Giới thiệu Angular js
Giới Thiệu Dự án AngularJS được bắt đầu từ năm 2009, do Google phát triển. AngularJS là một bộ Javascript Framework (MVC). Được sử dụng để xây dựng project Single Page Application (SPA). ==> Single-page Application (SPA): đó là một trang web, thành phần web mà tất cả những thao tác ...

Giới Thiệu
- Dự án AngularJS được bắt đầu từ năm 2009, do Google phát triển.
- AngularJS là một bộ Javascript Framework (MVC).

- Được sử dụng để xây dựng project Single Page Application (SPA). ==> Single-page Application (SPA): đó là một trang web, thành phần web mà tất cả những thao tác xử lý của trang web đều được diễn ra trên một trang duy nhất. (không cần thao tác chuyển trang ...) Với mục đích chính là nâng cao trải nghiệm người dùng tốt hơn, hiệu quả hơn, thoải mái hơn.
Lợi ích
- AngularJS cho phép xây dựng ngay trong trình duyệt mà không cần phải thông qua server, sử dụng mô hình MVC.
- AngularJS được phát triển bởi Google và là mã nguồn mở viết theo mô hình MVC.
- AngularJS cho phép tạo ra các ứng dụng một cách đơn giản, code sạch, dễ dàng hơn trong việc kiểm thử.
- Tương thích với hầu hết các trình duyệt trên các điện thoại thông minh (iOS, Android).
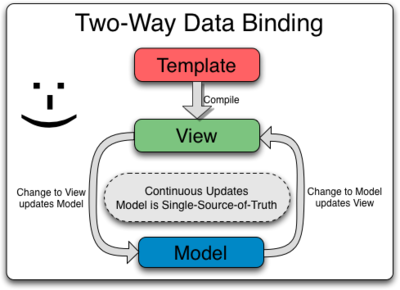
- AngularJS sử dụng cơ chế data-binding 2 chiều tức là khi model thay đổi thì view cũng thay đổi theo và ngược lại.

- Phát triển sớm nên có một cộng đồng rộng lớn, mã nguồn mở được public trên github, bất kì ai cũng có thể trở thành contributor
Cài đặt
- Với phiên bản 1 thì angular js cài đặt giống như sử dụng thư viện jquery;
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.5/angular.js"></script>
Thành Phần
Angular js là một framework js thực sự, nó hỗ trợ rất nhiều thành phần khác nhau, cung cấp tất cả những gì cần thiết để phát triển một ứng dựng SPA.

Sau đây chúng ta sẽ tìm hiểu qua các thành phần của angular js qua ví dụ cụ thế:
Examp
Trước tiên cùng nhìn qua 2 đoạn code sau: // file index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Angular js</title>
<script src="angular.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<div id="main" ng-app="my_app">
<div ng-controller="demo">
<input ng-model="name" placeholder="enter your name" ng-init="name='Framgia'">
You enter: {{ name }} <br>
You enter: {{ name | uppercase }}
<p>Date Time Now : {{ clock | date: 'medium' }}</p>
</div>
</div>
</body>
</html>
// file app.js
// Define the `my_app` module
var angularApp = angular.module('my_app', []);
// Define the `demo` controller on the `my_app` module
angularApp.controller('demo', function demo($scope, $interval, $location) {
// lists
$scope.phones = [
{
name: 'Nexus S'
}, {
name: 'Motorola XOOM™ with Wi-Fi'
}, {
name: 'MOTOROLA XOOM™'
}
];
// biding
var tick = function () {
$scope.clock = Date.now();
};
tick();
$interval(tick, 1000);
// add items
$scope.addItem = function (new_item) {
$scope.phones.push({'name': new_item});
$scope.new_item = ';
};
// delete items
$scope.deleteItem = function ($index) {
// $scope.phones.splice($index, 1);
$scope.phones[1].name = 'aa';
};
// service
//alert($location.absUrl());
}).directive('myDirective', function () {
return {
template: '<strong>Name: nguyen van duong</strong>'
};
});
- Cài đặt angular js, nhúng thư viện và file code (tự tạo) và header của đầu file chẳng hạn <script src="angular.min.js"></script><script src="app.js"></script>:
- ng-app="my_app", ng-controller="demo" khởi tạo angular js modeule và controller
- ng-init khởi tạo biến name là Framgia
- Angular trong file html được viết trong dấu {{ Express }}
- {{ name }} in ra biến name trên trình duyệt
- Có một input được gắn ng-model chính là cho phép angular biding 2 chiều, khi nhập dữ liệu vào input thì biến name sẽ tự đông thay đổi và được set lại, ngược lại nếu biến name thay đổi trong file js thì trên trình duyệt cũng sẽ tự đổi theo, ở ví dụ trên các bạn có thể nhìn thấy mình set một biến clock trọng file app.js, cứ mỗi một giây biến này dc update lại, trên trình duyệt không cần phải f5 biến này cũng thay đổi theo.

<ul>
<li ng-repeat="phone in phones">
<span>{{phone.name}}</span>
<button ng-click="deleteItem($index)">Delete</button>
</li>
</ul>
<input ng-model="new_item">
<button ng-click="addItem(new_item)">Add</button>
- Nếu đưa đoạn code này vào phần phần ng-controler của file html ta sẽ được một list danh sách các phones, directive ng-repeat chính là vòng lặp trong angular js
- Khi cần xóa hay thêm danh sách này chúng ta chỉ cần thay đổi cấu trúc của file biến phones trong file app.js ==> Thêm một items
// add items
$scope.addItem = function (new_item) {
$scope.phones.push({'name': new_item});
$scope.new_item = ';
};
==> Xóa một item:
$scope.deleteItem = function ($index) {
$scope.phones.splice($index, 1);
};
==> Update một item:
$scope.deleteItem = function ($index) {
$scope.phones[1].name = 'aa';
};
Đối với jquery thuần có lẽ chúng ta phải viết rất nhiều code mới có thể thêm sửa xóa được 1 item, nhưng đối với angular js thì mọi việc trở lên đơn giản hơn rất nhiều.
