fastlane - iOS and Android Automation for Continuous Delivery
Fastlane là một công cụ hỗ trợ phát hành các ứng dụng iOS và Android. Nó giúp bạn xử lý tất cả các công việc tẻ nhạt lặp đi lặp lại mỗi khi các bạn submit một ứng dụng lên store như: Screenshots, code signing ... Getting started with fastlane. Trước khi cài đặt fastlane bạn cần đảm bảo Xcode ...
Fastlane là một công cụ hỗ trợ phát hành các ứng dụng iOS và Android. Nó giúp bạn xử lý tất cả các công việc tẻ nhạt lặp đi lặp lại mỗi khi các bạn submit một ứng dụng lên store như: Screenshots, code signing ...
Getting started with fastlane.
Trước khi cài đặt fastlane bạn cần đảm bảo Xcode command line tools của bạn đang là phiên bản mới nhất.
xcode-select --install
Đầu tiên bạn truy cập vào địa chỉ sau tải fastlane config về máy. Tại đây bạn có thể generate Fastfile một cách khá đơn giản: Config Fastfile
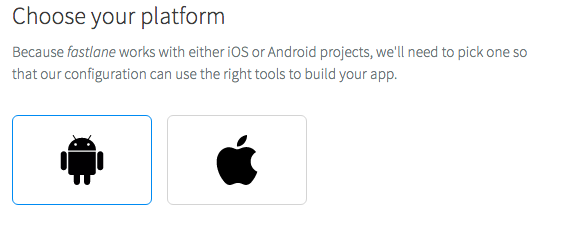
Sau khi truy cập bạn chọn nền tảng ứng dụng của bạn.

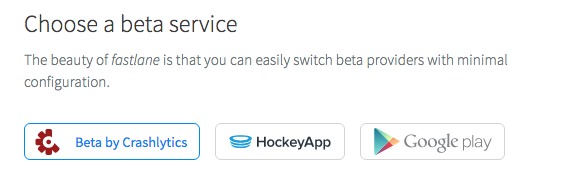
Tiếp theo chọn nhà cung cấp dịch vụ Crash Report, Mobile Analytics, Payments ... ở đây mình hay dùng crashlytics (Fabric). Và nhớ fill API Key của mình vào trong file config.

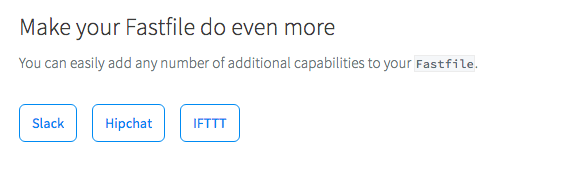
Cuối cùng chọn một hoặc nhiều công cụ mà bạn muốn tích hợp vào fastlane. Hiện tại fastlane đang hỗ trợ tạo integrations với slack, Hipchat & IFTTT.

Xong! Bây giờ các bạn tải file config về máy. Giải nén file vào thư mục chứa project của bạn. Cài đặt Fastlane:
sudo gem install fastlane --verbose --no-document
Với Mac OS X EI Capitan nếu install lỗi bạn có thể thử lại
sudo gem install -n /usr/local/bin fastlane
Capture Screenshots Automatically Fastlane cho phép bạn tự động hoá việc tạo hàng trăm file screenshots mà bạn muốn với nhiều màn hình, device khác nhau. Bạn chỉ config một lần duy nhất tất cả các thành viên của team đều có thể sử dụng.
Chuyển tới thư mục chứa project khởi tạo fastlane snapshot.
fastlane snapshot init
Trong target UITest Bạn thêm 1 file SnapshotHelper.swift. Tại đây bạn sẽ setup Language, Local path, Launch Arguments.
func setupSnapshot(_ app: XCUIApplication) { Snapshot.setupSnapshot(app) } .... open class func setupSnapshot(_ app: XCUIApplication) { setLanguage(app) setLocale(app) setLaunchArguments(app) } ...
Để chụp màn hình bạn thêm dòng code snapshot("screenshortname") vào code file [YOURPROJECT]UITests trong target Project UITest của bạn.
override func setUp() { super.setUp() let app = XCUIApplication() setupSnapshot(app) app.launch() } func testExample() { snapshot("0Launch") XCUIDevice().orientation = UIDeviceOrientation.landscapeLeft snapshot("1LandscapeLeft") XCUIDevice().orientation = UIDeviceOrientation.landscapeRight snapshot("2LandscapeRight") } }
Chạy fastlane snapshot để chạy [YOURPROJECT]UITest chụp màn hình. Nếu bạn chưa config project path. Fastlane sẽ yêu cầu bạn cũng cấp path của project file.
tienpm$ fastlane snapshot [08:07:10]: Successfully loaded '/Users/tienpm/Desktop/TestFastlane/fastlane/Snapfile' +----------------------+--------------------------+ | Detected Values from './fastlane/Snapfile' | +----------------------+--------------------------+ | devices | ["iPhone 6", "iPhone 5"] | | languages | ["en-US"] | +----------------------+--------------------------+ Couldn't automatically detect the project file, please provide a path:
Bạn có thể nhập path vào hoặc có thể mở Snapfile để config.

