Hình nền trong CSS3
CSS3 chứa một vài thuộc tính hình nền mới, cho phép kiểm soát phần tử nền. Trong nội dung này chúng ta cùng tìm hiểu cách thêm hình nền vào một phần tử. Đồng thời bổ sung kiến thức về thuộc tính mới trong CSS3: background-size background-origin ...
CSS3 chứa một vài thuộc tính hình nền mới, cho phép kiểm soát phần tử nền. Trong nội dung này chúng ta cùng tìm hiểu cách thêm hình nền vào một phần tử. Đồng thời bổ sung kiến thức về thuộc tính mới trong CSS3:
- background-size
- background-origin
- background-clip
Trình duyệt hỗ trợ
Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit-, -moz-, hoặc -o- chỉ định phiên bản đầu tiên làm việc với tiền tố.
| Thuộc tính | Chrome | IE | Firefox | Safari | Opera |
| background-image | 4 | 9 | 3.6 | 3.1 | 11.5 |
| (với nhiều background) | |||||
| background-size | 4 | 9 | 4 | 4.1 | 10.5 |
| 1.0 -webkit- | 3.6 -moz- | 3.0 -webkit- | 10.0 -o- | ||
| background-origin | 1 | 9 | 4 | 3 | 10.5 |
| background-clip | 4 | 9 | 4 | 3 | 10.5 |
Nhiều hình nền
CSS3 cho phép bạn thêm nhiều hình nền cho một phần tử, thông qua thuộc tính background-image. Các hình nền khác nhau được phân cách bằng dấu phẩy, và các hình ảnh được xếp chồng lên nhau, hình ảnh đầu tiên sẽ được ưu tiên cho người xem.
Ví dụ sau có hai hình nền, hình ảnh đầu tiên là hoa (thẳng hàng đến dưới cùng và bên phải) và hình ảnh thứ hai là nền giấy (nằm ở góc trên cùng bên trái):
example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
Nhiều hình nền có thể được chỉ định bằng các thuộc tính background riêng (như trên) hoặc thuộc tính viết tắt của nền. Ví dụ sau sử dụng thuộc tính viết tắt background (kết quả tương tự như ví dụ ở trên):
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
Kích thước hình nền
Thuộc tính background-size CSS3 cho phép bạn xác định kích thước của hình nền. Trước CSS3, kích thước của một hình nền là kích thước thực của hình ảnh. CSS3 cho phép tái sử dụng hình nền trong các ngữ cảnh khác nhau.
Kích thước có thể được xác định theo độ dài, tỷ lệ phần trăm hoặc bằng cách sử dụng một trong hai từ khóa: chứa hoặc bao gồm. Ví dụ sau thay đổi kích thước hình ảnh nền thành nhỏ hơn nhiều so với hình ảnh ban đầu (sử dụng pixel).
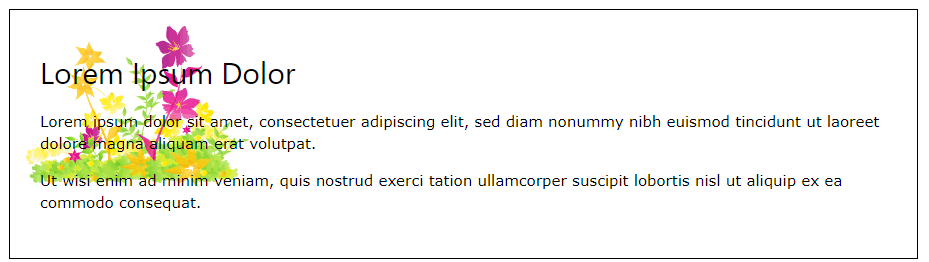
Hình nền gốc:

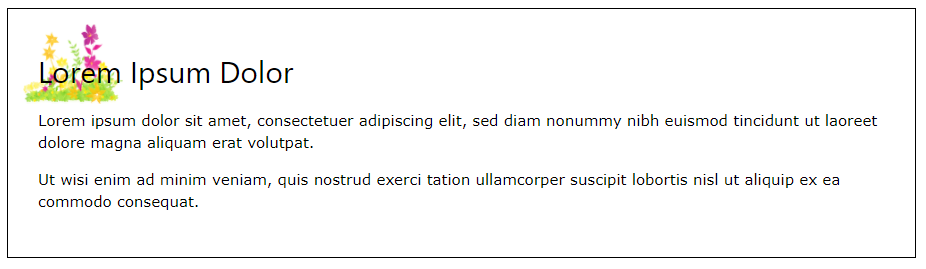
Hình nền đã co lại:

#div1 {
background: url(img_flower.jpg);
background-size: 100px 80px;
background-repeat: no-repeat;
}
Hai giá trị khác có thể cho background-size là contain và cover.
