("views", "./views");
//Khai báo templateEngine sử dụng
app.set("view engine", "pug");
// parsing application/json
app.use(bodyParser.json());
// parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
/*
- Kết thúc khai báo middleware
*/
//Khởi tạo router get
app.get("/", (req, res) => {
res.render("form");
});
//Khởi tạo router post
app.post("/", upload.single("avatar"), (req, res) => {
const { body, file } = req;
console.log(file)
res.render("info", { body, file });
});
app.listen(8080);
Bạn tiến hành khởi chạy bằng cách mở terminal và gõ dòng lệnh:
node app
Chúng ta sẽ thấy kết quả như hình :

Sau khi submit form, router sẽ trả về nội dung của file info.pug.

Trên đây là những kiến thức cơ bản về xử lý form trong Express. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với NodeJS, cảm ơn bạn đã quan tâm bài viết này.
