Góc tròn trong CSS3
Với thuộc tính border-radius trong CSS3, bạn có thể cho bất kỳ phần tử nào thành “góc tròn”. Trình duyệt hỗ trợ Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit- hoặc -moz- chỉ định phiên ...
Với thuộc tính border-radius trong CSS3, bạn có thể cho bất kỳ phần tử nào thành “góc tròn”.
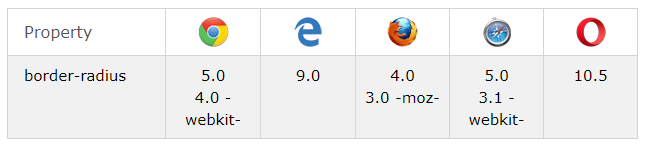
Trình duyệt hỗ trợ
Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit- hoặc -moz- chỉ định phiên bản đầu tiên làm việc với tiền tố.

Thuộc tính border-radius
Với CSS3, bạn có thể cho bất kỳ phần tử “góc tròn”, bằng cách sử dụng thuộc tính border-radius. Dưới đây là ba ví dụ:
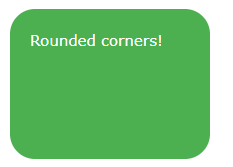
1. Các góc tròn cho một phần tử có màu nền xác định:

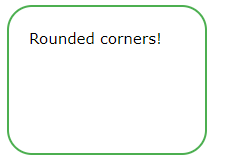
2. Góc tròn cho một phần tử có đường biên:

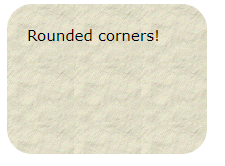
3. Các góc tròn cho một phần tử có hình nền:

#rcorners1 {
border-radius: 25px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
awidth: 200px;
height: 150px;
}
Mẹo: thuộc tính border-radius thực sự là một thuộc tính viết tắt cho thuộc tính border-top-left-radius, border-top-right-radius, border-bottom-right-radius và border-bottom-left-radius.
Thuộc tính border-radius – xác định mỗi góc
Nếu bạn chỉ định một giá trị cho thuộc tính border-radius, radius sẽ được áp dụng cho tất cả 4 góc. Tuy nhiên, bạn có thể chỉ định từng góc riêng nếu bạn muốn. Dưới đây là các quy tắc:
- Bốn giá trị: giá trị đầu tiên áp dụng cho phía trên cùng bên trái, giá trị thứ hai áp dụng cho phía trên cùng bên phải, giá trị thứ ba áp dụng cho phía dưới bên phải và giá trị thứ tư áp dụng cho góc dưới cùng bên trái
- Ba giá trị: giá trị đầu tiên áp dụng cho phía trên cùng bên trái, giá trị thứ hai áp dụng cho phía trên bên phải và dưới cùng bên trái và giá trị thứ ba áp dụng cho phía dưới cùng bên phải
- Hai giá trị: giá trị đầu tiên áp dụng cho góc trên bên trái và góc dưới cùng bên phải, và giá trị thứ hai áp dụng cho góc trên cùng bên phải và góc dưới cùng bên trái
- Một giá trị: tất cả bốn góc được làm tròn bằng nhau
Dưới đây là 3 ví dụ:
1. Bốn giá trị – border-radius: 15px 50px 30px 5px:

2. Ba giá trị – border-radius: 15px 50px 30px:

3. Hai giá trị – border-radius: 15px 50px:

Dưới đây là mã:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
Bạn cũng có thể tạo các góc hình elip:
#rcorners7 {
border-radius: 50px/15px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
awidth: 200px;
height: 150px;
}
Thuộc tính góc tròn trong CSS3
| Thuộc tính | Mô tả |
| border-radius | Thuộc tính viết tắt để đặt tất cả bốn thuộc tính border-* – * – radius |
| border-top-left-radius | Xác định hình dạng của đường viền góc trên cùng bên trái |
| border-top-right-radius | Xác định hình dạng của đường viền góc trên cùng bên phải |
| border-bottom-right-radius | Xác định hình dạng của đường viền góc dưới bên phải |
| border-bottom-left-radius | Xác định hình dạng của đường viền góc dưới bên trái |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