Từ khoá contain sẽ làm cho hình nền trở nên lớn nhất có thể (nhưng cả chiều rộng lẫn chiều cao của nó phải nằm trong vùng nội dung). Như vậy, tùy thuộc vào tỷ lệ của hình nền và vùng định vị nền, có thể có một số vùng nền không bị ảnh nền che mất.
Từ khoá cover để vùng nội dung được bao phủ hoàn toàn bởi hình nền (cả chiều rộng và chiều cao của nó bằng hoặc vượt quá vùng nội dung). Như vậy, một số phần của hình nền có thể không hiển thị trong vùng định vị nền.
Ví dụ sau minh hoạ việc sử dụng cover và contain:
#div1 {
background: url(img_flower.jpg);
background-size: contain;
background-repeat: no-repeat;
}
#div2 {
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;
}
Kích cỡ của nhiều ảnh nền
Thuộc tính background-size cũng chấp nhận nhiều giá trị cho kích thước nền (sử dụng danh sách được phân tách bằng dấu phẩy), khi làm việc với nhiều hình nền khác nhau.
Ví dụ sau có ba hình nền được chỉ định, với giá trị kích thước nền khác nhau cho mỗi hình ảnh:
#example1 {
background: url(img_flwr.gif) left top no-repeat, url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
background-size: 50px, 130px, auto;
}
Hình nền kích thước full
Giả sử bạn muốn có một hình nền trên một trang web bao gồm toàn bộ cửa sổ trình duyệt. Các yêu cầu như sau:
- Lấp toàn bộ trang bằng hình ảnh (không có khoảng trắng)
- Co kéo ảnh nếu cần
- Căn giữa ảnh
- Không tạo ra thanh cuộn
Ví dụ sau sẽ cho thấy làm thế nào để thực hiện được yêu cầu trên. Sử dụng phần tử HTML (cao tối thiếu bằng cửa sổ trình duyệt), sau đó thiết lập hình nền cố định và được căn giữa. Điều chỉnh kích thước với thuộc tính background-size:
html {
background: url(img_flower.jpg) no-repeat center fixed;
background-size: cover;
}
Thuộc tính background-origin
Thuộc tính background-origin CSS3 xác định vị trí của hình nền. Thuộc tính có ba giá trị khác nhau:
- border-box – hình nền bắt đầu từ góc trên bên trái của đường viền
- padding-box – (mặc định) hình nền bắt đầu từ góc trên bên trái của mép padding
- content-box – hình nền bắt đầu từ góc trên bên trái của nội dung
Ví dụ sau minh họa thuộc tính background-origin:
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img_flwr.gif);
background-repeat: no-repeat;
background-origin: content-box;
}
Thuộc tính background-clip
Thuộc tính background-clip3 CSS chỉ rõ vùng vẽ của nền. Thuộc tính có ba giá trị khác nhau:
- border-box – (mặc định) nền được vẽ lên cạnh bên ngoài của đường viền
- padding-box – nền được vẽlên cạnh ngoài của padding
- content-box – nền được vẽ trong hộp nội dung
Ví dụ sau minh hoạ thuộc tính background-clip:
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
Thuộc tính background trong CSS3
| Thuộc tính | Mô tả |
| background | Thuộc tính viết tắt để thiết lập tất cả các thuộc tính nền trong một khai báo |
| background-clip | Chỉ định vùng vẽ của nền |
| background-image | Chỉ định một hoặc nhiều hình nền cho một phần tử |
| background-origin | Chỉ định nơi (các) hình nền được đặt ở vị trí nào |
| background-size | Chỉ định kích thước của hình nền |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
