Giới thiệu công cụ charles
Charles là một công cụ rất hữu ích cho việc debug hoặc test với các app/game mô hình client-server. Charles là một web proxy mà chạy trên máy tính của bạn, bạn có thể chỉnh sửa để web browser hoặc thiết bị ngoài truy cập vào internet qua máy tính của bạn, charles có thể theo dõi và hiển thị dữ liệu ...
Charles là một công cụ rất hữu ích cho việc debug hoặc test với các app/game mô hình client-server. Charles là một web proxy mà chạy trên máy tính của bạn, bạn có thể chỉnh sửa để web browser hoặc thiết bị ngoài truy cập vào internet qua máy tính của bạn, charles có thể theo dõi và hiển thị dữ liệu gửi đi và nhận về các request.
Sau đây, mình xin tóm tắt một số chức năng chính mà bản thân mình hay sử dụng trong quá trình developing:
- Bắt gói tin
- Breakpoints để chỉnh sửa requests hoặc responses
- Giới hạn tốc độ đường truyền (Bandawidth throttling)
Mình sẽ hướng dẫn chi tiết từng mục ở trên.
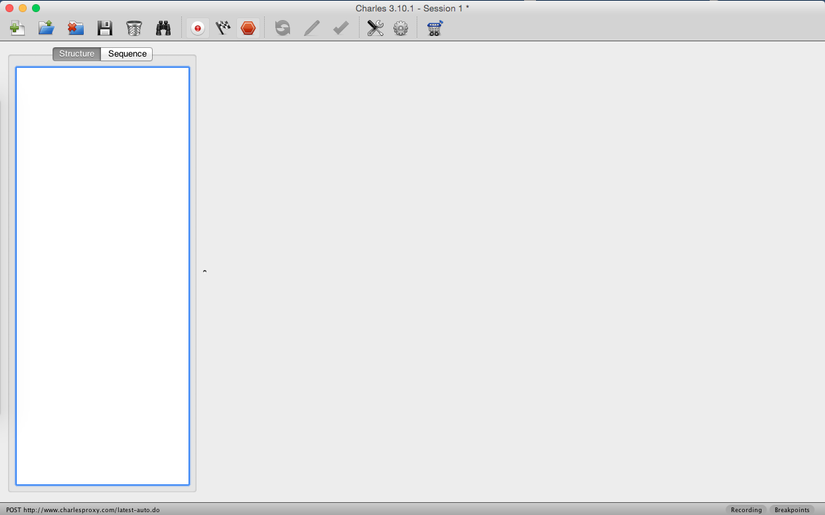
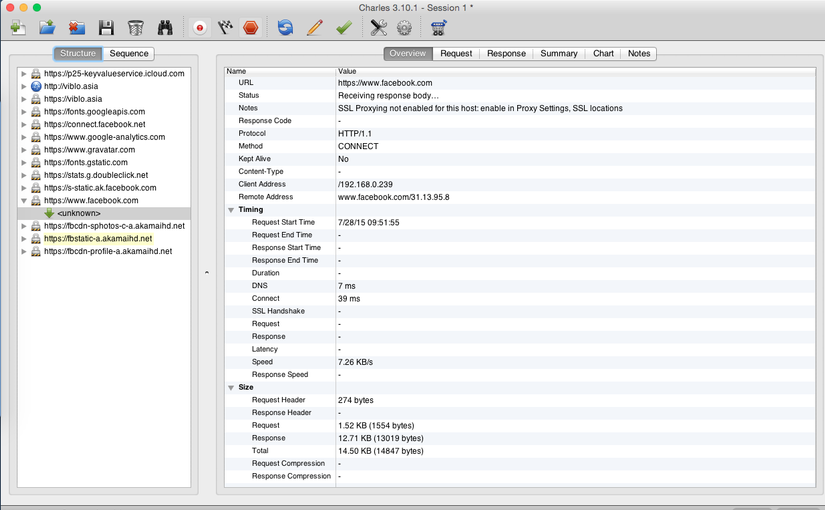
- Hướng dẫn cài đặt và bắt gói tin Đầu tiên mình sẽ hướng dẫn cách cài đặt cho máy tính và thiết bị ngoài (ví dụ như iphone) Download charles tại địa chỉ http://www.charlesproxy.com/download/ và cài đặt như bình thường, mặc dù charles mất phí, nhưng bản trial cũng đủ để có thể sử dụng trong quá trình developing. Sau khi cài xong, mở charles lên sẽ thấy giao diện sau