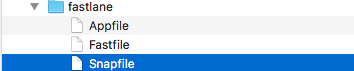
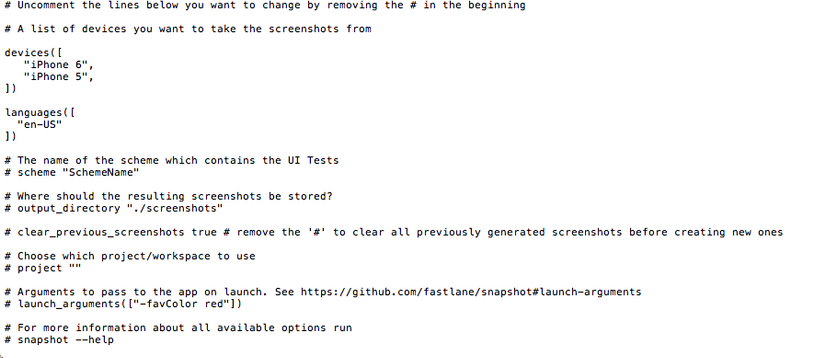
Sau khi chạy fastlane snapshot init Fastlane sẽ tạo ra cho bạn Snapfile file tại đây bạn config các Device, Language, Project patch, Workspace path, Scheme target UITest ...

Nếu bạn dùng workspace thì thêm path cho workspace vào.
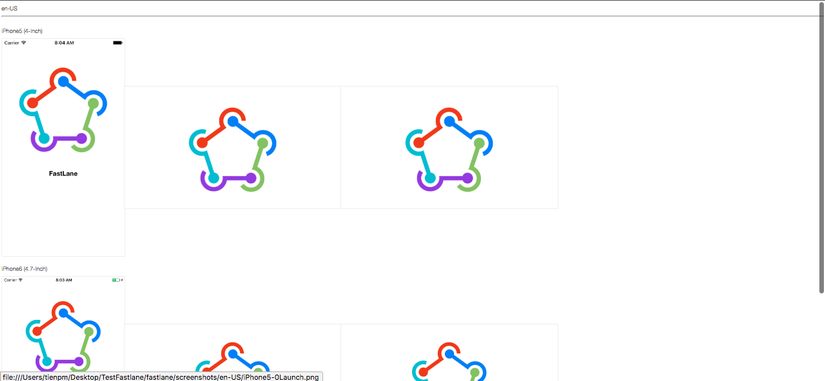
Chạy lại fastlane snapshot bạn sẽ nhận được danh sách các screenshot. (Ở đây mìn mới test cho một màn hình với cả portrait và landscap.)

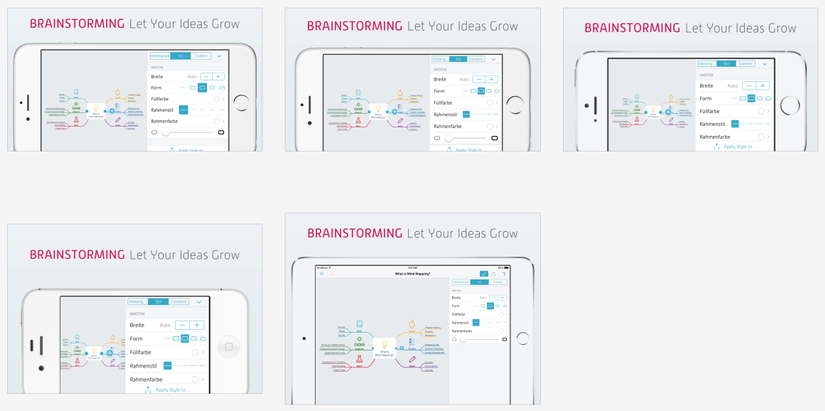
KẾT LUẬN: Trong bài này mình chỉ hướng dẫn các bạn sử dụng fastlane tạo ra các screenshort. Để deploy trực tiếp lên Itunesconnect bạn cần có một tài khoản dev của apple và thực hiện Codesigning cho fastlane nữa. Nhưng chắc hẳn các bạn không muốn up nguyên các màn hình kiểu sơ khai thế này lên Itunesconnect vì Screenshort cũng là một yếu tố rất quan trọng để người dùng quyết định download ứng dụng của bạn hay không :3. Bài tiếp theo có thể mình sẽ hướng dẫn các bạn về frameit. Nó kiểu kiểu thế này :3

Mong rằng bài này giúp ích được các bạn!
Xem thêm: Fastlane
