Màu sắc trong CSS3
Màu sắc trong CSS3 CSS hỗ trợ tên màu sắc, hexadecimal và RGB. Ngoài ra, CSS3 cũng giới thiệu: màu RGBA màu HSL màu HSLA opacity Trình duyệt hỗ trợ Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ các giá trị / thuộc tính ...
Màu sắc trong CSS3
CSS hỗ trợ tên màu sắc, hexadecimal và RGB. Ngoài ra, CSS3 cũng giới thiệu:
- màu RGBA
- màu HSL
- màu HSLA
- opacity
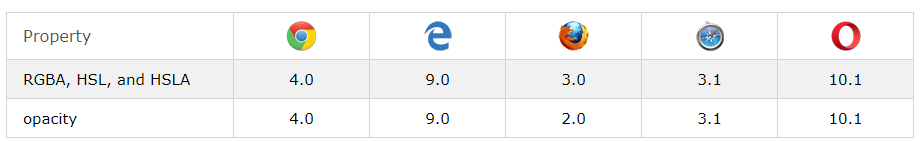
Trình duyệt hỗ trợ
Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ các giá trị / thuộc tính CSS3.

Màu RGBA
Giá trị màu RGBA là một phần mở rộng của các giá trị màu RGB với một kênh alpha – xác định độ trong suốt của một màu.
Giá trị màu RGBA được chỉ định bằng: rgba (đỏ, xanh lá, xanh dương, alpha). Thông số alpha là một số giữa 0.0 (hoàn toàn trong suốt) và 1.0 (đục hoàn toàn).

Ví dụ dưới đây xác định các màu RGBA khác nhau:
#p1 {background-color: rgba(255, 0, 0, 0.3);} /* red with opacity */
#p2 {background-color: rgba(0, 255, 0, 0.3);} /* green with opacity */
#p3 {background-color: rgba(0, 0, 255, 0.3);} /* blue with opacity */
Màu HSL
HSL là viết tắt của Hue, Saturation và Lightness. Giá trị màu HSL được chỉ định bằng: hsl (màu sắc, độ bão hòa, độ sáng).
- Hue là một mức độ trên bánh xe màu (từ 0 đến 360):
- 0 (or 360) là màu đỏ
- 120 là màu xanh lá
- 240 là màu xanh dương
- Độ bão hòa là một tỷ lệ phần trăm: 100% là màu sắc đầy đủ.
- Độ sáng cũng là một phần trăm; 0% là màu tối (đen) và 100% là màu trắng.

Ví dụ dưới đây xác định các màu HSL khác nhau:
#p1 {background-color: hsl(120, 100%, 50%);} /* green */
#p2 {background-color: hsl(120, 100%, 75%);} /* light green */
#p3 {background-color: hsl(120, 100%, 25%);} /* dark green */
#p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */
Màu HSLA
Các giá trị màu HSLA là một phần mở rộng của các giá trị màu HSL với một kênh alpha – xác định độ trong suốt của một màu.
Giá trị màu HSLA được chỉ định bằng: hsla (hue, độ bão hòa, độ sáng, alpha), trong đó tham số alpha xác định độ mờ đục. Thông số alpha là một số giữa 0.0 (hoàn toàn trong suốt) và 1.0 (đục hoàn toàn).

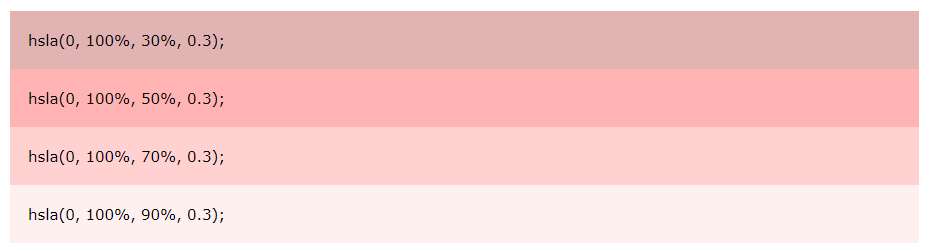
Ví dụ dưới đây xác định các màu HSLA khác nhau:
#p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* green with opacity */
#p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* light green with opacity */
#p3 {background-color: hsla(120, 100%, 25%, 0.3);} /* dark green with opacity */
#p4 {background-color: hsla(120, 60%, 70%, 0.3);} /* pastel green with opacity */
Opacity
Thuộc tính opacity CSS3 thiết lập độ mờ của toàn bộ phần tử (cả màu nền và văn bản sẽ được làm mờ).
Giá trị thuộc tính opacity phải là một số từ 0.0 (hoàn toàn trong suốt) và 1.0 (hoàn toàn không rõ ràng).

Lưu ý rằng văn bản ở trên cũng sẽ trong suốt / đục! Ví dụ sau cho thấy các phần tử khác nhau với opacity:
#p1 {background-color:rgb(255,0,0);opacity:0.6;} /* red with opacity */
#p2 {background-color:rgb(0,255,0);opacity:0.6;} /* green with opacity */
#p3 {background-color:rgb(0,0,255);opacity:0.6;} /* blue with opacity */
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