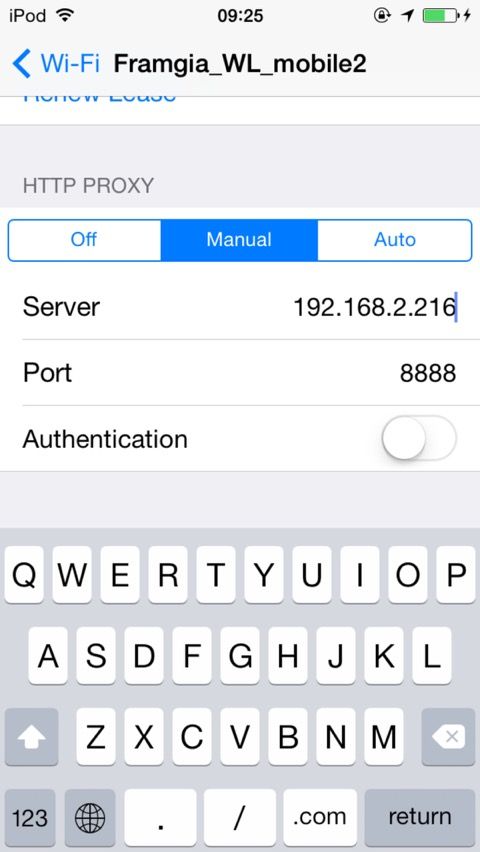
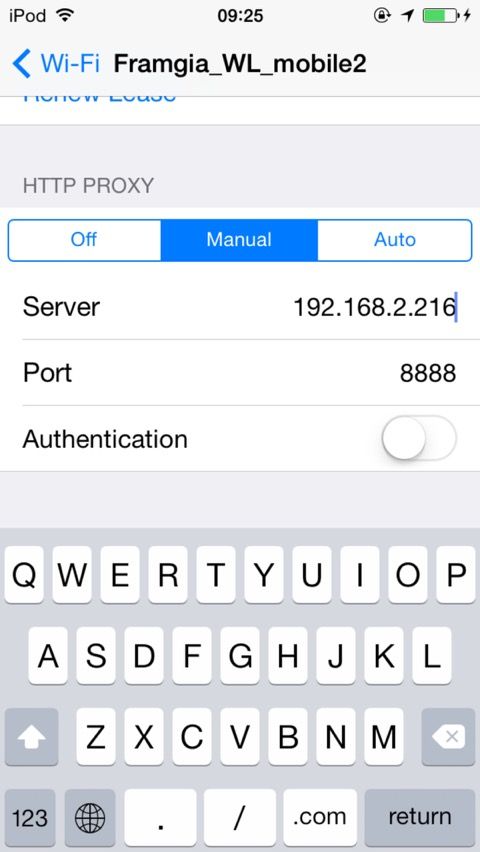
Setup cho thiết bị: Vào màn hình setting/wifi, click vào wifi đang kết nối, chọn http proxy/manual, nhập đại chỉ ip máy tính của bạn, port default là 8888


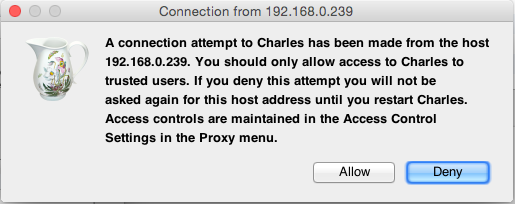
Khi setting cho thiết bị xong bên phái charles sẽ nhận được thông báo có thiết bị muốn truy cập qua máy bạn, hãy click allow

Từ bây giờ thiết bị sẽ truy cập vào internet thông qua proxy là máy tính bạn Bạn có request mạng và thấy trên charles có chỉ ra kết nối. Ví dụ vào trang https://viblo.asia sẽ thấy charles bắt được request này.

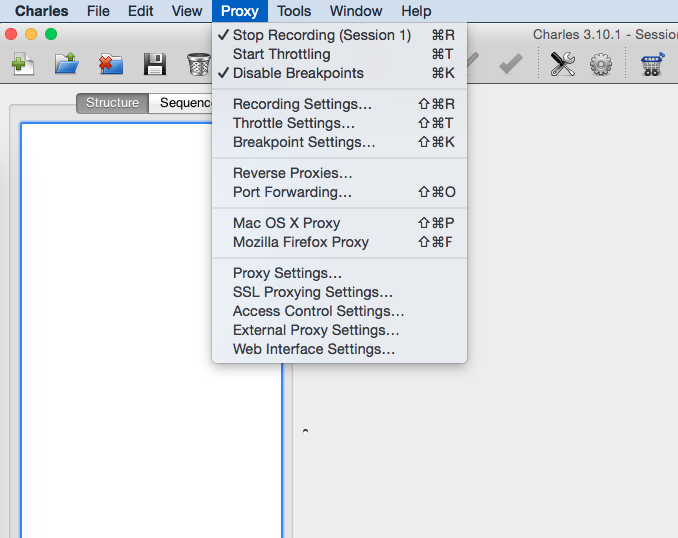
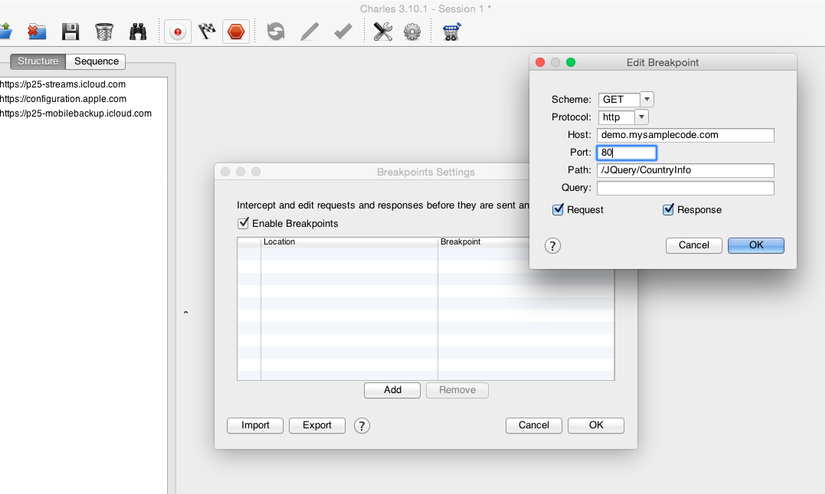
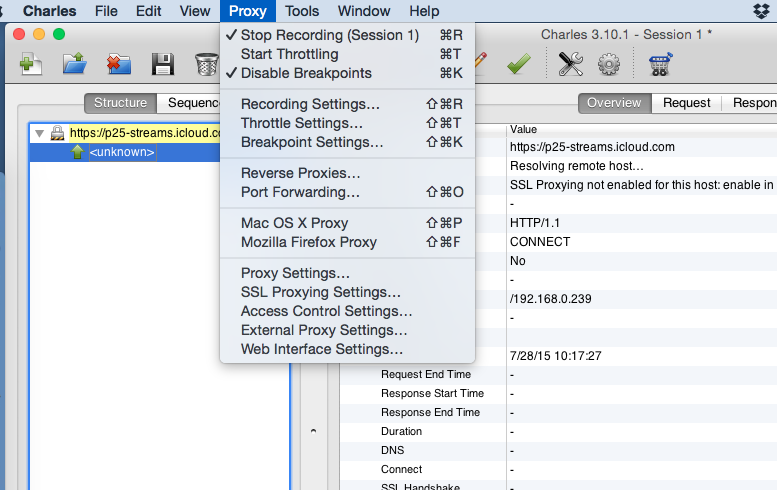
- Break point để chỉnh sửa request hoặc response Chọn Proxy/Breakpoint Settings


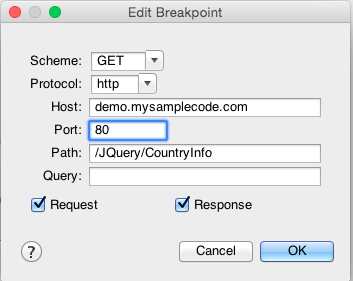
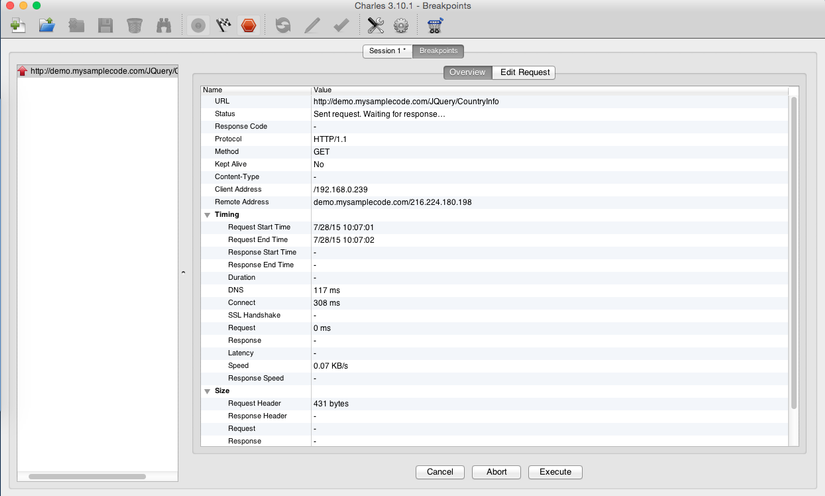
Mình thử break với 1 link json sau http://demo.mysamplecode.com/JQuery/CountryInfo

Sau đó bạn dùng thiết bị truy nhập vào địa chỉ trên, sẽ thấy trên charles breaking request gói tin đó, bạn có thể chỉnh sửa header, body, ... tuỳ ý, sau đó ấn execute để thực hiện tiếp.

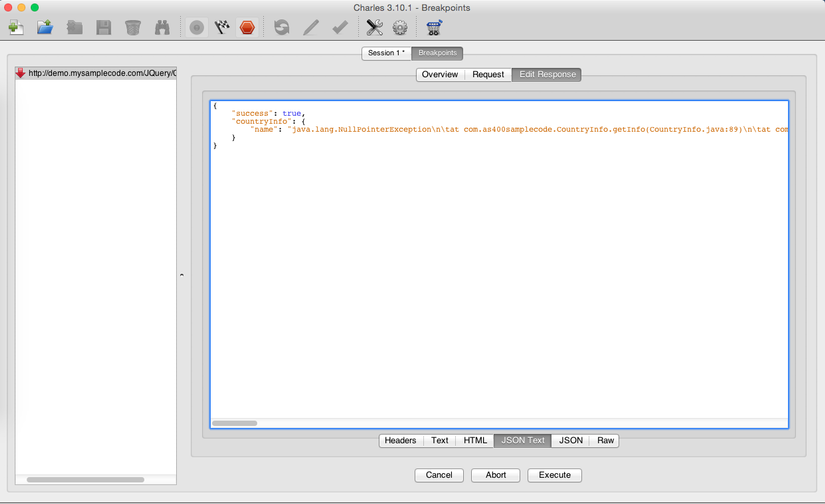
Tiếp tục sẽ breakpoint response, tại đây bạn có thể chỉnh sửa format json trả về trước khi execute.

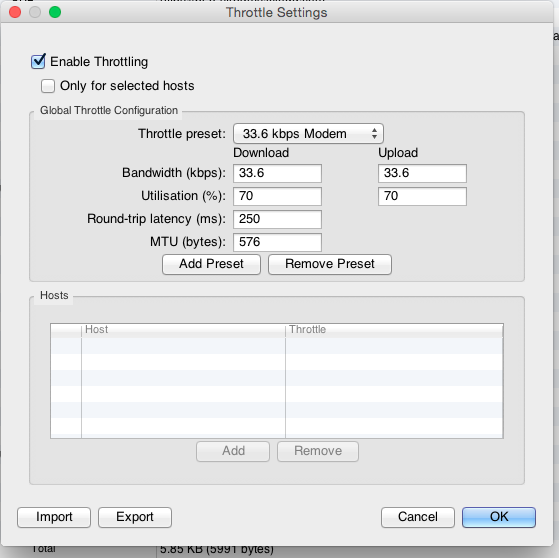
- Giới hạn tốc độ đường truyền (Bandawidth throttling) Đôi khi dự án cần phải test với các tốc độ mạng khác nhau, khi đó bạn sẽ dùng chức năng Bandawidth thottling của charles, có rất nhiều gói mạng để chọn sẵn, hoặc bạn có thể tự setting một bandawidth thích hợp. Chọn Proxy/Throttle setting

Chọn gói mạng phù hợp.

Đối với bản thân mình charles là một công cụ rất hữu ích trong quá trình developing, hi vọng công cụ này có thể mang lại được tiện ích cho công việc của các bạn.
